Dicen que las primeras impresiones son muy importantes; y es totalmente cierto. Tu encabezado de web o header es lo primero que ven las internautas cuando llegan a tu sitio. Diferentes estudios basados en el seguimiento ocular han demostrado que las personas comienzan a revisar las pantallas de los ordenadores y teléfonos móviles comenzando en la parte superior y bajando en zig-zag hacia abajo. La función principal de las cabeceras web es facilitar la navegación. Pero también tienen un papel fundamental a la hora de transmitir el estilo y la apariencia de tu sitio. En esta guía te vamos a mostrar todo lo que necesitas saber sobre las cabeceras web (header) para que sepas cuál es el tamaño ideal del encabezado de web de un sitio.
Factores clave del encabezado de web
Comienza creando una imagen, gráfico u otro concepto visual que muestre la esencia de tu producto o servicio. El gráfico debe mostrar la marca de tu empresa y contar con un logotipo. Un encabezado artístico debe tener unos colores y estilo que se adapte a tu página web para inspirar a tus visitantes.
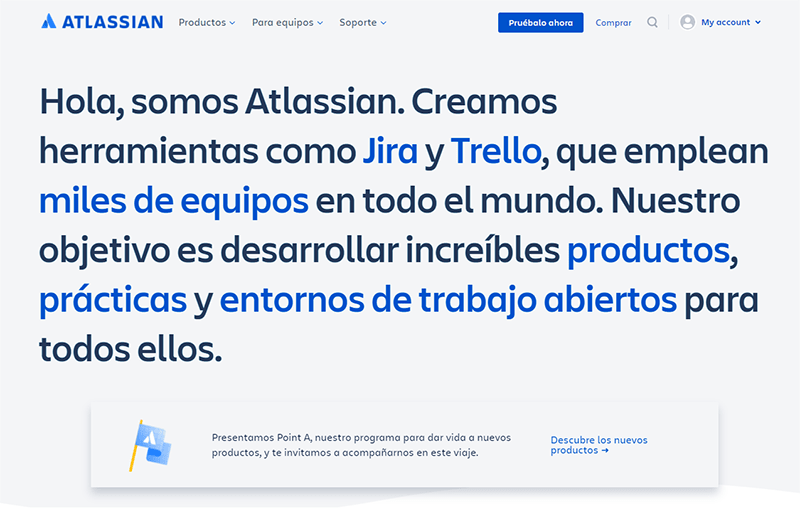
Grande, atrevido, poco convencional: Atlassian
El header de Atlassian es grande y atrevido. Posiblemente sea un guiño a Atlas, el titánico dios griego que “sostuvo el mundo sobre sus hombros". El azul de Atlassian aparece en los hipervínculos, los botones de llamada a la acción (CTA) y las imágenes.

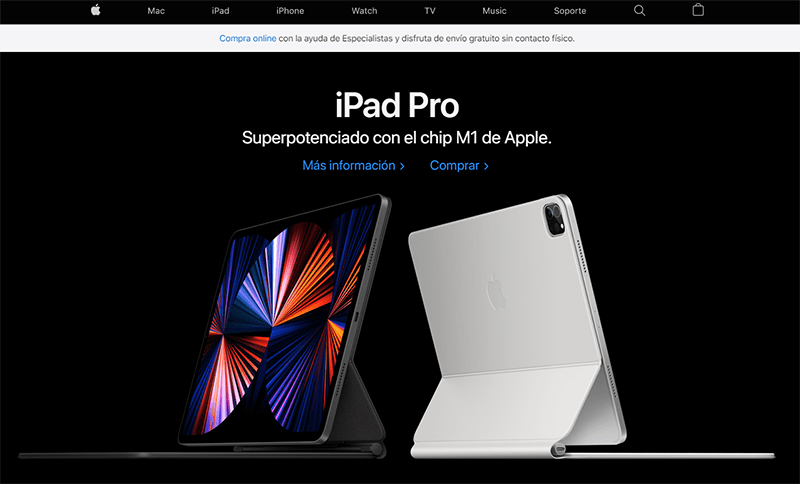
Minimalista, silencioso: Apple
Pocas compañías pueden alcanzar la sensación minimalista que tiene Apple. Para una organización que opera en tantos sectores y con más de 130,000 empleados en todo el mundo, destaca en simplificar y comunicar todo lo relacionado con su marca de una manera muy visual y precisa.

