
Was ist die Größe einer Webseite?
Der Begriff Seitengröße in der SEO-Welt bezieht sich auf die heruntergeladene Dateigröße einer gegebenen Webseite.
Die Größe der Webseite besteht aus allen Dateien, die eine Seite ausmachen. Eine typische Webseite besteht aus mehreren Dateien, die HTML, CSS, Javascript oder Bilddateien sowie andere Ressourcen enthalten können.
Wie funktioniert die Größe einer Webseite?
Alle vor Ort befindlichen Dateien haben unterschiedliche Größen, die zusammenaddiert die Größe der Webseite ergeben.
Zum Beispiel wird die Seitengröße für eine Webseite, die aus einem HTML-Dokument besteht, das 110 KB groß ist, einem Bild, dessen Größe 223 KB beträgt, und einer Datei mit einem Stylesheet, das 87 KB groß ist, 420 KB betragen.
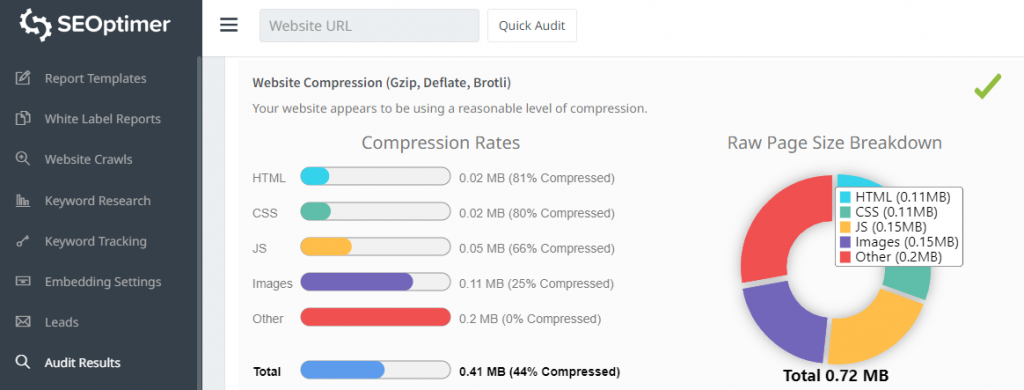
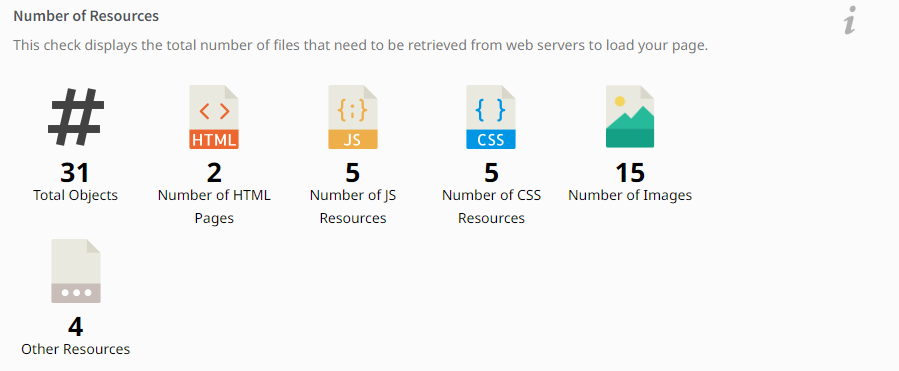
Wenn Sie Ihre Website mit SEOptimer überprüfen, können Sie ganz einfach die Gesamtgröße Ihrer Webseite identifizieren.

Bilder tragen in der Regel am meisten bei, während eingebettete Videos, Skripte oder CSS-Stile auch die Gesamtgröße der Webseite aufblähen können.
Mit dem untenstehenden Screenshot werden Sie bemerken, dass Bilder tatsächlich am schwersten sind.
Wenn Sie mehr Plugins und Marketing-Software integrieren, kann die Größe Ihrer Seite ziemlich zunehmen.


