
Ya seas un desarrollador que quieres comenzar con un proyecto de diseño de sitio web nuevo para un cliente, o una empresa que necesita construir un sitio nuevo, un esquema web te será muy útil para que tu trabajo sea más fácil, claro y organizado. Cualquier persona que quiera crear una página web, primero debería pensar en la planificación. Como por ejemplo: saber cómo dirigirse a los clientes de la manera adecuada, comprender sus necesidades, saber cuántas páginas necesitas, qué precisa el desarrollador para crear el sitio, etc. En esta guía explicamos qué debe incluir el esquema web teniendo en cuenta tu clasificación SEO al diseñar tu página.
Qué incluir
Estructura web
Diseña la estructura web de tu página antes de incluirla en el esquema web de tu sitio. Mantenla simple. Dibújala en papel, en tu bloc/cuaderno de notas o incluso en una pizarra. Puedes usar de manera alternativa estas herramientas: Microsoft Visio, whiteboard, Excel, OmniGiraffe y las Hojas de Cálculo de Google.
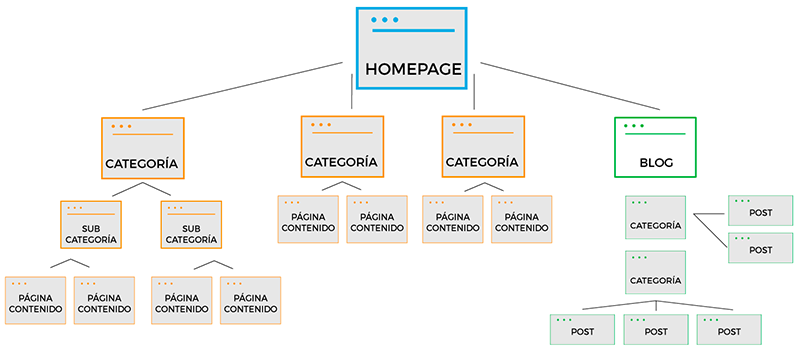
Este es un ejemplo de una estructura sencilla:

Esto es lo que tienes que tener en cuenta al añadir la estructura de tu sitio a tu esquema web:
Categorización – Categoriza tus páginas web. Agrupa las características y elementos que son iguales. Al categorizar, ten entre 2 y 7 categorías. Equilibra las subcategorías. Si cada categoría tiene 5 subcategorías, asegúrate de que todas tus categorías tengan 5 subcategorías.
Niveles/profundidad de página – Sigue una profundidad de página reducida. Tres niveles son ideales. Sin embargo, si tu sitio necesita más de tres niveles, como las tiendas online, hazlo. Cuanto menor sea la profundidad de los niveles de la página, más fácil será la navegación de tu sitio.
Ten una categoría global – Es la única categoría adicional que necesitas además de las 7. Aquí es donde se incluyen elementos como políticas de privacidad, inicios de sesión y funcionalidades de búsqueda. Los elementos se incluyen como parte de tu encabezado o pie de página.
Por qué el esquema web es tan importante
El esquema web de su sitio determina la experiencia de los usuarios, el rastreo, los enlaces de sitio (sitelinks) que probablemente obtendrás y los enlaces internos que tendrá tu página.
Un sitio con un buen esquema web tiene como resultado mejores experiencias para los usuarios, lo que origina tasas de rebote más bajas. Todas estas señales le dicen a Google que tu sitio es de calidad alta, lo que contribuye a que tu página web tenga una clasificación más alta en los resultados de los motores de búsqueda.
Los robots de los motores de búsqueda rastrean el esquema web de tu sitio para indexar tu página web. La estructura completa de tu sitio debe resumirse y enviarse a Google Search Console. Esto se hace usando un mapa del sitio XML.
Sin la estructura adecuada del sitio, hay páginas y URL que los robots de los motores de búsqueda nunca descubrirán.
