
El “atributo alt” o “texto alternativo” es un atributo HTML que describe una imagen como texto. Los atributos Alt no los pueden ver los usuarios, solo los motores de búsqueda para ayudar a definir de qué se trata esa imagen.
¿Por qué es importante el atributo Alt?
Los lectores de pantalla utilizan el texto del atributo alt para transmitir información, mientras que los lectores de pantalla no pueden mostrar los títulos de las imágenes.
Estos atributos ayudan a mostrar texto en caso de que el navegador no pueda mostrar una imagen debido a conexiones con un ancho de banda bajo u otros errores técnicos.
Una imagen vale más que mil palabras. Sin embargo, las imágenes sin el atributo alt son irrelevantes para los motores de búsqueda. Esto se debe a que el software de reconocimiento de imágenes que utilizan los motores de búsqueda necesita la ayuda del texto alternativo de la imagen para identificar y comprender de qué se tratan las imágenes de la página.
Si los motores de búsqueda no saben de qué se trata una imagen, no pueden saber cómo se relaciona con el contenido de la página.
Tampoco pueden entender si es relevante para una consulta de búsqueda de imágenes.
Con el aprendizaje automático y la IA, los motores de búsqueda se están acercando a identificar lo que se supone que es una imagen y los objetos que contienen las imágenes.
Sin embargo, las imágenes explicadas por el propio propietario del sitio web permiten a los motores de búsqueda procesar la información con mayor rapidez.
Afortunadamente, hay una forma relativamente sencilla para resolver este problema y mejorar tu SEO y la experiencia de tus usuarios: el texto del atributo alt de imagen.
Al incluir un texto alternativo, se ayuda a los motores de búsqueda a identificar y categorizar imágenes para mostrar a los usuarios la información más relevante.
Diferencia entre el atributo alt de la imagen y el título de la imagen
El texto alternativo es una etiqueta HTML que ofrece más información sobre la imagen.
El título de la imagen se muestra como una ventana emergente cuando se pasa el puntero del ratón sobre una imagen. Si la imagen no se puede mostrar, se muestra el texto alternativo, pero no el título de la imagen.
Texto del Atributo Alt y SEO
Quizás estés pensando, ¿los atributos alt de imagen ayudarán a mi contenido a lograr una clasificación más alta en Google y en otros motores de búsqueda?
La respuesta es no, al menos no directamente.
Los atributos alt de imagen no le darán a los artículos de tu blog y páginas web, un impulso en la clasificación de las páginas de resultados regulares de los motores de búsqueda.
Es decir, no saltarás al primer lugar en los resultados de búsqueda simplemente por añadir el texto alternativo de imagen a tus archivos de imagen.
Sin embargo, la optimización de los atributos alt de imagen puede aumentar las probabilidades de que tus imágenes aparezcan cuando los usuarios utilizan la función de búsqueda de imágenes de Google y, por lo tanto, puede ayudar a mejorar el SEO de imágenes.
Consejos y recomendaciones - Cómo escribir el texto del atributo alt
Las imágenes forman parte del contenido de la página, lo que significa que deben ser de alta calidad, interesantes y atractivas. El texto alternativo debe tener el mismo nivel de calidad.
Sigue los siguientes consejos y recomendaciones para aprender a escribir el mejor texto alternativo para tus imágenes:
Las etiquetas alt de imagen deben ser descriptivas e incluir sustantivos, verbos, adjetivos o adverbios.
Estas etiquetas se pueden usar para describir lo que está sucediendo en la imagen, lo que ha sucedido o lo que va a suceder. Estas “descripciones de imágenes” deben escribirse para que los motores de búsqueda puedan procesar la información de manera efectiva.
En segundo lugar, hay que evitar usar frases como “imagen de” o “foto de” e información innecesaria que pueda alargar el texto.
A continuación, mostramos un ejemplo de un texto alternativo de imagen para la siguiente imagen:
Foto aérea de todas las hermosas casas de un barrio de Dallas, Tx.
Al escribir el texto alternativo de imagen, debes asegurarte escribir el tema principal de la imagen.
No intentes escribir párrafos detallados sobre la imagen, describir todo lo que se ve o cualquier detalle irrelevante.
Además, recuerda que los atributos alt de la imagen no deben superar los 125 caracteres de longitud.