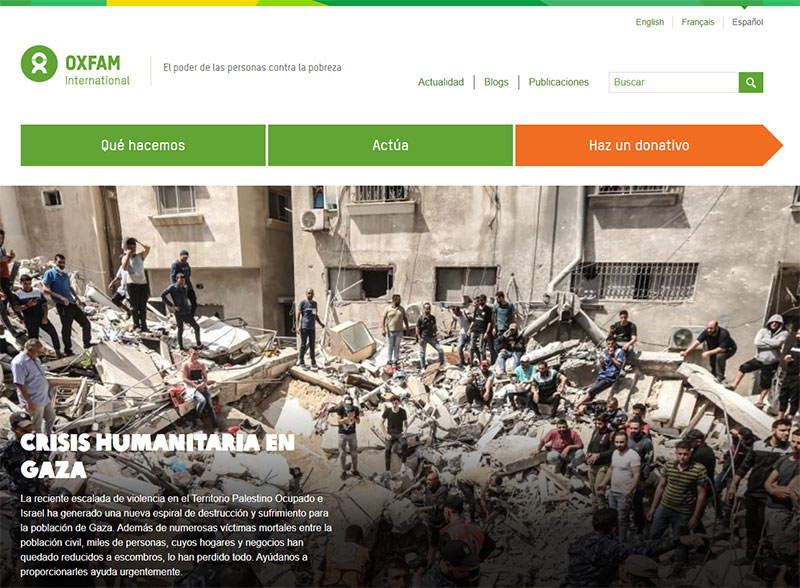
Fomentando la acción: Oxfam
La ONG Oxfam utiliza un encabezado de web que fomenta la acción más importante: las donaciones. La ubicación, el tamaño, el color y el relieve de la “barra de acción”, no solo sirve como herramienta de navegación, sino que también es una manera de comunicar su propósito. Pero lo más importante, incita a la acción.

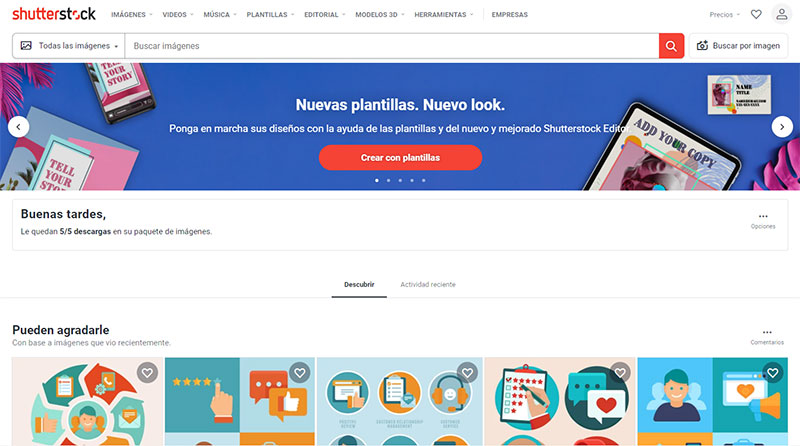
Buscar al frente y al centro: Shutterstock
En el sitio de imágenes Shutterstock, todo gira alrededor de las imágenes. La barra de búsqueda es relevante y combina perfectamente con la fuente, el color y la iconografía de la compañía.

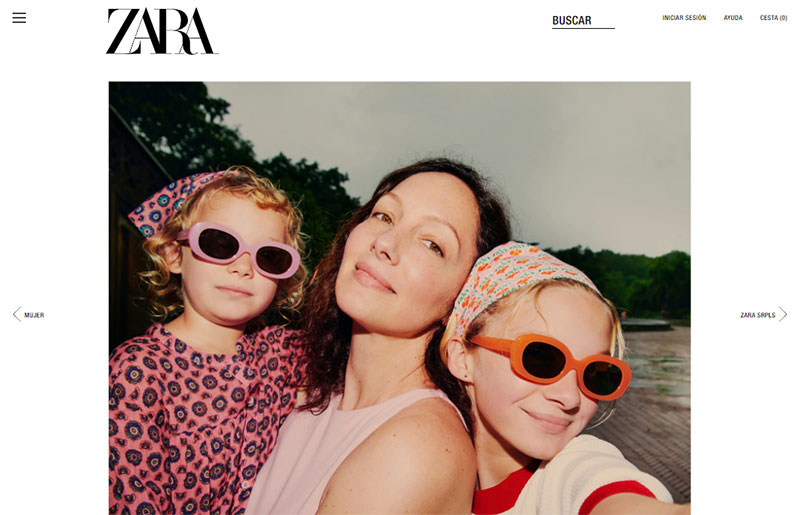
En las tiendas online que venden productos, las cabeceras web o header son una herramienta muy útil para mostrar los productos y las promociones más populares. Los carruseles o controles deslizantes se utilizan frecuentemente para rotar los productos o secciones destacadas que sirven como punto de partida hacia las secciones más importantes de la página web.
El encabezado web de Zara sirve casi como un obstáculo, destacando un carrusel de colecciones. Los indicadores del carrusel (puntos) se muestran de manera vertical en la parte inferior derecha, mientras que el header llena el 100% de la pantalla con la navegación superpuesta en la parte superior. Una imagen muy impactante.