Die Größen von Webseiten sind im Laufe der Jahre stetig gewachsen. Die erste Webseite im Internet war nur 4 KB groß.
Dies lag insbesondere daran, dass Browser damals nicht viele Dinge unterstützten, die sie heute tun.
Beispielsweise war es erst 1993, dass Browser begannen, Bilder zu unterstützen.
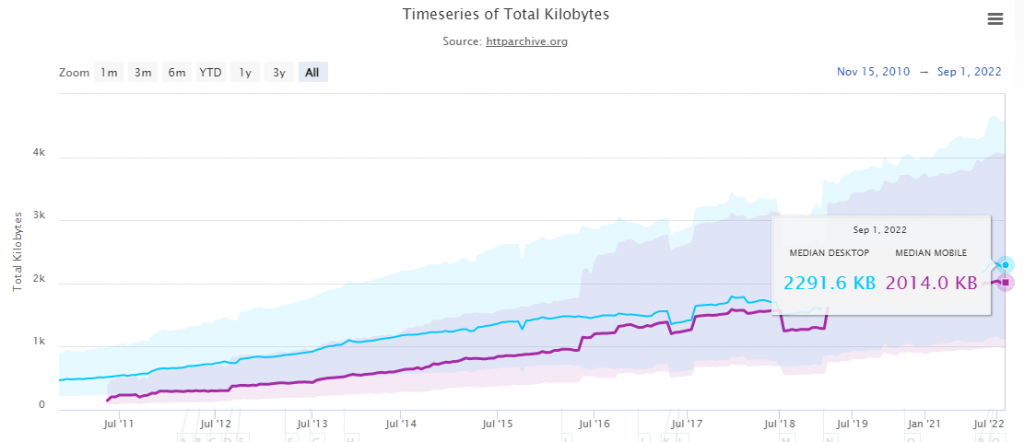
Laut HTTParchive war die durchschnittliche Größe einer Webseite im August 2017 1,6 MB für Desktop-Websites. Das ist ein deutlicher Anstieg im Vergleich zum Durchschnitt von 1,2 MB im Jahr 2014.
Bis September 2022 ist die durchschnittliche Größe einer Webseite etwa 2,2 MB für Desktop-Seiten und 2 MB für mobile Seiten.

Laut Pingdoms Durchschnittliche Webseite im Jahr 2017 Bericht, waren durchschnittlich 819 KB für Video und 1.818 KB für Bilder vorgesehen.
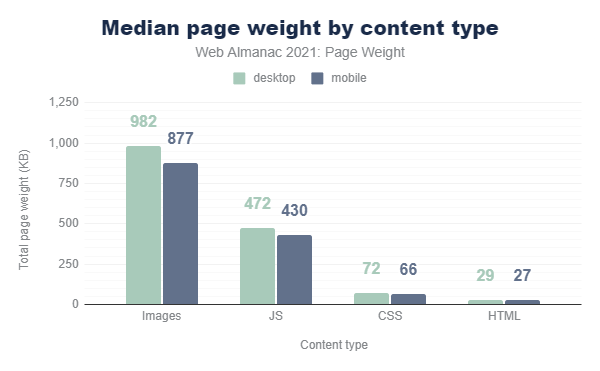
Im Jahr 2021 sehen wir, dass Bilder immer noch den größten Anteil an der Gesamtgröße einer Webseite ausmachen.

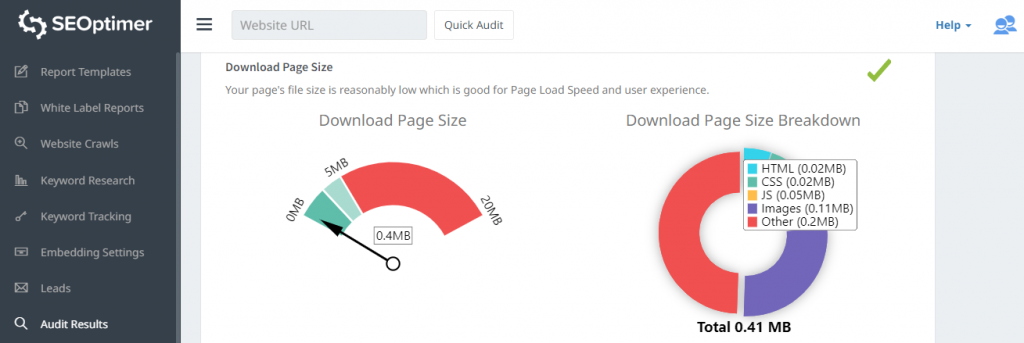
Download-Seitengröße vs. Rohgröße
Bevor wir unsere Diskussion über die Größe von Webseiten und wie man sie reduzieren kann fortsetzen, müssen wir eine wichtige Unterscheidung zwischen der rohen Seitengröße und der heruntergeladenen Seitengröße treffen.
Wenn Sie alle unkomprimierten Elemente auf einer Seite kombinieren würden, erhalten Sie die rohe Seitengröße.
Weil moderne Webprotokolle die Seitendateien komprimieren, ist die heruntergeladene Seitengröße kleiner als die tatsächliche Rohseitengröße.
Die Download-Webseitengröße bezieht sich auf die Gesamtmenge an Inhalten, die vom Browser heruntergeladen werden müssen, um eine Webseite anzuzeigen.
Zum Beispiel werden alle On-Site-Optimierungen wie Minifizierung als Download-Webseitengröße klassifiziert.
Während, wenn Sie ein Bildkomprimierungstool verwenden, um die Bilder einer Webseite zu optimieren, optimieren Sie die rohe Größe.
Website-Komprimierungsalgorithmen
Als Nächstes werden wir kurz drei der gängigsten Komprimierungsalgorithmen für Websites besprechen. Die meisten Menschen müssen sich nicht allzu sehr um Komprimierungsmethoden kümmern, da der Webserver meistens so konfiguriert ist, dass er einen Komprimierungsalgorithmus verwendet. Dies ist einfach eine Erklärung für jeden Komprimierungsalgorithmus.
Gzip
Gzip ist die am häufigsten verwendete Komprimierungstechnologie für die Übertragung und Komprimierung von Daten über das Internet.
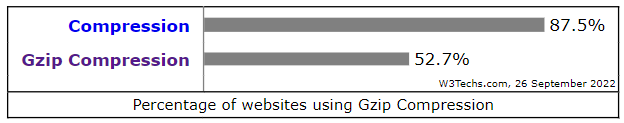
Dieser Komprimierungsalgorithmus ist wahrscheinlich eine der ältesten Web-Komprimierungstechnologien, die 1992 eingeführt wurde. Dennoch wird er immer noch weit verbreitet von Websites genutzt, mit mehr als 52,7% aller Websites, die Gzip-Komprimierung im Jahr 2022 verwenden.