Debes añadir la palabra clave principal de la página al texto alternativo de la imagen, pero solo si la palabra clave encaja de manera natural al describir la imagen.
Por ejemplo, si te estás centrando en “comida para perros cachorros”, pero tienes una imagen de un juguete para perros, entonces añadir la palabra clave objetivo no tendría sentido para describir la imagen.
Sin usar palabras clave para rellenar
Además, evita rellenar el texto alternativo de la imagen con la palabra clave objetivo de la página. El relleno de palabras clave no te dará ninguna ventaja en la página de resultados del motor de búsqueda y además Google lo ve como spam.
Imagínate que un lector de pantalla tiene que leer un atributo alt de imagen que está lleno de palabras clave. Esto representaría una experiencia de usuario horrible para alguien que usa un dispositivo de este tipo.
Ejemplo de un buen texto de atributo alt de imagen
Tienes que usar la misma dedicación para crear buenos atributos alt para tus imágenes, que con las etiquetas de título y las meta descripciones.
A continuación, te mostramos algunos ejemplos que te ayudarán a diferenciar entre los atributos alt buenos y los malos:
- Incorrecto (falta el texto alternativo): <img src="car.jpg" alt=""/>
- Malo (relleno de palabras clave): <img src="car.jpg" alt="coche rojo con pintura roja coche pintado rojo coche pintado rojo coche rojo rápido"/>
- Mejor: <img src="car.jpg" alt="coche"/>
- El mejor: <img src="car.jpg" alt="Coche rojo con ruedas negras"/>
Cómo añadir el texto del atributo alt en WordPress
Añadir atributos alt a tus imágenes en WordPress es un proceso fácil y directo, que no precisa de ninguna habilidad especial de codificación.
El proceso para añadir texto alternativo a imágenes nuevas o imágenes que ya se han cargado, es exactamente el mismo.
A continuación, te mostramos cómo añadir atributos alt en WordPress:
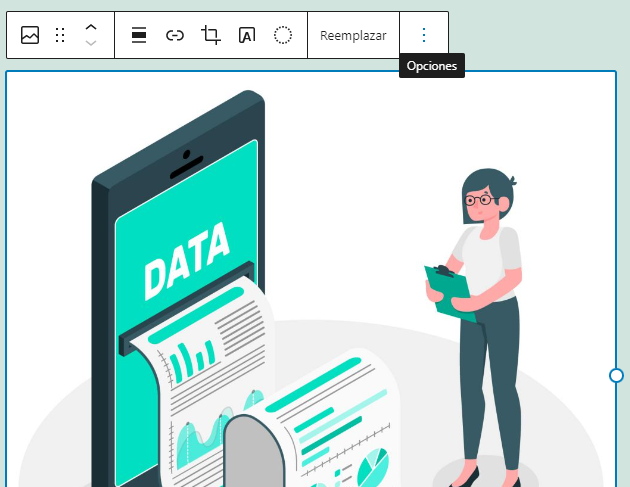
Paso 1: presiona la imagen y luego haz clic en los 3 puntos de la esquina derecha.
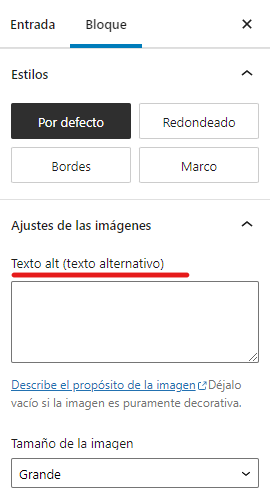
Paso 2: a continuación, haz clic en “Mostrar más configuraciones”.
Paso 3: desplázate hacia abajo hasta el cuadro “Alt text (texto alternativo)” y escribe el texto que quieres incluir.
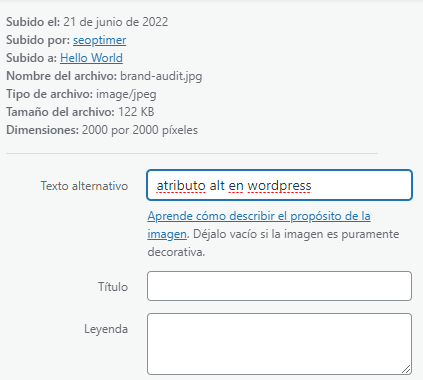
Otra manera de hacerlo consiste en ir hasta la Biblioteca de Medios, hacer clic en la imagen respectiva e incluir el texto en el cuadro Texto alternativo.
