
Was in einem Website-Entwurf enthalten sein sollte
Seitenstruktur
Legen Sie die Struktur Ihrer Website fest, bevor Sie sie in den Umriss Ihrer Website aufnehmen. Halten Sie es einfach. Skizzieren Sie auf Papier, in Ihrem Notizblock/Notizbuch oder sogar auf einem Whiteboard. Alternativ verwenden Sie diese Werkzeuge: Microsoft Visio, Whiteboard, Excel, OmniGiraffe oder Google Sheets.
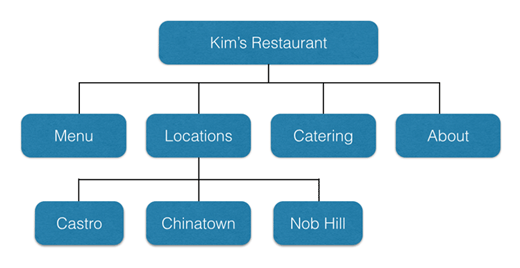
Hier ist ein Beispiel einer einfachen Struktur:

Bildquelle: Neil Patel
Hier sind die Überlegungen, wenn Sie Ihre Seitenstruktur zu Ihrem Entwurf hinzufügen:
- Kategorisierung - Kategorisieren Sie Ihre Webseiten. Gruppieren Sie die Funktionen und Elemente, die gleich sind, zusammen. Achten Sie bei der Kategorisierung darauf, dass die Anzahl der Kategorien zwischen 2 und 7 liegt. Halten Sie die Unterkategorien ausgewogen. Wenn jede Kategorie 5 Unterkategorien hat, stellen Sie sicher, dass alle Ihre Kategorien 5 Unterkategorien haben.
- Seitenebenen/Tiefe - Streben Sie nach einer geringen Seitentiefe. Drei Ebenen sind ideal. Wenn Ihre Website jedoch mehr als drei Ebenen benötigt, wie es in Branchen wie E-Commerce der Fall ist, dann setzen Sie es um. Je geringer die Tiefe der Seitenebenen, desto einfacher ist die Navigation auf Ihrer Website.
- Haben Sie eine globale Kategorie - dies ist die einzige zusätzliche Kategorie, die Sie neben den 7 benötigen. Hier platzieren Sie Elemente wie Datenschutzrichtlinien, Logins und Suchfunktionen. Die Elemente hier sind Teil Ihres Headers oder Footers.
Warum die Struktur Ihrer Website wichtig ist
Die Struktur Ihrer Website bestimmt die Benutzererfahrung, das Crawling, die Sitelinks, die Sie wahrscheinlich erhalten werden, und die internen Links, die Ihre Website haben wird.
Eine Website mit einer großartigen Struktur führt zu besseren Nutzererfahrungen, was zu niedrigeren Absprungraten führt. All diese Signale zeigen Google, dass Ihre Website von hoher Qualität ist, was dazu beiträgt, dass Ihre Website in den Suchmaschinenergebnissen höher eingestuft wird.
Suchmaschinen-Bots durchforsten die Struktur Ihrer Website, um Ihre Webseite zu indizieren. Die gesamte Struktur Ihrer Website muss zusammengefasst und an die Google Search Console übermittelt werden. Dies geschieht mithilfe einer XML Sitemap.
Ohne die richtige Seitenstruktur gibt es Seiten und URLs, die Suchmaschinen-Bots niemals entdecken werden.
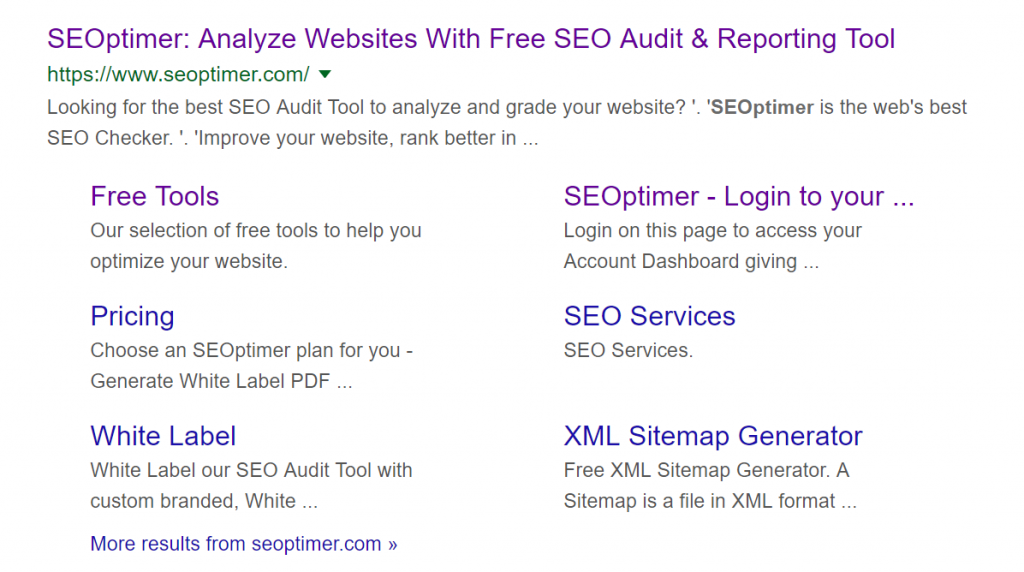
Eine angemessene Seitenstruktur hilft Ihrer Website, Sitelinks auf den Suchergebnisseiten zu erhalten, wie in unserem Beispiel:

Sitelinks erleichtern es den Nutzern, die Seite auszuwählen, die am relevantesten sein könnte. Dies erhöht Ihre CTR (Click Through Rate), Konversionsrate und sogar den Verkauf. Ihre Website wird wahrscheinlich auch höher als Ihre Konkurrenz eingestuft.
Hier ist, was Google über das zu sagen hatte, was in den Sitelink kommt:
„Wir zeigen nur Sitelinks für Ergebnisse an, wenn wir denken, dass sie für den Benutzer nützlich sein werden. Wenn die Struktur Ihrer Website es unseren Algorithmen nicht erlaubt, gute Sitelinks zu finden, oder wir nicht denken, dass die Sitelinks für Ihre Website relevant für die Anfrage des Benutzers sind, werden wir sie nicht anzeigen.“
Eine Website mit einer großartigen Struktur führt dazu, dass interne Links erstellt werden, was bei der Benutzernavigation hilft. Es erleichtert auch Suchmaschinen, verwandte Seiten zu identifizieren, verringert die Seitentiefe und hilft dabei, Link-Equity auf andere Seiten zu übertragen.
Hier ist eine Webseite mit Sitemap-Vorlagen, von denen du dich inspirieren lassen kannst.
Website-Layout
Die Struktur Ihrer Website gibt Ihnen eine skizzenhafte Vorstellung Ihres Aufbaus. Sie hilft Ihnen zu wissen, wie viele Spalten Sie benötigen, zum Beispiel. Jetzt müssen Sie die Elemente auflisten, die das Layout Ihrer Website bilden werden. Beginnen Sie mit Ihrer Startseite, da dies der erste Ort ist, den Ihre Website-Besucher wahrscheinlich besuchen werden.
Startseite/Landing Page
Die Landingpage ist das, was Benutzer verwenden werden, um zu bestimmen, ob sie mehr Zeit auf Ihrer Website verbringen müssen oder nicht. Was hier zu beachten ist, ist, dass das Layout sehr dabei helfen wird, die Benutzernavigation zu erleichtern.
Wenn Sie das Layout Ihrer Landingpage entwerfen, denken Sie darüber nach, was oberhalb der Falzlinie (above-the-fold) und was unterhalb der Falzlinie (below-the-fold) platziert wird. Das bedeutet, was vor dem Scrollen (above-the-fold) und was nach dem Scrollen (below-the-fold) kommt.
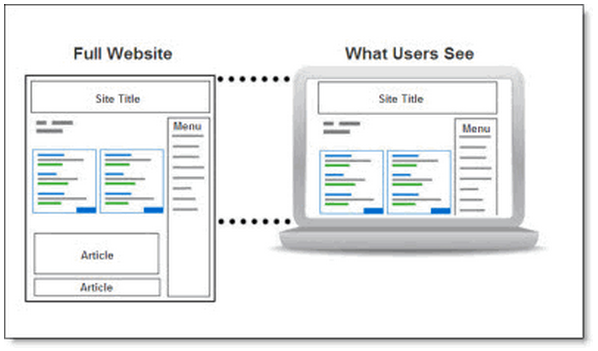
Hier ist ein Bild, um zwischen Above-the-Fold und Below-the-Fold zu unterscheiden:

Bildquelle: Performics
"Above the fold"
Hier ist, was Sie oberhalb der Falz in Ihrem Seitenraster einbeziehen sollten:
- Logo
- Überschrift
- Unterüberschrift
- Navigationsleiste
- Primärer CTA (Call To Action)
Unterkategorisieren Sie diese Elemente, zum Beispiel ordnen Sie das Logo unter der Navigationsleiste ein. Fügen Sie Bilder hinzu oder betten Sie ein Video ein, abhängig von Ihrer Branche.
Unter dem Falz
Hier ist, was Sie unterhalb der Faltung in Ihrem Seitenriss einbeziehen sollten:
- Veranstaltungen
- Blogartikel
- Branchentrends
- Vertrauensindikatoren
- Presseberichterstattung
- Standortinformationen
- Vorteile und/oder Funktionen
Je nach Ihrer Branche, gruppieren Sie die oben genannten Punkte weiter. Platzieren Sie beispielsweise Standortinformationen unter dem Footer.
Hier ist eine grafische Darstellung der Kategorien, die oberhalb und unterhalb der Falz platziert werden sollen.
Funktionen
Liste die Funktionen auf, die du auf deiner Website haben möchtest. Überlege einfach, was sind deine "Must-haves" für deine Seite? Um deinen Kunden zu helfen, die Informationen zu erhalten, die sie benötigen, und darauf zu reagieren? All das UI/UX, SEO und so weiter. Dazu gehören:
- CTA
- Blog
- Häufig gestellte Fragen
- Forum
- Galerie
- Sicherheit
- Newsletter
- Kommentare
- Kundenbewertungen
- Lead-Magnet
- Registrieren/Anmelden
- Einkaufswagen
- Zahlungsabwicklung
- Social Media - Teilen-Buttons/Links
Sie wissen vielleicht nicht genau, wo Sie diese Funktionen platzieren sollen. Dies wird deutlich, wenn Sie Ihr Wireframe erstellen (welches eine visuelle Darstellung Ihres Seitenentwurfs ist. Es zeigt das Layout, die Navigation und den Inhalt Ihrer Website. Erfahren Sie mehr über Wireframes in diesem Artikel.)
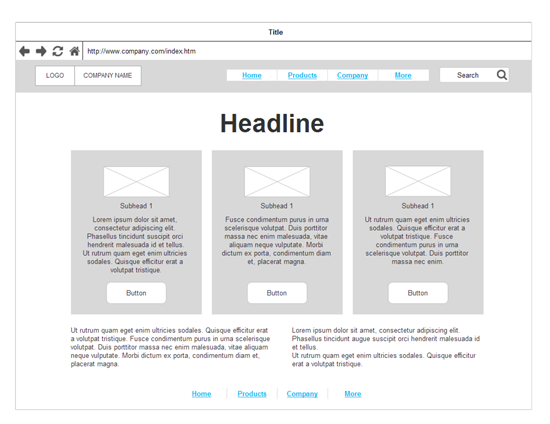
Hier ist ein Beispiel eines Wireframes:

Bildquelle: Smartdraw
Style-Guide
Styleguides und Muster sind unerlässlich, um dem Webdesigner zu helfen, die Struktur zu erhalten und Erfahrungen für unser Publikum für verschiedene Geräte zu schaffen.
Die Vorteile von Stilrichtlinien sind vielfältig: Sie schaffen eine gemeinsame Sprache, erleichtern das Testen, sparen Zeit und Aufwand und schaffen eine nützliche Referenz, auf die man immer wieder zurückkommen kann. Diese umfassen:
- Listen
- Schaltflächen
- Überschriften
- Absätze
- Reaktionsfähigkeit
- Links - aktiv/inaktiv/hover
- Hintergrund - weiß/schwarz/Markenfarben
- Liste die Farben auf, die du verwenden möchtest. Sie sollten mit deinen Markenfarben übereinstimmen.
In deinem Gliederungsentwurf, setze die zugehörigen Stile für jedes Element in Klammern.
Ressourcen
Der Haupttreiber für Ressourcen ist, was Sie für sie tun können, was Sie bisher getan haben, warum sie wählen sollten, wie Sie helfen können. Zusammen mit dem Style-Guide müssen Sie diese Nachrichten über verschiedene Methoden erstellen, die Ihr Publikum am besten ansprechen.
Liste die Ressourcen auf, die du benötigen wirst, um die Funktionalität zu erreichen, die du beabsichtigst. Diese beinhalten:
- Icons
- Schriften
- Videos
- Testimonials / Bewertungen
- Illustrationen und Grafiken
- Marketingtexte - Whitepapers, Pressemitteilungen
- Bilder und deren Quellen - Firmenfotos/Stock
In Ihrem Gliederungsentwurf setzen Sie die zugehörigen Ressourcen für jeden Punkt in Klammern.
Navigation
Entscheiden Sie sich für die Navigation, die Sie möchten, basierend auf Ihrer Seitenstruktur, dem Seitenlayout und den Funktionen (sowohl oben als auch unterhalb der Falz). Sie kann oben, unten, seitlich oder in der Mitte sein. Sie kann auch fest (statisch) sein - wo sie ihre Position beim Scrollen nicht ändert - oder klebend (bewegt sich, wenn der Benutzer scrollt).
Hier sind einige Navigationsmöglichkeiten:
Obere Navigation
Es gibt hier mehrere Optionen.
Dies ist ein Hamburger-Menü, das Sie wahrscheinlich auf mobilen Geräten finden werden:

Bildquelle: Template Toaster
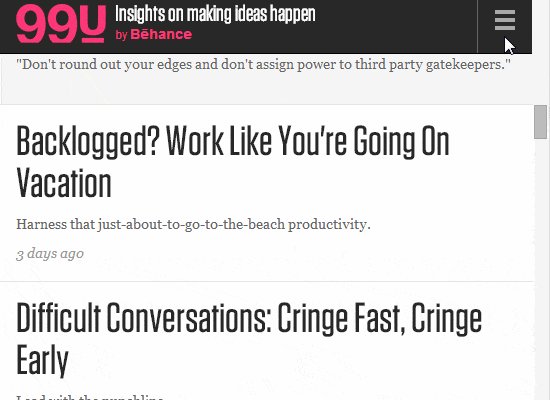
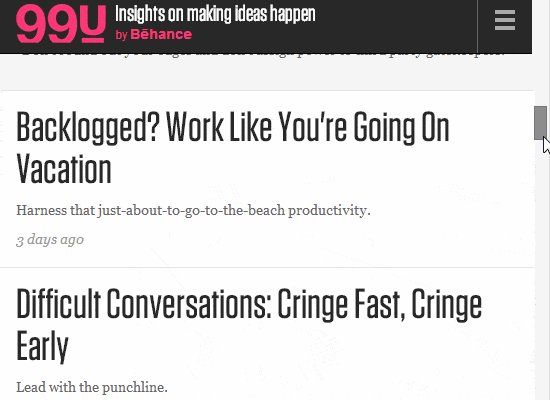
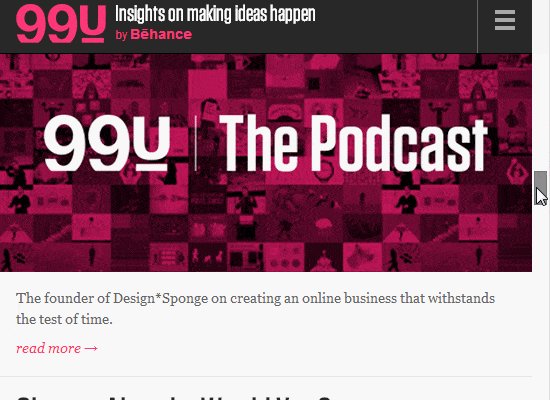
Feste obere Navigation
Diese Navigation ändert ihre Position nicht, wenn der Benutzer scrollt. Hier ist eine Demo:

Bildquelle: WebFX
Statische Seitenleisten-Navigation
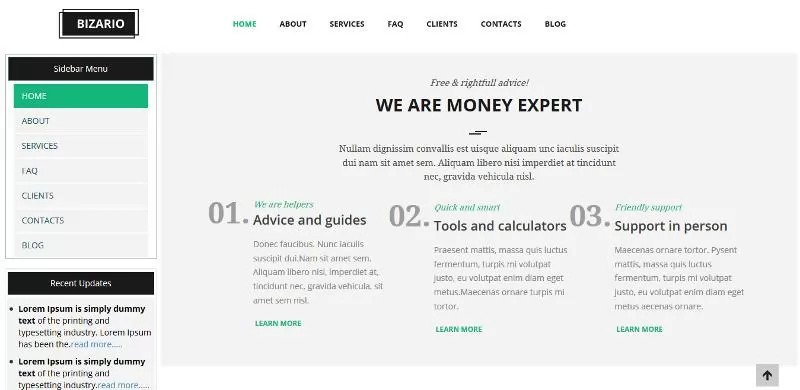
Der Screenshot unten zeigt die Navigation auf der linken Seite, und bleibt an derselben Stelle, auch wenn der Benutzer scrollt.

Bildquelle: Template Toaster
Statische untere Navigation
Hier wird die Fußzeile als Hauptnavigation verwendet. Hier ist ein Screenshot:

Bildquelle: Template Toaster
Vorbehalt
Sie müssen ein Outline für jede Seite erstellen. Jede Seite auf Ihrer Website ist unterschiedlich. Während Funktionen wie der Header und der Footer gleich bleiben, müssen Ihre Landing-Page und die Über-uns-Seite unterschiedlich sein, auch wenn sie das gleiche Aussehen und Gefühl für Konsistenz haben.
Vorlage
Hier ist eine Vorlage, die alle oben besprochenen Details zusammenfasst. Ersetzen Sie die Beschreibungen zwischen den eckigen Klammern durch die Informationen Ihres eigenen Unternehmens.
Zum Schluss
Beim Erstellen eines Website-Entwurfs, gehen Sie nicht zu sehr ins Detail. Der Entwurf ist eine Anleitung, die Ihnen hilft, Ihr Webdesign auf Kurs, strukturiert und übersichtlich zu halten. Lassen Sie Raum für Anpassung und Kreativität.