Deflate
Deflate ist eine verlustfreie Komprimierungsmethode, die eine Kombination aus dem LZ77-Algorithmus und Huffman-Kodierung verwendet, um die Größe von Webseitendateien zu reduzieren.
Der Komprimierungsalgorithmus findet Bytes von Daten, die wiederholt werden. Anschließend ersetzt er die wiederholten Daten durch eine kurze Referenz, die auf die ursprünglichen Daten verweist, wodurch die Gesamtgröße reduziert wird.
Brotli
Entwickelt von Google, ist Brotli ein weiterer verlustfreier Kompressionsalgorithmus, der eine starke Alternative zur Gzip-Kompressionsmethode darstellt und oft eine bessere Gesamtkompression bietet, insbesondere für textbasierte Vermögenswerte/Dateien.
Der Unterschied zwischen Brotli-Kompression und anderen Kompressionsmethoden besteht darin, dass Brotli auch ein zusätzliches vordefiniertes statisches Wörterbuch und ein dynamisches Wörterbuch verwendet, um Daten und Dateien zu komprimieren.
Warum ist die Größe einer Webseite wichtig?
Die Größe der Webseite spielt eine Rolle, wenn es um das Suchmaschinenranking Ihrer Webseiten geht.
Es wird nicht nur das Ranking Ihrer Website beeinflussen, sondern auch die Leistung Ihrer Seite. Einige der Gründe, warum Sie sich auf die Größe Ihrer Webseite konzentrieren sollten, umfassen:
Ladegeschwindigkeiten
Laut Google Webmasters, ist die Ladegeschwindigkeit einer der Faktoren, die bei der Bewertung von Webseiten berücksichtigt werden.
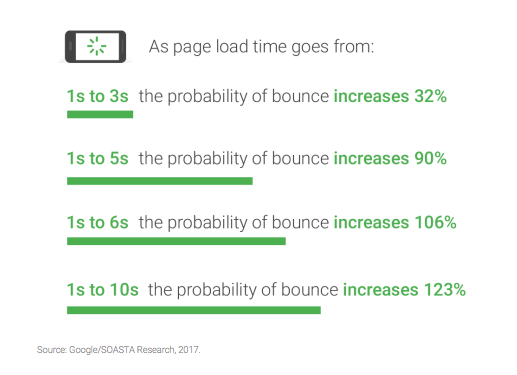
Seiten, die schneller laden, werden höher eingestuft als solche, die langsam laden. Dies liegt insbesondere daran, dass langsame Seiten für die meisten Menschen aufgrund ihrer höheren Absprungrate nicht nützlich sind.

Wie hängt das mit der Größe der Webseite zusammen? Nun, die Größe der Webseite beeinflusst direkt die Ladezeit einer Webseite.
Mobile Suche
Die zunehmende Nutzung von Smartphones hat sich positiv auf die Verwendung von Mobiltelefonen beim Surfen im Internet ausgewirkt.
Im Jahr 2015 gab Google bekannt, dass zum ersten Mal die Nutzung von Mobiltelefonen für Online-Suchen Desktop-Computer in den zehn größten Volkswirtschaften der Welt überholt hatte.
Im Jahr 2018 hat Google das Mobile-First Indexing eingeführt. Dies ist ein großes Problem, da Webseiten auf mobilen Geräten länger zum Laden benötigen als auf Desktop-Computern.
Laut Lukew sind 4G-Smartphones um 12% langsamer und 3G-Telefone um 40% langsamer als Desktops beim Laden von Webseiten. Der einzige Weg, die Ladezeit auf mobilen Geräten zu verbessern, besteht darin, die durchschnittliche Größe Ihrer Webseiten zu reduzieren.
Dies ist wichtig, weil Google die mobile Reaktionsfähigkeit bei der Entscheidung über SEO-Rankings berücksichtigt.
Webhosting-Kosten
Hosting-Tarife für Ihre Website basieren auf Bandbreite.
Das Unternehmen, das Ihre Website hostet, schätzt die Größe der Bandbreite basierend auf der Größe der Webseite, der Anzahl der Seiten und der Anzahl der Besucher.

