Was ist SSL?
SSL (Secure Socket Layer) ist eine Sicherheitstechnologie, die eine verschlüsselte Verbindung zwischen Servern und Clients herstellt. Server sind in diesem Fall normalerweise Webserver (die „beherbergen“ Websites) und Clients sind Browser wie Chrome, Safari, Mozilla und Microsoft Edge. Ein weiteres Beispiel wären Mailserver und Mailclients (in diesem Fall „beherbergen“ die Server E-Mails und die Clients sind die E-Mail-Dienstanbieter, zum Beispiel Gmail, Yahoo Mail und Outlook).
SSL-Technologie ist Standard und ermöglicht die sichere Übertragung sensibler Informationen, wie Sozialversicherungsnummern, Anmeldeinformationen und Kreditkarten- oder Mehrwährungskarten-Informationen. Normalerweise werden Daten zwischen Browsern oder Webservern im Klartext gesendet, was es sehr einfach macht, dass jemand anderes sie abfängt.
SSL kann auch als Sicherheitsprotokoll beschrieben werden. Da ein Protokoll beschreibt, wie ein Algorithmus verwendet werden soll, bestimmt SSL, welche Variablen für die Verbindung und die übertragenen Daten sein können oder nicht sein dürfen.
Wie funktioniert SSL?
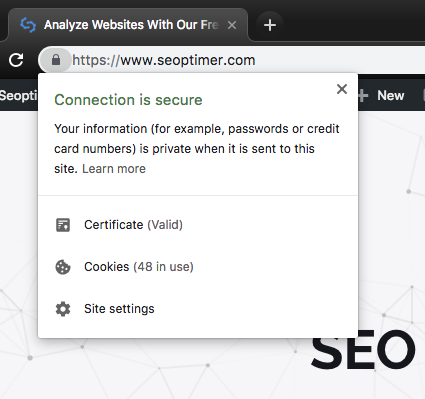
Alle Browser können über das SSL-Protokoll mit gesicherten Webservern interagieren. Ein SSL-Zertifikat wird jedoch benötigt, um sicherzustellen, dass eine sichere Verbindung hergestellt wird. Wenn eine Website ein gültiges SSL-Zertifikat hat, wird gesagt, dass sie „SSL aktiviert“ ist. Sie wird ein Schloss-Symbol direkt vor der URL, eine grüne Adressleiste und/oder beginnt mit HTTPS anstelle von HTTP haben.
Es ist wichtig zu beachten, dass nach SSL-Version 3 das bestehende Protokoll durch das TLS (Transport Layer Security) Protokoll ersetzt wurde. So sehr wir also SSL besprechen und im Verlauf dieses Artikels kontinuierlich darauf Bezug nehmen werden, werden wir auch TLS diskutieren.
SSL und TLS kombinieren Authentifizierung und Verschlüsselung. Der Kommunikationsprozess beginnt normalerweise damit, dass ein Client einen Server kontaktiert, indem er eine Anfrage sendet. Der Server antwortet dann. Bei SSL muss nur der Client einen Authentifizierungsnachweis erbringen. Bei TLS benötigen sowohl der Client als auch der Server einen Authentifizierungsnachweis.
Der Nachweis der Authentifizierung beinhaltet die Verwendung eines Verschlüsselungsschlüssels, welcher das Element ist, das Übertragungen tatsächlich schützt, sobald eine Verbindung hergestellt wurde.
Mit SSL muss der Benutzer ein gültiges Zertifikat besitzen, um entweder den Client oder den Server zu validieren. Das Zertifikat enthält eine Adresse, digitale Signatur und eine Gültigkeitsdauer. Das Zertifikat wird von Zertifizierungsstellen (CA) wie Lets Encrypt ausgestellt. Wir werden uns später die CAs genauer ansehen.
Wenn ein Client den Server kontaktiert, präsentiert dieser (der Server) ein Zertifikat. Der Server sendet dann die Zertifikatsdetails an die Clients und bestätigt die Details des Client-Zertifikats mit der ausstellenden Zertifizierungsstelle. Jegliche Abweichungen zwischen den Details des Client-Zertifikats und den Angaben, die die Zertifizierungsstelle bereitstellt, führen zu keiner Verbindung.
