¿Alguna vez has utilizado una herramienta como PageSpeed Insights o GTMetrix para comprobar el rendimiento de tu sitio? Cuando el análisis está completo, es posible que hayas visto una advertencia mencionada como "evitar redirecciones de la página de aterrizaje" o "evitar múltiples redirecciones de página".

¿Qué es una redirección de página de aterrizaje?
Una redirección de página de aterrizaje se puede definir como tener más de una redirección desde una URL hasta una página de aterrizaje final. Un ejemplo sería una redirección desde abc.com >> https://abc.com >> https://www.abc.com.
Cuando hay redirecciones desde tu página de inicio o página de aterrizaje, aumenta la cantidad de tiempo que una página tarda en cargar. Durante el tiempo de carga, no se muestra nada al usuario.
Una velocidad de sitio más lenta resultará en tasas de rebote altas, y consecuentemente menos tráfico a tu sitio, menos conversiones e incluso ventas si eres un negocio. También crea malas experiencias de usuario y hace que sea más difícil para los bots de motores de búsqueda rastrear tu sitio.
Las redirecciones de la página de aterrizaje son definitivamente un problema de SEO que no puede ser ignorado.
¿Cómo funcionan las redirecciones?
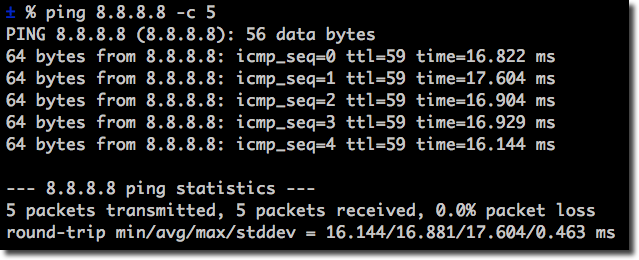
Cada vez que hay una redirección, se interpreta como un usuario enviando una solicitud HTTP al servidor. El servidor luego envía una respuesta a la solicitud del usuario. El tiempo total empleado en este ciclo se conoce como tiempo de ida y vuelta (RTT).
Cuantos más ciclos de RTT haya, más tiempo tarda en cargar un sitio.
¿Cómo afectan las redirecciones de la página de aterrizaje al SEO?
Como se mencionó, las redirecciones pueden resultar en una velocidad de carga del sitio más lenta. La velocidad del sitio es un factor importante en SEO. Ha sido utilizado como un factor de clasificación para sitios en escritorio y ahora se está utilizando para sitios móviles después de la actualización de Velocidad de Página en 2018.
Exploremos más a fondo cómo las redirecciones de la página de destino afectan al SEO:
Dan lugar a páginas de aterrizaje no rastreables
Según Google, una página de destino debe tener menos de 10 redirecciones. Si hay más de 10, entonces Google considera tu página de destino como no rastreable. Esto significa que tu sitio puede que nunca aparezca en los resultados de búsqueda aunque exista en el índice de Google. Si aparece, puede que no muestre tu contenido más reciente.
Resultan en malas experiencias de usuario
Cuando tienes redirecciones en tu página de destino, no se muestra nada al usuario cuando la página de destino está siendo redirigida a la URL final. Peor aún, el usuario también tiene que esperar a que se cargue la URL final.
Según Google, alrededor del 53% de las visitas web se abandonan si un sitio móvil tarda más de 3 segundos en cargar. El tiempo de ida y vuelta (RTT) aumenta con las redirecciones, variando desde menos de un milisegundo hasta más de un segundo.