Wenn Ihre Website aus Seiten mit größeren Größen besteht, dann ist die Wahrscheinlichkeit groß, dass Sie mehr Bandbreite benötigen als Sie derzeit verwenden. Dies erhöht die Kosten für das Hosting Ihrer Website.
Best Practices für die Webseitengröße
Heute erfordert Internet-Marketing einiges an Ausbalancieren zwischen den verschiedenen Faktoren, die eine Rolle spielen.
Die Größen von Webseiten sind über die Jahre stetig gewachsen. Ein Grund dafür ist die Beliebtheit von Bildern im Internet.
Die Mehrheit der Personen, die Ihre Website besuchen, wird Ihre Webseiten nicht lesen, wenn sie keine ansprechenden Bilder und Grafiken haben.
Es ist daher wichtig, ein Gleichgewicht zwischen der Verwendung von Bildern und der Minimierung der Größe Ihrer Webseiten zu finden. Um alles richtig zu machen, hier einige der besten Praktiken, die Sie befolgen sollten:
Bilder optimieren
Bilder spielen eine wichtige Rolle auf Websites. Sie helfen dabei, Informationen zu vermitteln, die allein mit Worten nicht möglich sind.
Die Verwendung von Bildern erhöht jedoch die Größe einer Webseite, was die Ladezeit der Seite erheblich verlangsamt. Um dies zu mildern, sollten Sie die Verwendung von intelligenter Bildgenerierung mit KI in Betracht ziehen, um Bilder zu komprimieren und zu optimieren, ohne die Qualität zu opfern, und so schnellere Ladezeiten bei gleichbleibender visueller Attraktivität zu gewährleisten.
Versuchen Sie, Bilder auf die empfohlene Größe pro Datei von 500 KB zu komprimieren oder zu verkleinern.
Einfaches Komprimieren von Bildern und Text kann ein Gamechanger sein—wenn es richtig gemacht wird, sparen 30% der Seiten mehr als 250 KB.