Cómo añadir el texto del atributo alt en Wix
Puedes añadir texto alternativo a las imágenes una vez que hayas cargado y añadido las imágenes en la página.
A continuación, te mostramos cómo añadir texto de atributo alt en Wix:
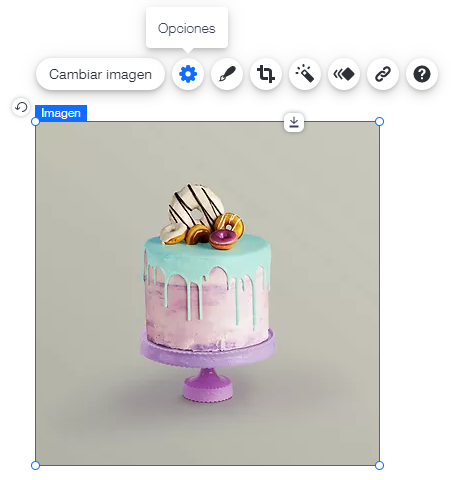
Paso 1: presiona la imagen respectiva para que se resalte. Luego haz clic en el icono de la rueda.
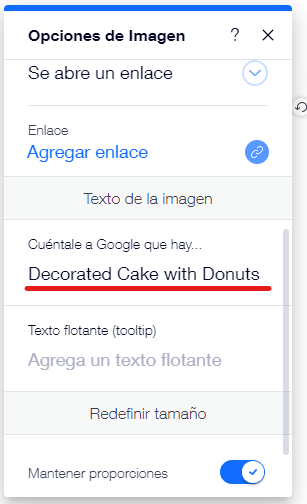
Paso 2: cuando hayas presionado el icono de la rueda, verás que se abre un pequeño menú con todas las configuraciones de imagen. Desplázate hacia abajo hasta que veas un cuadro titulado “¿Qué hay en la imagen? Díselo a Google”. En este cuadro, escribe el texto del atributo alt de imagen que mejor describa la imagen.
Cómo añadir el texto del atributo alt en Shopify
Se puede acceder a todas las imágenes de tu tienda Shopify desde la biblioteca multimedia de tu tienda. Aquí también puedes actualizar el texto del atributo alt de la imagen para cada imagen.
Para actualizar el texto alternativo de una imagen a través de la biblioteca multimedia, sigue estos pasos:
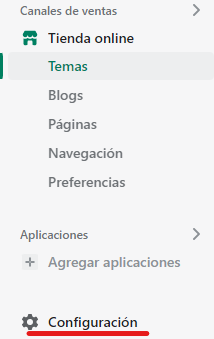
Paso 1: inicia la sesión de tu cuenta de Shopify y haz clic en la Configuración de tu tienda que se encuentra en la esquina inferior izquierda de la página.
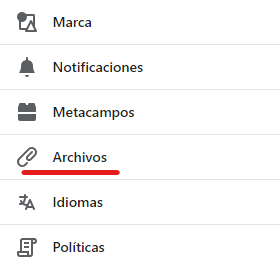
Paso 2: verás que se abre un menú, desplázate hacia abajo hasta que veas Archivos y haz clic en él.