Das Zertifikat des Kunden muss ebenfalls aktuell sein, und der Kunde muss auch die Details des Zertifikats des Servers überprüfen, bevor eine sichere Verbindung hergestellt wird.
Im Wesentlichen, wenn wir über das Konzept von „SSL aktiviert“ sprechen, reden wir nur darüber, ob die Adresse, die entweder vom Client oder Server verwendet wird, ein gültiges Zertifikat hat. Die Benutzerauthentifizierung ist eine weitere Ebene der Sicherheit, die Methoden wie Benutzernamen und Passwörter nutzt.
Der Zertifizierungsprozess für inländische Benutzer wird normalerweise vom Browser des Benutzers gehandhabt. Für Server wird eine Zertifikatsdatenbank benötigt, um eine Zertifizierung zu erhalten. Das Zertifikat muss dann in die Datenbank heruntergeladen und aktiviert werden.
Wo befindet sich das SSL-Zertifikat?
Der Überprüfungsprozess des SSL-Zertifikats ist im Browser des Clients oder in der Software des Servers eingebettet.
Zertifizierungsstellen
Wir haben früher erwähnt, dass Zertifikate verwendet werden, um Clients und Server zu authentifizieren und von Zertifizierungsstellen (CAs) ausgestellt werden. CAs akzeptieren Zertifikatsanträge, authentifizieren die Anträge, stellen Zertifikate aus und führen Aufzeichnungen über alle Informationen bezüglich ausgestellter Zertifikate.
Zertifikate stellen sicher, dass sich Personen nicht als jemand ausgeben, der sie nicht sind. Zertifizierungsstellen (CAs) überprüfen die Identität des Antragstellers, indem sie das Zertifikat des Antragstellers digital signieren. Die digitale Signatur wird dann verwendet, um die Authentizität des Benutzers oder Servers zu bestätigen.
Wer sind einige Zertifizierungsstellen, auf die Sie achten können?
Let’s Encrypt - Dies ist eine Open-Source-CA. Das Erhalten eines Domain-Validierungszertifikats ist absolut kostenlos, ebenso wie die Erneuerung. Sie können auch mehrere Zertifikate beantragen. Es ist eine gute Option für Menschen mit einem begrenzten Budget.
Symantec - Dieser CA bietet viele Funktionen, ist aber etwas teuer. Sie können sich für mindestens fünf verschiedene Zertifikate bewerben.
Geotrust - Dieses CA bietet mittlere Preisklassen und beinhaltet Funktionen wie kostenlose Zertifikatsneuausstellung und unbegrenzte Serverlizenzen.
Comodo - Dieser CA bietet eine kostenlose Testversion für Premium-SSL-Zertifikate (Domain-Validierung). SSL-Zertifikate beinhalten eine Garantie.
Digicert - Dieser, ähnlich wie Geotrust, hat mittlere Preisklassen und beinhaltet eine Garantie im Wert von 1 Million Dollar zusätzlich zu kostenlosen Neu-Ausstellungen und einem Logo, das Sie auf Ihrer Webseite verwenden können. Fünf verschiedene Zertifikate sind verfügbar.
Warum benötigen Sie ein SSL-Zertifikat auf Ihrer Website?
Bis jetzt verstehen Sie das Konzept von SSL, aber Sie fragen sich vielleicht immer noch, warum Sie sich die Mühe machen müssen, ein SSL-Zertifikat zu erhalten.