Es gibt eine Reihe von Werkzeugen, die Sie verwenden können, um Bilder effektiv zu komprimieren oder zu verkleinern:
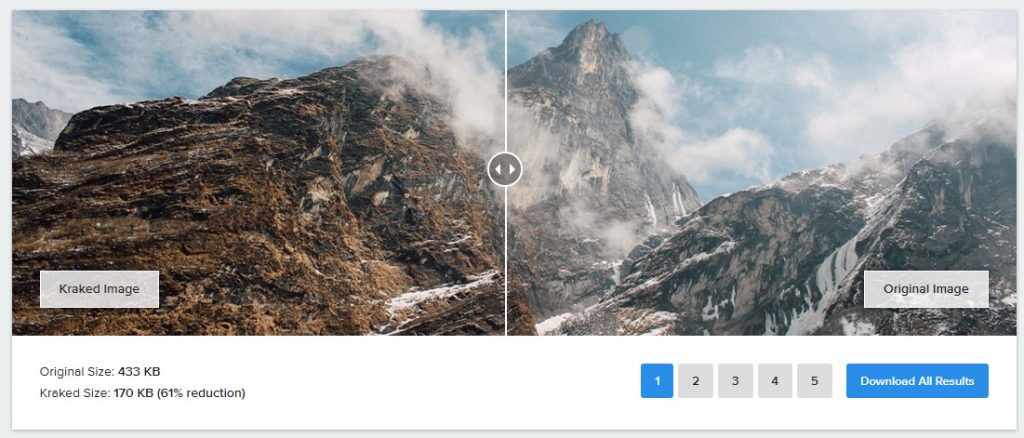
- kraken.io
- Compressor.io
- Compressjpeg
- Jpegmini
- TinyPng
- Picsart
Ein anderer Weg, um Bilder zu optimieren, ist die Verwendung von CSS-Sprites.
![]()
Dies bezieht sich darauf, mehrere Bilder zu einem einzigen Bild zusammenzufügen und dann CSS anzuwenden, um bei Bedarf ein einzelnes Bild anzuzeigen.
Dies spart Bandbreite, da weniger Anfragen für die Bilder gesendet werden.
Vermeiden Sie unnötige benutzerdefinierte Schriftarten
Benutzerdefinierte Schriftarten erhöhen die Attraktivität Ihrer Website, können jedoch auch die Seite schwerer machen, die Ladezeit erhöhen und negative Ergebnisse erzeugen.
Das Vermeiden unnötiger benutzerdefinierter Schriftarten wird dabei helfen, die Größe Ihrer Webseiten zu reduzieren und die Ladezeit zu verringern, was letztendlich die Anzahl der Seitenbesucher erhöht.
Ressourcen minimieren
Das Minimieren von Ressourcen ist der Prozess des Entfernens redundanter oder unnötiger Daten von Ihren Webseiten, ohne zu beeinflussen, wie sie von Browsern verarbeitet werden.
Zum Beispiel könnte die Minimierung das Entfernen von ungenutztem Code, Code-Kommentaren oder kürzeren Funktionsnamen beinhalten.
Google bietet eine detaillierte Anleitung, wie man Ressourcen minimieren kann.
Verwenden Sie Content Delivery Networks (CDN)
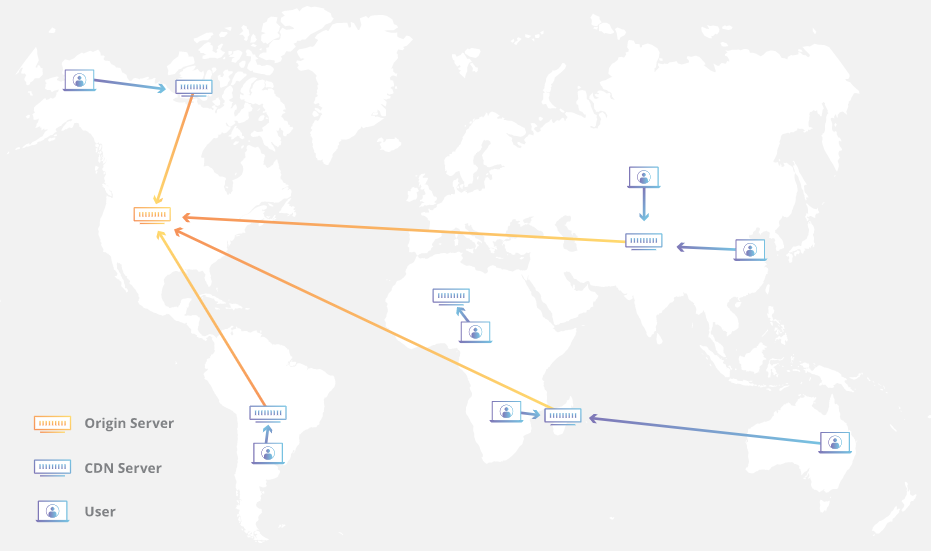
Um Websites in dieser Ära wachsender Seitengrößen zu beschleunigen, verwenden viele Menschen jetzt CDNs. Dies sind vernetzte Server-Systeme, die geografische Nähe-Technologien nutzen, um Webinhalte zu liefern.
 Quelle: Cloudflare
Quelle: Cloudflare
Dies ist ein wichtiges Werkzeug für die lokalen SEO-Rankings von Franchise-Unternehmen, da die Webseiten Suchenden mit dem Standort angezeigt werden, an dem die Elemente der Webseite gespeichert sind.
Dies wird auch helfen, wenn Webseiten verhältnismäßig schwerer sind. Es ist klar, dass die Größe der Webseite wichtig für das Ranking Ihrer Website ist.
Größere Webseiten werden langsam geladen, was bedeutet, dass Google diese Seiten übersehen wird, wenn entschieden wird, welche Seiten eingestuft werden sollen.
Dies liegt daran, dass Benutzer Seiten, die langsam laden, nicht mögen und das Suchmaschinenunternehmen stolz darauf ist, seine Kunden zufriedenzustellen.
Um sicherzustellen, dass Ihre Seiten schneller laden, müssen Sie deren Größen herausfinden und sie optimieren. Um Ihnen dabei zu helfen, gibt es eine Reihe anderer Werkzeuge, die Sie in Betracht ziehen können:
- Webseiten-Analysator
- Website-Bewerter
- Seitengrößen-Extraktor
- Xenu
Optimierung der Webseitengröße für WordPress
WordPress ist bei weitem das beliebteste CMS. Wenn Sie eine WordPress-Website haben, können Sie sie schneller machen, indem Sie ihre Webseitengröße optimieren.
Dies kann durch Befolgen dieser einfachen Schritte erfolgen:
Optimiere die Schriftarten
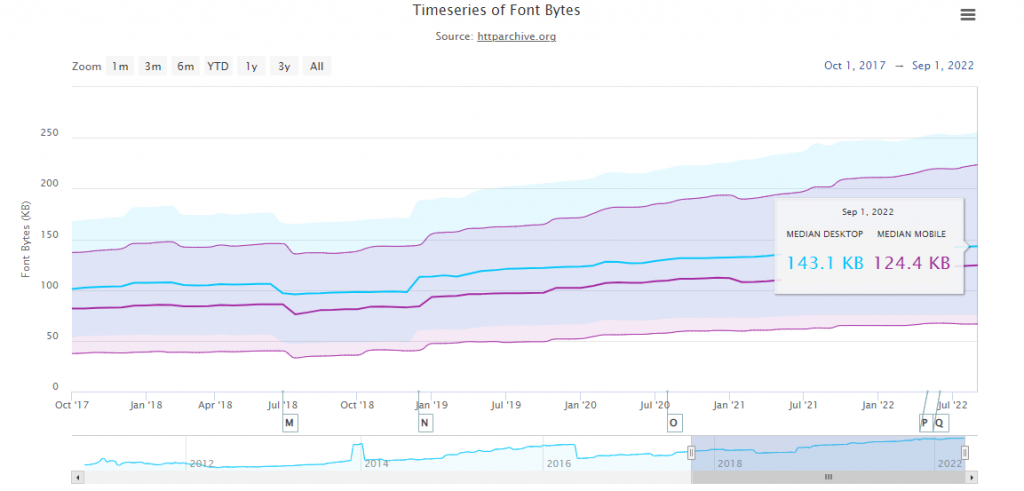
Verschiedene Schriftarten werden bei der Erstellung von Inhalten einer Seite verwendet. Schätzungen von KeyCDN deuten darauf hin, dass Schriftarten durchschnittlich 123 KB der gesamten Seitengröße ausmachen.
Stand September 2022 machen Schriftarten ungefähr 143 Kb und 124 Kb der Webseitengröße auf Desktop- und Mobilgeräten aus.