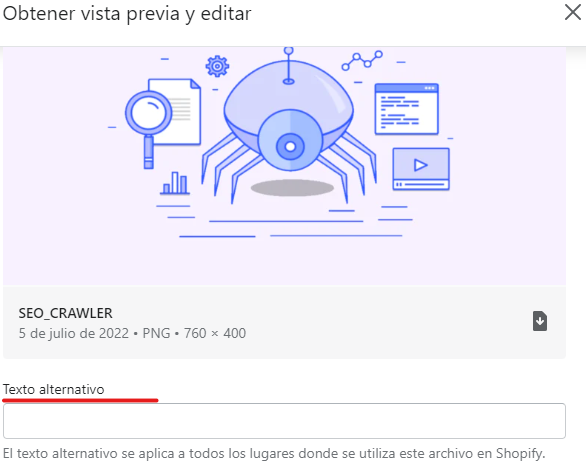
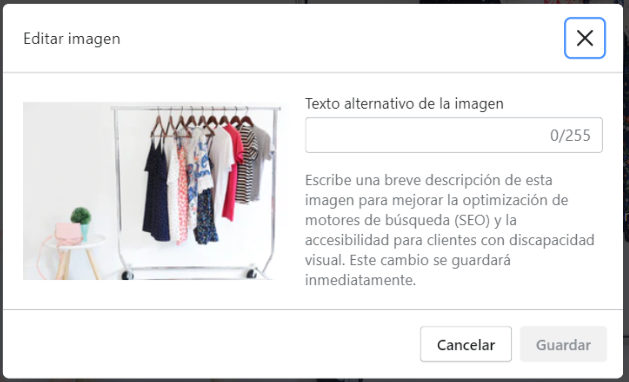
Paso 3: aquí verás todos los archivos de imagen que has añadido a tu tienda. Haz clic en la imagen que quieres actualizar. Ahora añade el texto alternativo nuevo al cuadro "Texto ALT" y haz clic en Hecho cuando hayas terminado.
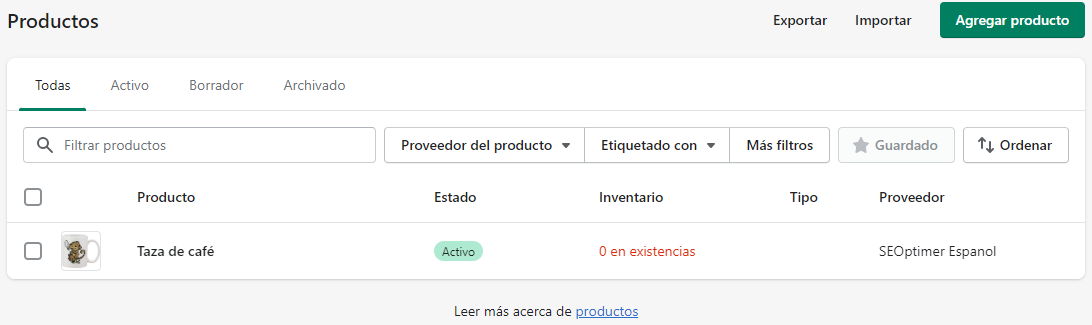
Si quieres añadir texto alternativo de imagen a las imágenes de los productos, dirígete hasta el panel de productos de tu tienda.
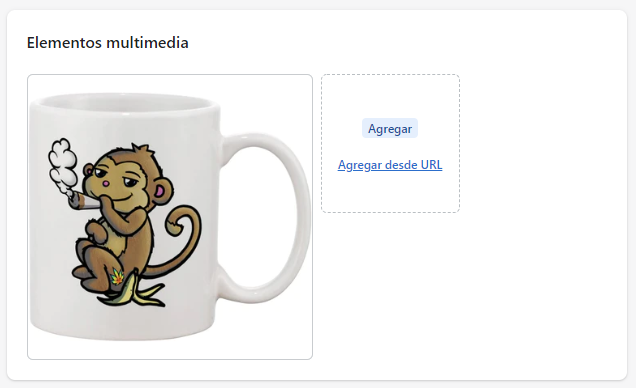
Haz clic en el producto que quieres actualizar y desplázate hacia abajo hasta la sección Medios.
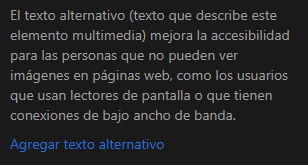
Luego, haz clic en la imagen y añade el texto al cuadro Añadir texto alternativo.
Cuando hayas añadido el texto deseado, no te olvides de presionar Guardar texto alternativo.
También puedes añadir directamente tu texto alternativo a las imágenes desde el editor de la tienda.
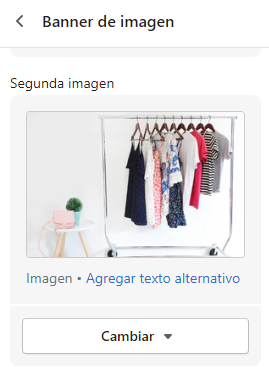
Solo tienes que hacer clic en la imagen a la que quieres añadir texto alternativo. Se abrirá un menú con varias configuraciones de imagen y opciones de personalización.