Imagen por Cloudflare
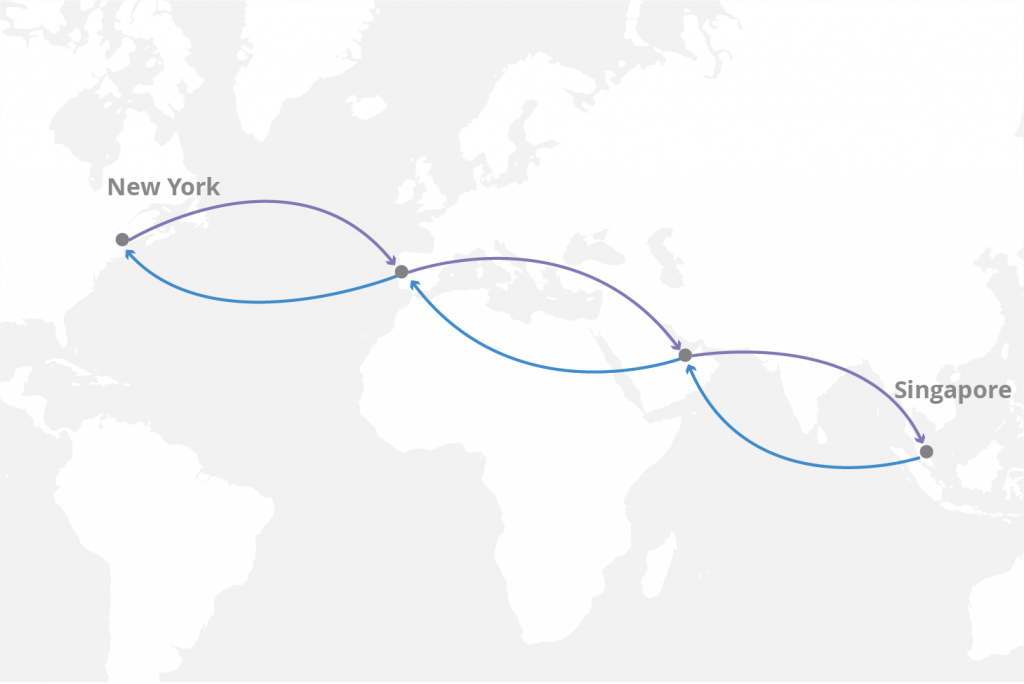
Si el RTT es de un segundo, y hay 3 enlaces a los que la página de destino redirige, entonces los tres segundos habrán pasado incluso antes de que el sitio final se haya cargado.

Imagen por Cloudflare
Para este momento, el usuario ya estará frustrado y es muy probable que abandone el sitio.
Cómo arreglar las redirecciones de la página de aterrizaje
Utiliza diseño adaptable
Es una práctica común redirigir a los usuarios de la versión de escritorio de un sitio a la versión móvil. Esta es una de las principales razones por las que los sitios móviles tienden a ser más lentos, además del hecho de que los dispositivos móviles podrían usar conexiones a internet más lentas. Como puedes ver, las redirecciones solo agravan el problema, resultando en malas experiencias de usuario.
Usar un diseño adaptable eliminará la necesidad de redirigir a los usuarios de la web a la versión móvil de tu sitio. También garantizará que los usuarios vean contenido que es exactamente el mismo en todos los dispositivos. Puede haber diferentes estilos, sin embargo, pero el mensaje principal no debería diferir.
Configurar el acceso directo a recursos no HTML
Tus recursos no HTML - imágenes, vídeos incrustados y CSS deberían ser accedidos directamente (no es necesario redirigir para descargarlos primero) antes de que se muestren al usuario. Podría ser útil tener las imágenes de tu página de aterrizaje almacenadas en tu base de datos, por ejemplo, en lugar de usar enlaces a imágenes de stock publicadas.
Cuando tus recursos están almacenados en otro lugar, tu sitio necesita redirigir a otro sitio para acceder a ellos. No hace falta decir que esto aumentará los ciclos de RTT. Los recursos también pueden verse afectados si el sitio en el que están almacenados tiene algún problema, o si se elimina. Esto empeoraría la situación, ya que al usuario se le mostraría un 404.
Implementar correctamente la barra final
El contenido duplicado es sin duda un problema que quieres evitar como administrador web. Si no tienes reglas de reescritura, puedes tener tu URL de la página de aterrizaje con 8 versiones diferentes, especialmente si estás utilizando un CMS como WordPress. Aquí tienes un ejemplo de las versiones que es probable que tengas:
http://www.abc.com/blog
http://www.abc.com/blog/
https://www.abc.com/blog
https://www.abc.com/blog/
http://abc.com/blog
http://abc.com/blog/
https://abc.com/blog
https://abc.com/blog/
En un intento de solucionar este problema, se añaden reglas de reescritura al archivo .htaccess. Los webmasters no siempre escriben las reglas correctamente, lo que puede resultar en problemas adicionales, especialmente con la barra final.