Mit verschiedenen verfügbaren Schriftarten und dem Streben nach Einzigartigkeit ist es wichtig, Schriftarten zu wählen, die nicht umständlich sind.
Die Ladegeschwindigkeit und die Schriftgrößen sind einige der wichtigen Faktoren, die in dieser Hinsicht berücksichtigt werden müssen.
Während es benutzerdefinierte Schriftarten für die Seitenerstellung gibt, gibt es auch eine Option, um auszuwählen, welche am besten zum Schriftarten-Optimierungsprozess passt.
Optimieren Sie Ihre WordPress-Datei- und Bildkomprimierung mit Plugins
Sie möchten vielleicht auch überprüfen, ob mehrere Plugins ihre eigenen font-awesome.min.css Dateien hinzufügen.
Sie können diese Dateien zusammenführen, sodass Sie weniger .css-Dateien auf Ihrer WordPress-Website haben, indem Sie ein Plugin wie Merge + Minify + Refresh oder Page Ninja verwenden.

Optimiere die Bilder
Bilder verbessern eine Webseite erheblich. Sie machen die Seite attraktiv sowie erleichtern die Interaktion der Besucher mit der Seite.
Der zunehmende Anstieg der Größe von Webseiten wird auf die Verwendung von Bildern zurückgeführt.
Die Reduzierung der Anzahl der Bilder pro Produkt, die Verkleinerung der Bildgröße und die richtige Anordnung der Bilder auf der Seite sind drei hervorragende Methoden zur Optimierung der Größe.
Stellen Sie sicher, dass Sie zuverlässige und effektive Anwendungen zur Bildkompression verwenden. Solche Tools gewährleisten, dass die Qualität des Bildes erhalten bleibt, während seine Größe reduziert und es benutzerfreundlicher gemacht wird.
Einige Plugins zur Bildoptimierung umfassen:
- Kraken.io
- WP Smush
- EWWW Image Optimizer
Videos optimieren
Eine neuere Entwicklung bei der Erstellung von Webseiten ist die Einbindung von Videos.
Obwohl sie zu den kleineren Komponenten einer Seite gehören, tragen sie auch zur Größe der Webseite bei.
Beim Optimieren der Seitengröße müssen Sie darauf achten, die Anzahl der verwendeten Videos so zu reduzieren, dass sie nicht unnötig viel Platz beanspruchen.
Das Bearbeiten der Videos, um die Länge zu reduzieren und so viel Inhalt wie möglich zu bewahren, ist ebenfalls ein idealer Schritt zur Seitenoptimierung.
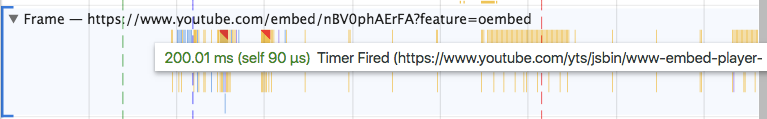
Das Einbetten von Videos auf Ihrer Seite wird die Anzahl der notwendigen Anfragen erhöhen, die zum Rendern auf Ihrer Seite erforderlich sind, einschließlich des Herunterladens des Vorschaubildes und der Auflösungen.
Nicht nur wird Ihre Byte-Größe zunehmen, sondern auch die Ladezeit wird sich aufgrund der zusätzlichen HTTP-Anfragen erheblich erhöhen.