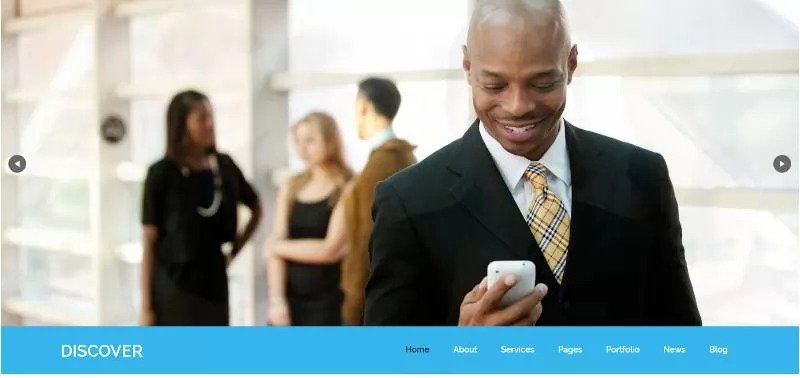
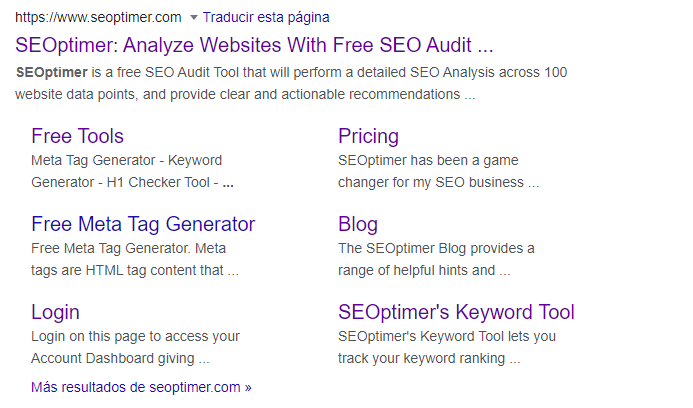
La estructura adecuada del sitio ayuda a que la página web tenga enlaces de sitio en las páginas de resultados de los motores de búsqueda, como nuestro ejemplo:

Los enlaces de sitio hacen que sea más fácil para los usuarios elegir la página que podría ser más relevante. Esto incrementa tu CTR (tasa de clics), la tasa de conversión e incluso las ventas. También es probable que tu página tenga una clasificación más alta que la de tu competencia.
Esto es lo que Google dice sobre los enlaces de sitio:
“Solo mostramos enlaces de sitio para obtener resultados cuando creemos que serán útiles para el usuario. Si la estructura de tu página no permite que nuestros algoritmos encuentren buenos enlaces a sitios, o no creemos que los enlaces a sitios de tu página son relevantes para la consulta del usuario, no los mostraremos”.
Un sitio con una buena estructura da como resultado la creación de enlaces internos que ayudan con la navegación del usuario. También facilita que los motores de búsqueda identifiquen las páginas relacionadas, disminuye la profundidad del sitio y ayuda a pasar la equidad de los enlaces a otras páginas.
Diseño de la página web
La estructura de tu página ofrece un esquema web de tu sitio. Por ejemplo, te ayuda a saber la cantidad de columnas que necesitas. Ahora tienes que hacer una lista con los elementos que formarán el diseño de tu sitio. Comienza con tu página de inicio, ya que probablemente será el primer lugar que visiten los visitantes de tu plataforma.
Página de inicio
La página de inicio o destino es lo que usan los usuarios para decidir si necesitan pasar más tiempo en tu página web o no. Tienes que tener en cuenta que el diseño ayudará mucho a facilitar la navegación del usuario.
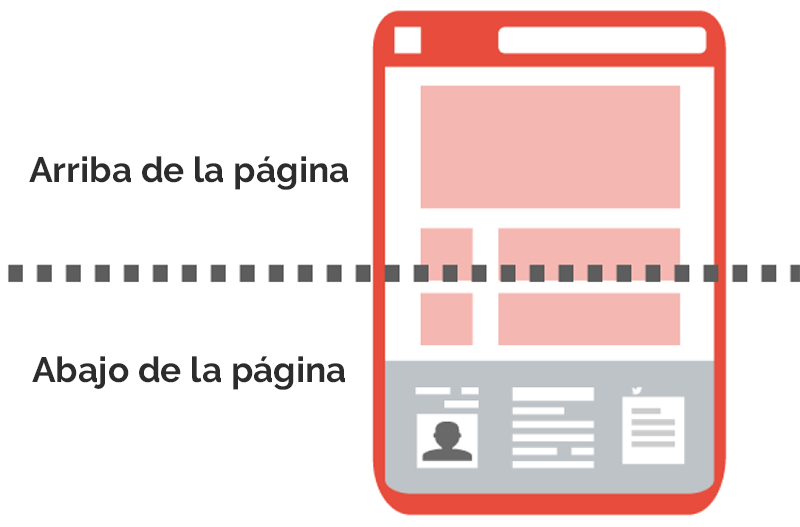
Al diseñar tu página de inicio, piensa en lo que se encuentra en la mitad superior de la página y en la mitad inferior de la página. Esto significa lo que va antes del desplazamiento (parte superior de la página) y lo que sigue después del desplazamiento (parte inferior de la página).
A continuación, puedes ver una imagen que te ayudará a diferenciar entre la mitad superior de la página y la mitad inferior de la página:

Parte superior de la página
La parte superior de la pagina debería incluir:
- Logo
- Título
- Subtítulo
- Barra de navegación
- Llamada a la acción (Call To Action)
Subcategoriza estos elementos. Por ejemplo, categoriza el logotipo debajo de la barra de navegación. Añade imágenes o incluye un vídeo según tu sector.