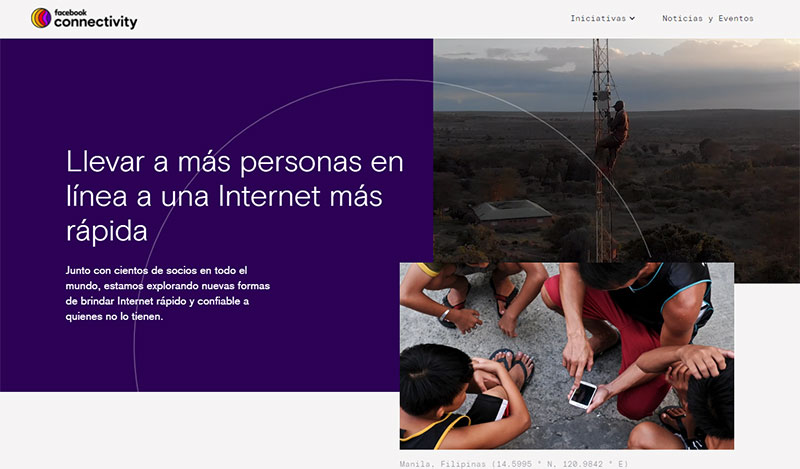
Internet.org es otro ejemplo de un encabezado de web de fotograma completo con navegación superior silenciada. Pero en lugar de un carrusel, usa el lado izquierdo del encabezado como un área de navegación y contenido dual. Cuando el usuario hace una selección, la página se desliza hacia la izquierda, moviendo la imagen principal hacia el lado izquierdo y mostrando el contenido del cuerpo en el lado derecho.

En esta variación de ancho completo de Virgin Galactic, el header parece un heroico elemento de navegación con un vídeo de fondo que incluye imágenes impresionantes.

Todos los elementos de tu encabezado web deben funcionar en conjunto. La ubicación y el tamaño de cada objeto en el header, ofrece a los usuarios pistas visuales sobre cómo navegar y usar tu página web nada más acceder a ella. El color de un botón, el espaciado, el relleno alrededor de los elementos o el tamaño de fuente de un título, pueden marcar la diferencia entre que el usuario realice la acción deseada o no.
Carrusel de imágenes
Usualmente el carrusel de imágenes se usa en los encabezados de páginas web porque son capaces de:
- Comunicar una a una cada pieza de contenido para evitar cualquier confusión.
- Mejorar en gran medida la comunicación visual. La cual es mejor porque generalmente las personas simplemente ‘escanean’ el contenido, en vez de leerlo completamente.
- Ofrecer relevancia al contenido más importante.
- Actuar como navegación previa. Lo que permite al internauta explorar diferentes contenidos sin salir de la página principal.
- Hacer que la página web resulte familiar para que los usuarios sepan cómo usarla e interactuar con ella. Por ejemplo, deslizando o presionando los puntos para que las diapositivas vayan avanzando.
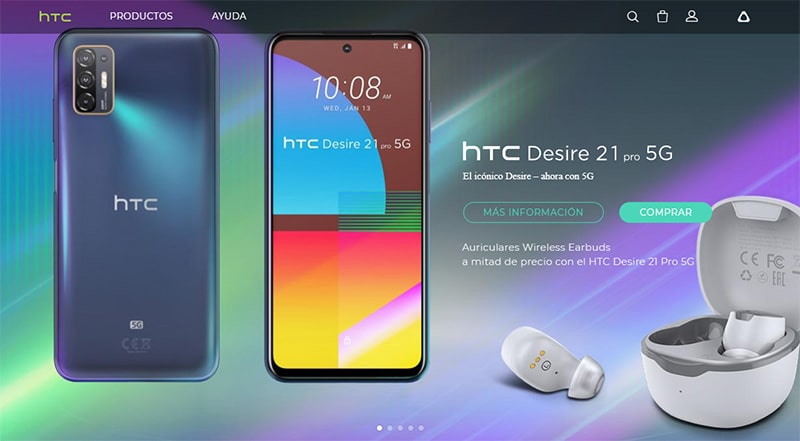
El header de HTC tiene tres diapositivas que destacan cinco tecnologías nuevas:

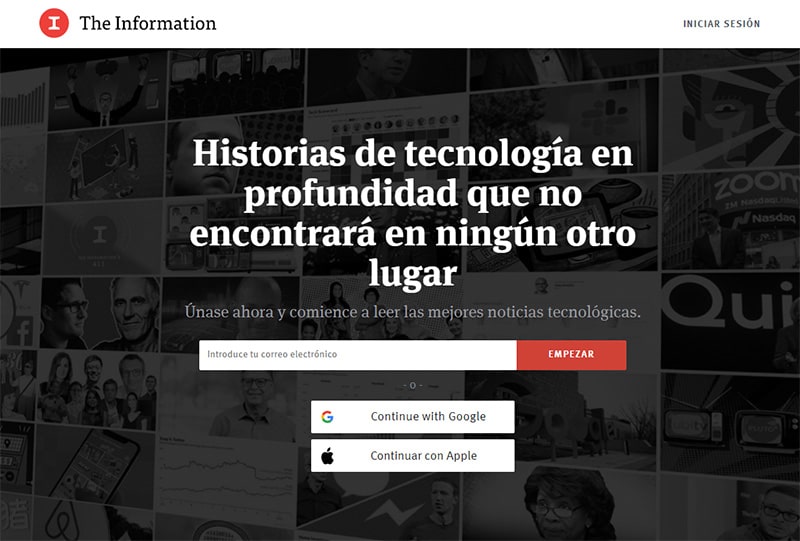
Llamada a la acción - Call to Action (CTA)
A veces solo quieres que el usuario realice una acción. En este caso, el objetivo del sitio The Information es obtener la dirección de correo electrónico del visitante. Al eliminar todos los demás elementos y centrarse al 100% en la llamada a la acción, The Information se ha optimizado para la acción deseada:

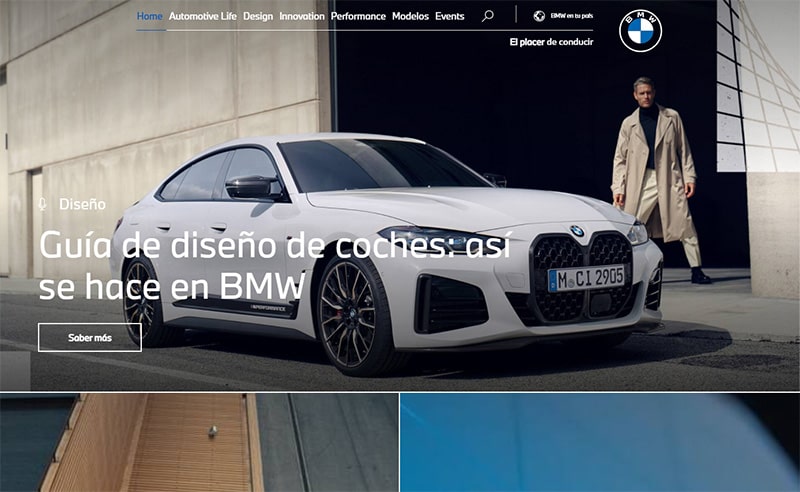
El estilo Editorial
BMW ha reinventado su página web como si fuera una editorial y ofrece a sus usuarios historias y artículos, comenzando con el artículo principal en el encabezado sobre la historia del logotipo M y sus colores:

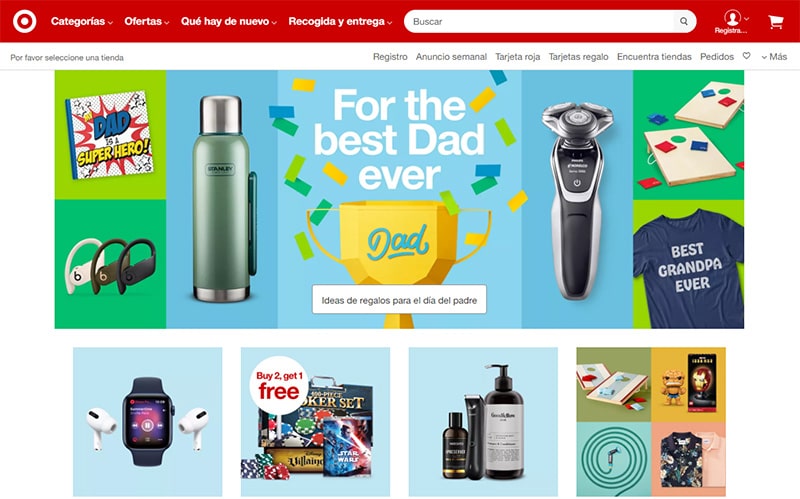
El estilo Catálogo
La página web de Target emula su catálogo físico con el encabezado que usa para mostrar las novedades para mujeres, seguido de los otros departamentos dentro de la tienda, que combinan colecciones, promociones, productos individuales e información.

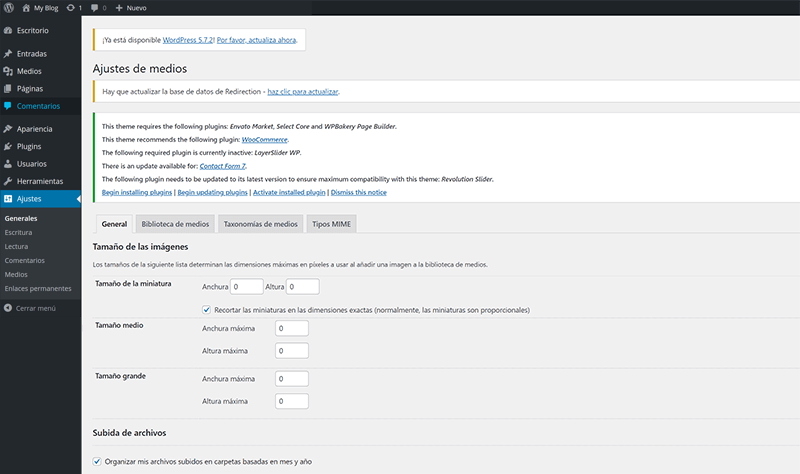
Tamaño de las cabeceras web en WordPress
El mejor lugar para comenzar, consiste en revisar la “Configuración de medios” en la pestaña "Apariencia" del Administrador de WordPress.
- Saber el mejor ancho de imagen para una imagen en una publicación del blog (por ejemplo, 1024px para el tema Showcase Pro).
- Conocer qué tamaño de imagen funcionará mejor en la barra lateral del tema (300).
Sin embargo, esta sección no te ofrecerá las mejores dimensiones de la imagen para tu página de inicio, imagen de encabezado web o banners de la página.

Dependiendo de tu tema, WordPress debe listar los tamaños de imagen óptimos para tu página de inicio/imagen de encabezado web en Apariencia --> Personalizar --> Imagen de encabezado de página principal. La mayoría de los tamaños que se muestran aquí tienen alrededor de 1600 px por 1050 px.
Cómo encontrar cualquier tamaño de imagen para el banner de un header
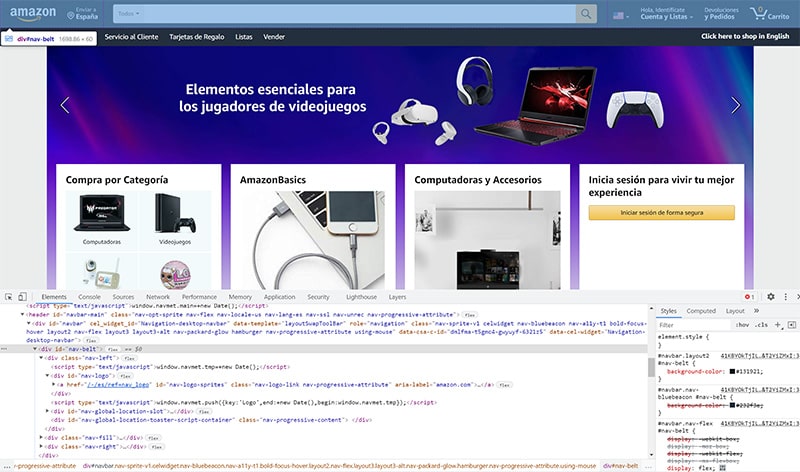
Introduce la URL de tu página web en el navegador Chrome y presiona Inspeccionar para obtener el tamaño exacto de la imagen siguiendo los pasos siguientes:
- Clic derecho + clic / Control + clic (Mac) en la página web.
- Clic Inspeccionar.
- Clic en el menú de 3 puntos para ver los Elementos en la parte inferior para que la vista de la página no responda.