Sie können Ihre Videos mit einigen verschiedenen Optionen optimieren.
Video Lightbox ermöglicht es, dass Ihr Video in einem Popup angezeigt wird, anstatt auf Ihrer Website eingebettet zu sein. Sie können YouTube-Videos einbetten, ohne die Größe der Webseite zu erhöhen, indem Sie nur das Thumbnail-Bild einbetten.
Optimieren Sie Kommentare, Feedback und Bewertungen von Besuchern
Eine Plattform für Besucher, um Bewertungen und Kommentare abzugeben, spielt eine entscheidende Rolle dabei, sie zu engagieren sowie wichtige Einblicke von Verbrauchern zu sammeln.
Dieser Inhalt benötigt jedoch Platz, was die Gesamtgröße der Webseite erheblich vergrößert. Drittanbieter-Tools wie Disqus oder Produktbewertungen auf der Seite hinzuzufügen, ist ein idealer Weg, um die Seitengröße zu optimieren.

Ihr Fokus sollte darauf liegen, die Anzahl der angezeigten Kommentare zu begrenzen und andere Funktionen, die sie haben könnten, zu nutzen, um die Größe Ihrer Webseite zu reduzieren.
Optimierung der Webseitengröße für Wix
Wenn Sie Ihre Website mit Wix gestalten, sind Sie im Vergleich zu WordPress oder Shopify in dem, was Sie tun können, um die Webseitengröße zu optimieren, eingeschränkt.
Dennoch gibt es einige Schritte, die Sie unternehmen können, um die Größe von Webseiten zu reduzieren.
Seitentexte und Links optimieren
Als ultimativer Leitfaden profitieren Besucher stark von Seitentiteln und Beschreibungen während der Suche und Navigation.
Mit der wichtigen Rolle, die sie spielen, besteht die Notwendigkeit, kurze, prägnante Titel und Beschreibungen bei der Optimierung der Seitengröße zu verwenden.
Dies bedeutet, dass die geringstmögliche Anzahl von Wörtern verwendet werden sollte, während sichergestellt wird, dass es eine klare und eindeutige Bedeutung gibt.
Dies beinhaltet auch, die richtigen Schriftarten neben dem Inhalt für die Titel und Beschreibungen zu haben.
Google hat in ihrem Mobile Page Speed New Industry Benchmark geschrieben:
„Einfaches Komprimieren von Bildern und Text kann ein Gamechanger sein – 30% der Seiten könnten auf diese Weise mehr als 250KB einsparen.“
Da Wix als eine Out-of-the-Box-Lösung kommt, haben Sie nur Kontrolle darüber, was Sie in die Seite einfügen, im Gegensatz zur Optimierung über Plugins wie bei anderen CMS-Plattformen.
Es ist wichtig zu beachten, dass innerhalb einer Website verschiedene Seiten über Linkadressen und Ankertexte miteinander verknüpft sind. Diese helfen, die Navigation zu erleichtern und den Besuchern eine Orientierung zu bieten.
Dennoch sind sie auf jeder Seite, auf der sie verwendet werden, eine Ergänzung zum Seiteninhalt und haben daher das Potenzial, die Größe der Seite zu erhöhen.
Bei der Optimierung der Webseitengröße besteht die Notwendigkeit, Links und Ankertexte so weit wie möglich zu reduzieren. Dies sollte weiter verbessert werden, indem die Anzahl der verwendeten Zeichen im Prozess reduziert wird.
Vermeiden Sie automatisch abspielende Audio- und Videodateien
Audio-Dateien können die Seitengröße und Ladezeit erhöhen, daher wäre es empfehlenswert, sie ganz zu vermeiden. Wenn Sie jedoch Audio auf Ihre Seite hochladen, laden Sie Audiodateien mit einer Bitrate von 128 KBP hoch.
Bildkompression optimieren
Bilder, die auf einer Seite verwendet werden, sind wichtig. Sie bilden einen Teil moderner und trendiger Seiten, bieten aber auch dem Besucher eine bessere Benutzeroberfläche.
Dennoch nehmen Bilder viel Platz auf einer Seite ein und erfordern daher die Notwendigkeit, diese Bilder zu komprimieren.
Der Prozess der Größenoptimierung von Wix-Webseiten erfordert die Verwendung zuverlässiger Bildkomprimierungstools, um sicherzustellen, dass Inhalt und Qualität des Bildes nicht beeinträchtigt werden.

Dies sollte zusätzlich dazu gemacht werden, um sicherzustellen, dass eine angemessene Anordnung der Bilder erfolgt, um die bestmögliche Anzahl zu verwenden, ohne den verbrauchten Platz zu erhöhen.
Optimierung der Webseitengröße für Shopify
Es gibt eine Reihe von Funktionen, die für Shopify einzigartig sind und die Ihre Webseiten sowie die Geschwindigkeit Ihrer Website beeinflussen können. Um die Größe Ihrer Shopify-Webseite zu optimieren, befolgen Sie diese einfachen Schritte:
Produktbilder optimieren
Shopify bietet eine Plattform für Vermarkter und Ladenbesitzer, um Kunden zu erreichen. Dies wird durch die Verwendung von Bildern neben anderen Inhalten auf der Seite erreicht, um den Kunden anzuziehen.
In dieser Hinsicht ist es wichtig, die Anzahl der Bilder eines einzelnen Produkts zu reduzieren, um die Seitengröße zu optimieren.