Hay muchas discusiones sobre cuándo usar la barra final y cuándo no usarla. Sin embargo, está claro que Google interpretará una página que tiene dos URL - una con una coma final y otra sin ella - como dos páginas diferentes, incluso si la URL abre la misma página, como en el ejemplo anterior.
También está claro que la barra final se ha utilizado convencionalmente para diferenciar entre archivos y directorios. Donde hay una barra final, esa URL apunta a un directorio. Lo contrario es cierto.
Si ingresas http://abc.com/ por ejemplo y te redirigen a https://www.abc.com,
hay dos redirecciones
http://abc.com/ >> (http://www.abc.com/ >> https://www.abc.com).
Incluso si el usuario quisiera forzar la barra final introduciéndola en el navegador, todavía serían redirigidos a una URL sin la barra. Existe la posibilidad de que el contenido en estas dos páginas no sea exactamente el mismo. Esto plantea un problema para un usuario atento. Podrían pensar que la página que estaban buscando ha sido movida o editada y cerrar el sitio.
Tenga en cuenta que los directorios raíz utilizan barras finales y no serán redirigidos.
¿Cómo implementas correctamente la barra final?
Barra final en WordPress
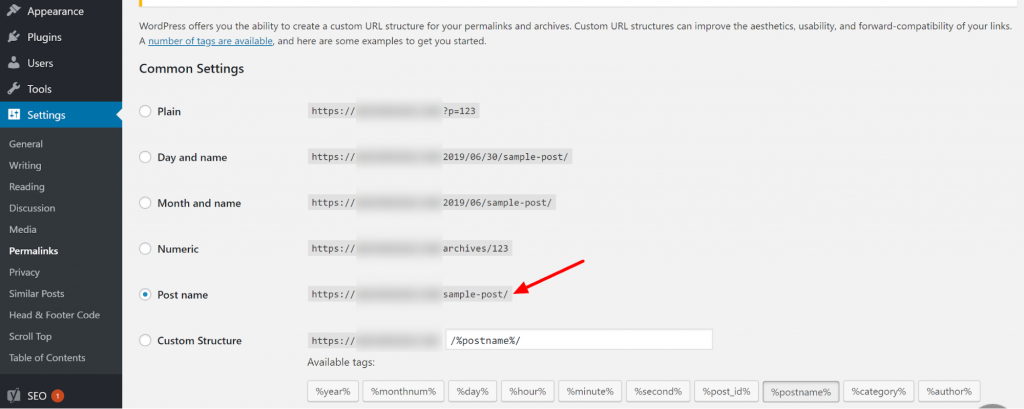
La forma más sencilla de solucionarlo en WordPress es ir a Ajustes>>Enlaces permanentes y comprobar si tu barra está al final de la url. Si no lo está, puedes crear una 'Estructura Personalizada' y añadir la barra manualmente:

Uso de reglas de reescritura
El truco está en el orden de las reglas de reescritura. Las reglas se leerán de arriba hacia abajo. Comienza con la verificación del slash final seguido de www y finalmente https. De esta manera, si la URL 'viola' alguna de las especificaciones, será redirigida solo una vez.
Por lo tanto, la discusión no debería girar en torno a cuándo usar la barra final, sino cómo implementar correctamente su orden de verificación en el archivo .htaccess. De esta manera, incluso si la usas en un archivo, solo habrá una redirección. Si la usas en un directorio, entonces no habrá redirecciones.
Aquí está el código correcto que debes añadir a tu archivo .htaccess:
RewriteEngine on
RewriteCond %{REQUEST_URI} /(.+)/$
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^ https://www.example.com/%1 [R=301,L]
RewriteCond %{REQUEST_URI} !(.+)/$
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^(.+)$ https://www.example.com/$1/ [R=301,L]
RewriteCond %{HTTP_HOST} !^www\.(.*)$ [O,NC]
RewriteCond %{https} off
RewriteRule ^(.*)$ https://www.example.com/$1 [R=301,L]Monitorea tu redirección
Puede que no sepas cómo se redirigen las páginas de aterrizaje. Aunque podrías hacer esto manualmente introduciendo cada una de las 8 versiones anteriores como en nuestro ejemplo, es posible que no captures todos los casos de usuario. A veces, el sitio puede que no redirija en absoluto. Un usuario puede entrar en https://abc.com/ y recibir una alerta de que su conexión no es privada, lo que puede dejarlos preguntándose qué han introducido mal. Puede que ni siquiera tengan tiempo para pensar en cuál podría ser el problema. Es más probable que cierren el sitio y pasen al sitio de un competidor.