Parte inferior de la página
La parte inferior de la pagina debería incluir:
- Eventos
- Artículos del blog
- Tendencias del sector
- Indicadores de confianza
- Cobertura de prensa
- Información de ubicación
- Ventajas y/o características
Dependiendo de tu sector, puedes seguir agrupando los elementos anteriores. Por ejemplo, puedes poner la información de ubicación debajo del pie de página.
Características
Enumera las características que quieres tener en tu página web. Piensa en cuáles son las funciones imprescindibles de tu sitio, y cómo ayudar a tus clientes a obtener la información que necesitan y actuar en consecuencia. Toda la UI/UX, SEO, etc. Se incluye:
- Llamada a la acción - CTA
- Blog
- Preguntas Frecuentes
- Foro
- Galería
- Seguridad
- Newsletter
- Comentarios
- Testimonios
- Lead magnet
- Registro/Inicio de sesión
- Carrito de compra
- Procesamiento de pago
- Botones/enlaces compartir en redes sociales
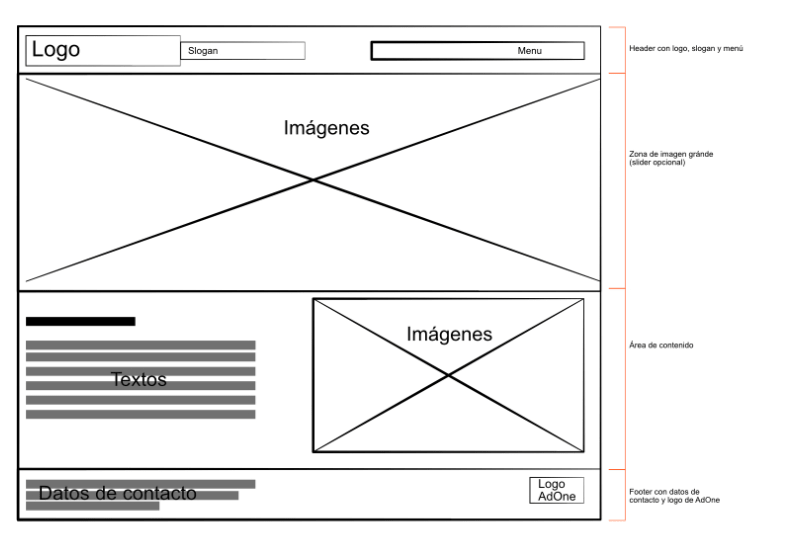
Posiblemente no sepas dónde colocar exactamente estas características. Esto quedará más claro cuando crees tu wireframe (que es una representación visual del esquema web. Muestra el diseño, la navegación y el contenido de tu sitio. En este artículo puedes conocer más información sobre los wireframes).
A continuación puedes ver un ejemplo de wireframe:
Guía de estilo
Las guías y patrones de estilo son esenciales para ayudar al diseñador web a mantener la estructura y crear experiencias para la audiencia en varios dispositivos.
Los beneficios de las guías de estilo son muchas: crean un lenguaje común, facilitan las pruebas, ahorran tiempo y esfuerzo y crean una referencia útil a la que volver. Éstas incluyen:
- Listas
- Botones
- Títulos
- Párrafos
- Capacidad de respuesta
- Enlaces: activo/inactivo/flotante
- Fondo: blanco/negro/colores de la marca
- Enumera los colores que quieres usar. Deben estar en consonancia con los colores de tu marca.
En tu esquema web, coloca entre paréntesis los estilos relacionados para cada elemento.
Recursos
Los recursos se basan en lo que puedes hacer con ellos, lo que has hecho hasta ahora, por qué deberían elegirte a ti y cómo puedes ayudar. Junto con la guía de estilo, debes crear estos mensajes usando diferentes métodos que atraigan mejor a tu audiencia.
Enumera los recursos que necesitarás para lograr la funcionalidad que buscas, incluyendo:
- Iconos
- Fuentes
- Vídeos
- Testimonios / Comentarios
- Imágenes y gráficos
- Material de marketing – Informes técnicos, comunicados de prensa
- Imágenes y sus fuentes – Fotografías de la empresa/stock
En tu esquema web, coloca entre paréntesis los estilos relacionados para cada elemento.
Navegación
Decide la navegación que prefieres según la estructura de tu sitio, el diseño de la página y las características (tanto en la parte superior como en la parte inferior de la página). Puede ser superior, inferior, lateral o central. También puede ser fija (estática) en la que no cambia de posición con el desplazamiento, o ‘sticky’ (cuando se mueve a medida que el usuario se desplaza).