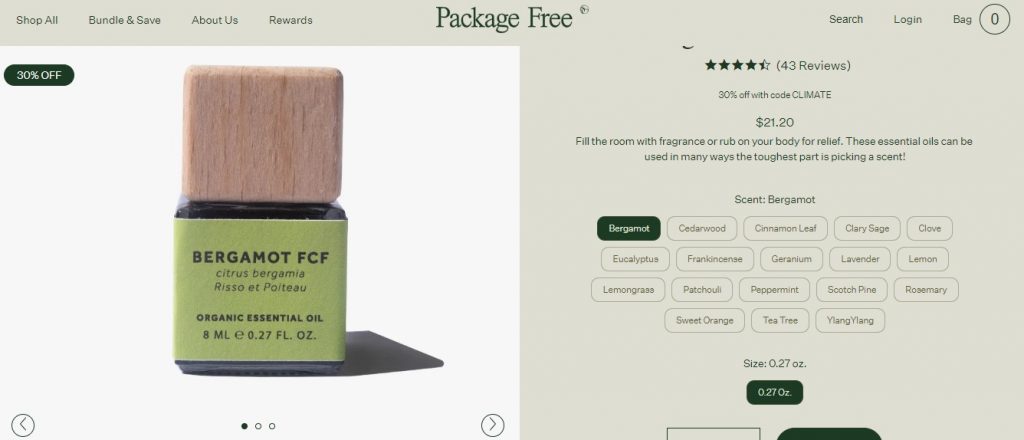
Nehmen Sie zum Beispiel diese Produktseite von Package Free, sie zeigt nur 3 Produktbilder.
Regelmäßiges Bearbeiten und Ändern der Bilder kann als idealer Ansatz dienen, um Besuchern verschiedene Ansichten des Produkts zu bieten, anstatt mehrere Bilder auf einer einzigen Seite zu haben.
Verkleinern Sie die Größe von Vorschaubildern, um deren Ladezeit zu verkürzen und die Gesamtgröße der Webseite zu reduzieren. Themes sollten Shopifys integrierte Bildgrößenparameter verwenden, um die kleinstmöglichen Bilder herunterzuladen.
Das Erstellen separater Thumbnails und das Verringern Ihrer Bildgrößen wird am meisten zur Reduzierung der Seitengröße beitragen.
Tracking und Konvertierung
Anstatt Shopify-Apps zur Konversionsverfolgung zu verwenden, nutzen Sie Google Tag Manager.
![]()
Es wird als Hub fungieren und benötigt nur ein Stück JavaScript auf Ihrer Website für all Ihre Skripte, einschließlich Google Analytics, Adwords und Facebook Tracking Pixels.
Kompatibilität mit mobilen Geräten
Die Nutzung mobiler Geräte nimmt täglich zu. Im Gegensatz zu Desktop-Computern verwenden mobile Geräte begrenzten Speicher und benötigen daher optimierte Seiten für die mobile Ansicht.
Um das Pflegen verschiedener Seiten für unterschiedliche Ansichten zu vermeiden, optimieren Sie bestehende Seiten, um sie mit allen Geräten kompatibel zu machen.
Die Shopify-Plattform ist für diesen Zweck entwickelt worden und verfügt daher über Werkzeuge, um Seiten für eine optimale Leistung auf jedem Gerät anzupassen.
Verstehen Sie, was Ihre Kunden sehen
Obwohl Sie vielleicht eine umfangreiche Startseite erstellen möchten, wird Ihnen die Verwendung eines Heatmap-Tools wie Hotjar oder Crazyegg, um zu verfolgen, wie oft Ihre Besucher Ihre Website ansehen, zeigen, wie Sie Reduzierungen vornehmen können.

Die meisten optimierten Startseiten sollten innerhalb von ein oder zwei Scrollvorgängen präsentiert werden.
Ein Studie der Nielson Norman Group zeigte, dass 57% der Betrachtungszeit einer Seite oberhalb des Falts lagen. Während 74% der Betrachtungszeit in den ersten zwei Bildschirmfüllungen verbracht wurden, bis zu 2.160 PX.
Schlussfolgerung
Dies schließt unseren Artikel über die Webseitengröße ab. Befolgen Sie die Empfehlungen, die wir im gesamten Artikel besprochen haben, um Ihre gesamte Webseitengröße zu optimieren.
Dies kann nicht nur Ihre Suchmaschinen-Rankings verbessern, sondern auch zu mehr Konversionen führen, zu einer Verringerung der Absprungraten und zu einer verbesserten Nutzerinteraktion auf der Website.