Haz clic en Añadir texto alternativo e incluye el texto que quieres en el cuadro de texto disponible. A continuación, presiona Guardar.
Es importante añadir el texto alternativo de imagen a las imágenes destacadas, ya que usualmente estas imágenes tienen como objetivo describir tu negocio, servicios o productos.
Si ya has cargado cientos de miles de imágenes, la mejor manera de incluir el texto alternativo en todas las imágenes consiste en ir a cada producto de manera individual o posiblemente descargar un plugin (complemento).
Si tienes una tienda online, la mayoría del texto alternativo describirá productos y variaciones del producto, como tamaño, color, material, etc.
Los plugins pueden ayudarte a añadir la descripción principal, pero debes centrarte en incluir descripciones de calidad alta y evitar simplificar o automatizar el texto alternativo.
Plugins que pueden ayudarte a mejorar tus necesidades con el texto del atributo alt
Plug In SEO de SureSwift Capital es uno de los plugins SEO con mejor calificación para Shopify. Según la descripción del autor del plugin, esta aplicación es lo que Yoast SEO hace para WordPress.
Esta aplicación para Shopify te permite solucionar enlaces rotos y añadir esquemas a tu tienda. Pero lo que es más importante, ayuda a los propietarios de las tiendas a añadir el texto del atributo alternativo de imagen a las imágenes de los productos y al contenido de la página.
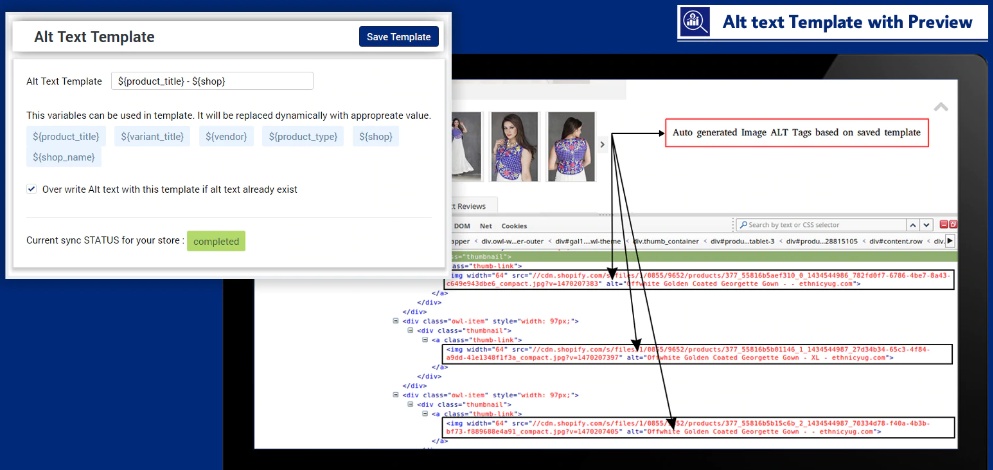
La aplicación SEO - All in One & Auto SEO ofrece a los propietarios de las tiendas la posibilidad de incluir un texto de atributo alt único y dinámico en todas las imágenes de los productos. La función “Título de variante” te permite añadir más de una variante del producto, como el color, el tamaño y el estilo, a tus descripciones de texto alternativo.
SEO Image Optimizer de Booster Apps
Booster SEO & Image Optimizer es uno de los plugins más populares de Shopify para atributos alt con más de 3,100 comentarios de los usuarios.
Esta aplicación no solo puede ayudarte a automatizar la creación del texto alternativo, sino que también puede ayudarte con la optimización de metaetiquetas, mapas de sitio y muchas otras tareas de optimización para los motores de búsqueda.
Conclusión
Añadir texto alternativo a las imágenes en tu sitio web no llevará por arte de magia tu clasificación hasta el primer lugar en las páginas de resultados de los motores de búsqueda.
Pero los atributos alt de imagen sirven para describir de qué se tratan las imágenes, para que los lectores de pantalla puedan describir correctamente las imágenes a los usuarios.
Estas etiquetas también las utilizan los motores de búsqueda para comprender cómo las imágenes se relacionan con el contenido de la página. Cuando se usan correctamente, el texto del atributo alt de la imagen también puede ayudar a clasificar las consultas de búsqueda de imágenes relacionadas.