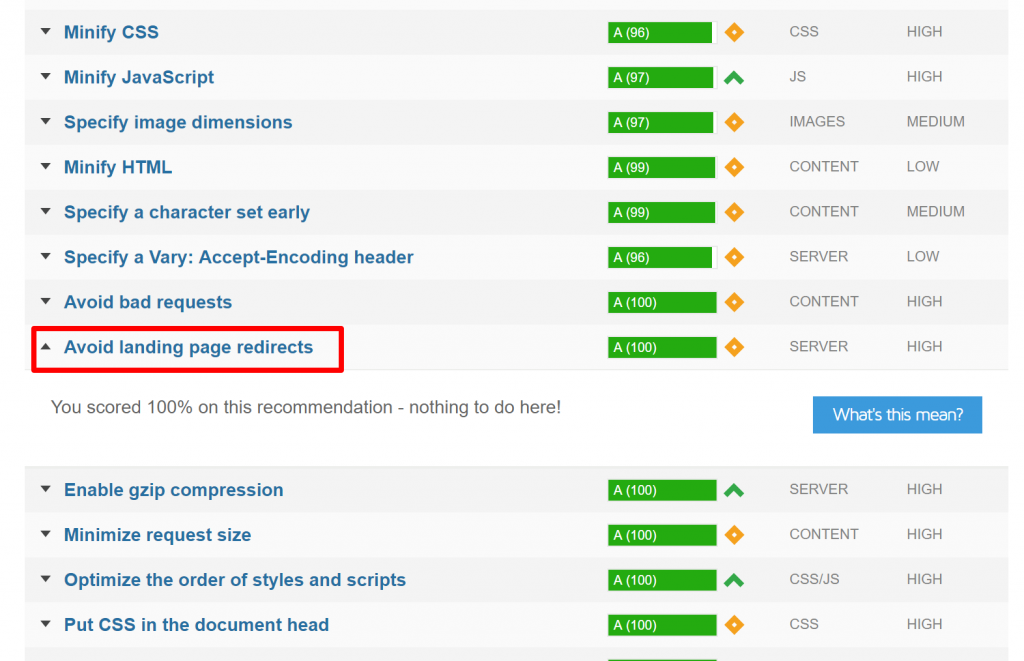
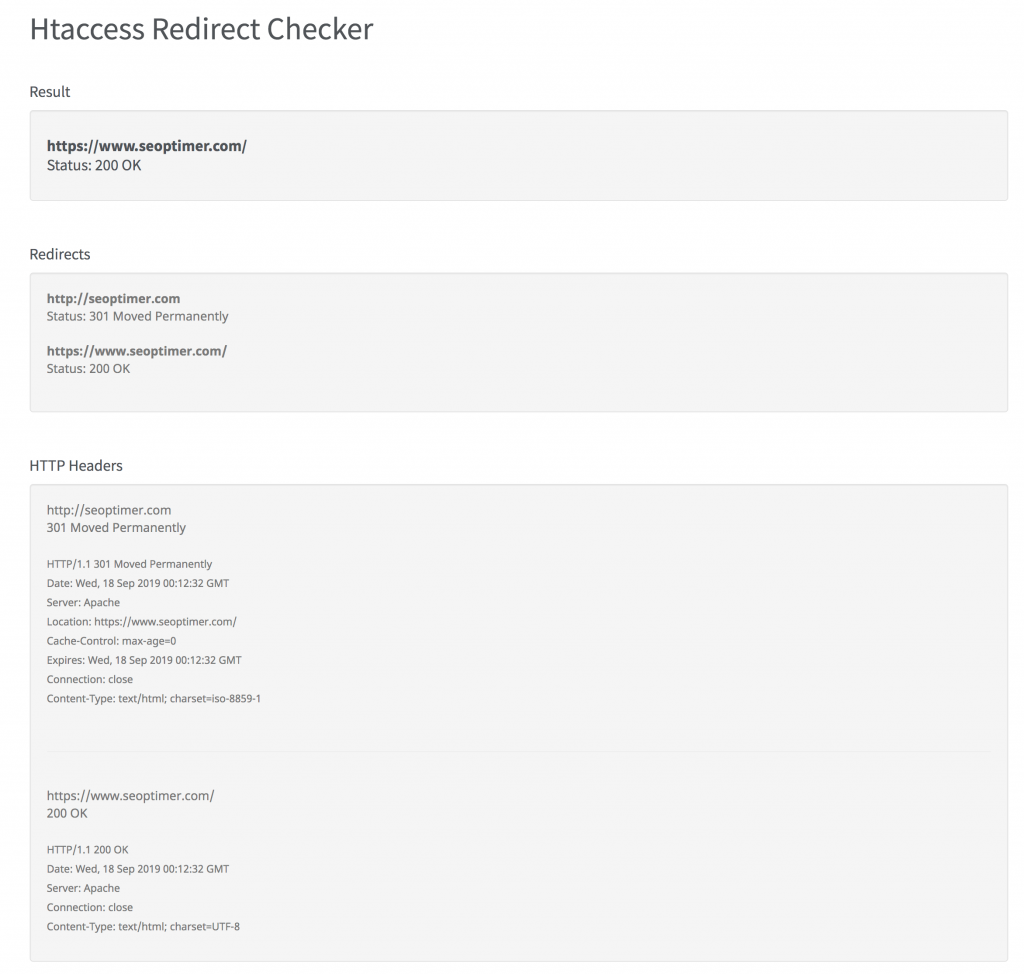
Puedes usar una herramienta como SEOptimer's Htaccess Redirect Checker para monitorear cómo se redirigen tus URL. Puedes introducir las 8 versiones mencionadas anteriormente. Obtendrás un desglose detallado de a qué URL se redirige cada una de ellas, el código de estado, esquema, host, ruta, mensaje de estado, encabezados de respuesta y el número de redirecciones.

Verás aquellos que redirigen correctamente y aquellos que resultan en errores. También verás cuánto tiempo toma cada redirección. Si se gasta mucho tiempo, necesitas arreglar eso.
Es, sin embargo, recomendable comprobar el 'dominio simple', por ejemplo, abc.com para ver cuántas redirecciones son necesarias para llegar a https://www.abc.com. Si esto funciona, entonces usa la URL de tu página de destino específica como en https://www.abc.com/blog/
Comprobar antiguas redirecciones
Puede que hayas tenido páginas de aterrizaje que se utilizaron por un tiempo específico o razón, por ejemplo, ofertas de Navidad. Necesitas comprobar si hay redirecciones a dichas páginas obsoletas (si todavía existen).
Una forma de hacer esto es utilizando una herramienta como el verificador de redirecciones de Screaming Frog. Estas herramientas rastrean tu sitio y te permiten ver el destino de la URL.
Cómo solucionar las redirecciones de la página de aterrizaje en WordPress