Estas son algunas opciones de navegación:
Navegación superior
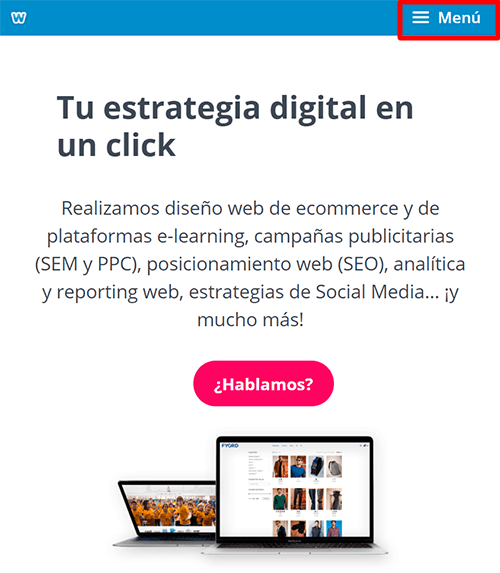
Este es un menú ‘hamburguesa’ que probablemente encontrarás en dispositivos móviles:

Navegación superior fija
Esta navegación no cambia de posición según el usuario se va desplazando:

Navegación estática de la barra lateral
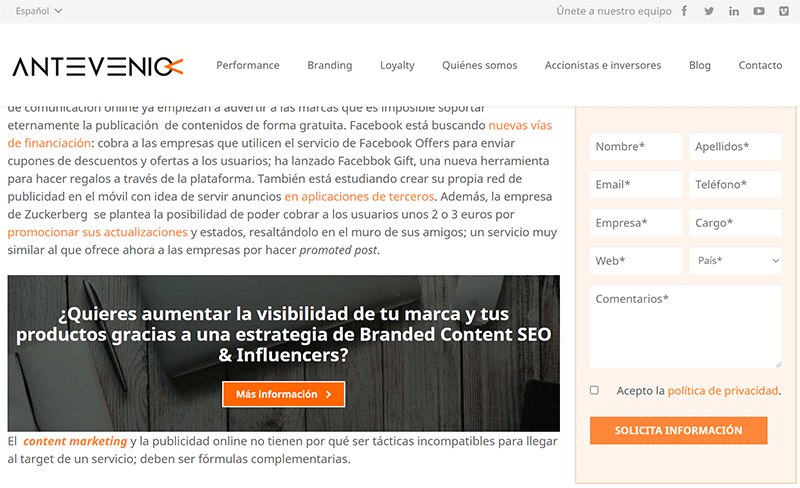
La siguiente captura de pantalla muestra la navegación en el lado derecho y permanece en el mismo lugar incluso cuando el usuario se desplaza:

Navegación inferior estática
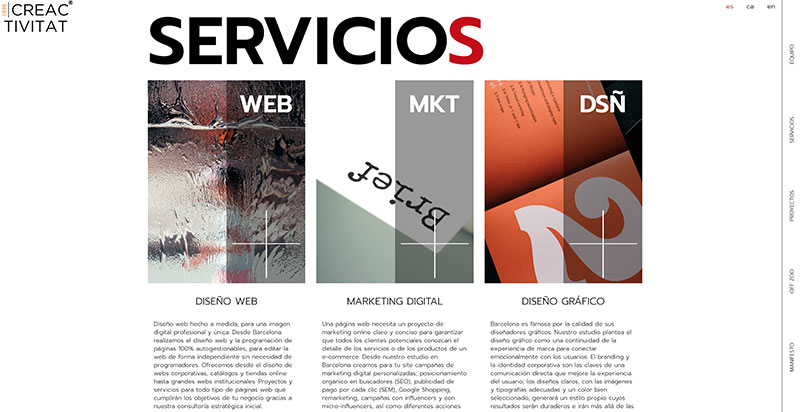
Aquí, el pie de página se usa como navegación principal. Abajo puedes ver una captura de pantalla:
Consejo
Debes crear un esquema para cada página. Cada página de tu sitio es diferente. Aunque las características como el encabezado y el pie de página seguirán siendo las mismas, tu página de inicio y el resto de las páginas deben ser diferentes, aunque tengan la misma apariencia para darle consistencia.
Plantilla
A continuación puedes ver una plantilla que resume todos los detalles que hemos comentado. Reemplaza las descripciones entre corchetes con la información de tu propia empresa.
Conclusión
Al crear un esquema web, no hace falta profundizar con mucho detalle. El esquema es una guía que te ayuda a mantener el diseño de tu página web en el buen camino, estructurado y claro. Deja espacio para la adaptación y la creatividad.