No todas las imágenes de la cabecera web de un banner tienen el mismo tamaño
Si el encabezado de Inicio (1600px x 1050px) no tiene el mismo tamaño que el encabezado del banner del Blog (1080px x 960px), usa imágenes que se vean bien en espacios largos y estrechos.
Tamaño de imagen de header recomendado para una página web
Aunque cada vez son más grandes las pantallas, el ancho de encabezado de 1024 px sigue siendo el tamaño más popular. Las páginas web están diseñadas para una resolución de 1024px por 768px.
Si quieres utilizar un encabezado de más de 1000 píxeles, utiliza uno de estos tamaños de encabezado:
- 1280px
- 1366px
- 1440px
- 1600px
- 1920px
Son tamaños de resolución alta que se pueden ajustar sin ningún problema con resoluciones de más de 1920.
¿Cuál es el mejor tamaño de encabezado de web para tu página web?
Los tamaños de header de página web más populares:
| TAMAÑO DE ENCABEZADO | ANCHURA | ALTURA | RATIO |
| Tamaño de encabezado 1024 | 1024 | 256 | 4:1 |
| Tamaño de encabezado 1024 Un tercio de la página (Altura extra) | 1024 | 300 | 24:7 |
| Tamaño de encabezado 1024 Media página | 1024 | 384 | 8:3 |
| Tamaño de encabezado 1024 Página completa (Hero Header) | 1024 | 768 | 4:3 |
| Tamaño de encabezado 1280 Un tercio de la página | 1280 | 267 | 24:5 |
| Tamaño de encabezado 1280 Un tercio de la página (Altura extra) | 1280 | 375 | 24:7 |
| Tamaño de encabezado 1280 Media página | 1280 | 400 | 16:5 |
| Tamaño de encabezado 1280 Página completa (Hero Header) | 1280 | 800 | 8:5 |
| Tamaño de encabezado 1366 Un tercio de la página | 1366 | 256 | 16:3 |
| Tamaño de encabezado 1366 Media página | 1366 | 384 | 32:9 |
| Tamaño de encabezado 1366 Página completa (Hero Header) | 1366 | 768 | 16:9 |
| Tamaño de encabezado 1440 Un tercio de la página | 1440 | 300 | 24:7 |
| Tamaño de encabezado 1400 Media página | 1440 | 450 | 16:5 |
| Tamaño de encabezado 1440 Página completa (Hero Header) | 1440 | 900 | 8:5 |
| Tamaño de encabezado 1600 Un tercio de la página | 1600 | 300 | 16:3 |
| Tamaño de encabezado 1600 Media página | 1600 | 450 | 32:9 |
| Tamaño de encabezado 1600 Página completa (Hero Header) | 1600 | 900 | 16:9 |
| Tamaño de encabezado 1920 Un tercio de la página | 1920 | 360 | 16:3 |
| Tamaño de encabezado 1920 Media página | 1920 | 540 | 32:9 |
| Tamaño de encabezado 1920 Página completa (Hero Header) | 1920 | 1080 | 16:9 |
Conclusión
Lo primero que debes hacer es pensar qué quieres que hagan tus visitantes cuando lleguen a tu página web y optimizar tu header según tu objetivo. Asegúrate que las imágenes no superan los 72 ppp y que usan el formato de color RGB.
Cuantos menos elementos tenga tu encabezado de web, más enfocada estará la acción que se desea. Por el contrario, cuantos más elementos tengan las cabeceras web, se le pedirá más al usuario para que explore el contenido e interprete lo que le resulte más relevante.
No hay prácticas positivas o negativas, todo depende de tu audiencia y la acción que quieres que los usuarios lleven a cabo. Recuerda que cuanto más contenidos visuales tenga tu encabezado de web, mayor será el tiempo de carga y mayor será el tamaño de tu página web.
Siempre verifica la velocidad de carga de tu página web con SEOptimer para estar seguro de conseguir un buen balance entre una experiencia óptima de los usuarios y una velocidad de carga ideal.