No es recomendable usar plugins para solucionar problemas de redirección en WordPress. Esto se debe a que puede resultar en más código que requiere ejecución y aún más recursos.
Aquí tienes lo que puedes usar:
Herramientas que te permiten añadir herramientas de redirección directamente a tu servidor
Un ejemplo aquí es Kinsta que te ofrece varias opciones:
- Añadiendo las reglas de reescritura directamente al panel de control
- Importación masiva de un archivo CSV con tus redirecciones
- Usando expresiones regulares (regex)
.htaccess
También puedes añadir reglas de reescritura a tu archivo .htaccess. Consulta el código en la sección de barra inclinada final. Si esto no funciona, necesitas eliminar plugins.
También puedes editar la URL de tu sitio en wp-site y wp-options en la base de datos. Asegurarte de que SSL esté correctamente instalado (sin plugins) también puede facilitar la solución de tu problema en WordPress.
En conclusión
El concepto de redirecciones de la página de aterrizaje es realmente un delicado equilibrio entre la velocidad del sitio, un gran diseño de UX y UI, y la seguridad. Mientras que por un lado, quieres tener un sitio visualmente atractivo y seguro, necesita cargar lo más rápido posible, si los usuarios van a ver tu gran contenido único en primer lugar. Es recomendable trabajar con tu experto en SEO y desarrollador para asegurar que las redirecciones en tu sitio sean absolutamente necesarias.