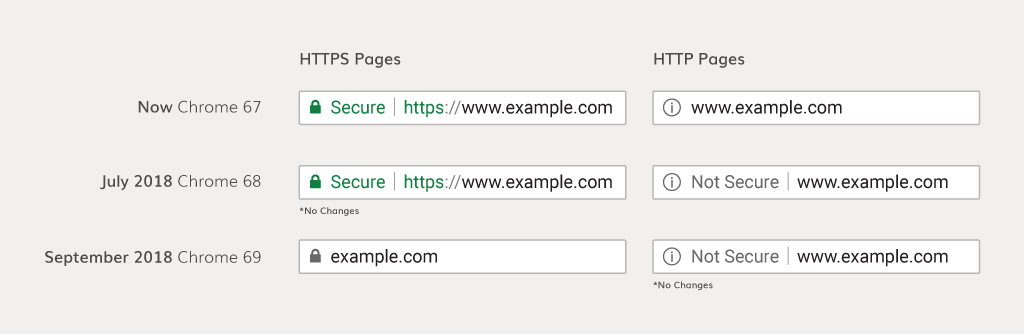
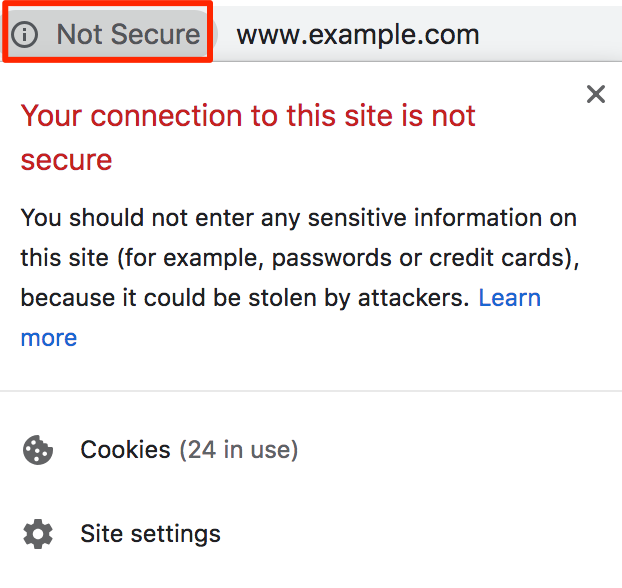
Google bewegt sich in Richtung eines sichereren Webs, indem das Unternehmen stark dafür eintritt, dass Websites HTTPS-Verschlüsselung annehmen. Im Juli 2018 wird Google mit der Veröffentlichung von Chrome 68 alle HTTP-Seiten als „nicht sicher“ kennzeichnen:

Beispiel von Digicert.
Sichere Online-Zahlungen
Wenn Ihre Website Kreditkartenzahlungen akzeptiert und/oder finanzielle Informationen der Kunden speichert, sollten Sie SSL verwenden, um Ihre Nutzer vor abgefangenen Informationen zu schützen. Darüber hinaus ist es sehr wahrscheinlich, dass Hosting-Anbieter und Kreditkartenunternehmen SSL zu einer Anforderung machen.
Benutzervertrauen
Wir haben erwähnt, dass eine Website, die SSL verwendet, ein Schloss-Symbol direkt vor der URL, eine grüne Leiste haben oder HTTPS anstelle von HTTP verwenden wird. Diese Signale zeigen, dass Ihre Website sicher ist und das Vertrauen der Nutzer in Ihre Website erhöhen.
Schnellere Ladezeiten
Websites, die HTTPS verwenden, laden 83% schneller als solche, die HTTP verwenden. Sie können Ihren eigenen Test hier durchführen.
Sie müssen jedoch ein privates Fenster verwenden, um das Zwischenspeichern von Bildern zu verhindern.
Sicherstellung eines sicheren Anmeldeprozesses
Ein SSL ermöglicht es Ihnen, die persönlichen Informationen Ihrer Nutzer zu schützen, sowie alle Daten, die sie möglicherweise eingeben, während sie Ihre Website nutzen.
Bessere Suchmaschinenplatzierungen
Webseiten, die SSL-Zertifikate verwenden, haben wahrscheinlich eine höhere Platzierung, da Google 2014 bestätigte, dass HTTPS eines der Ranking-Signale war. Andere Suchmaschinen haben ebenfalls die Sicherheit von Webseiten in ihren Ranking-Algorithmus aufgenommen.
Wie man SSL für WordPress aktiviert
Wir haben einen speziellen Leitfaden verfasst, um Ihnen bei der Installation von SSL für Ihre WordPress-Website zu helfen.
Sie können ein kostenloses SSL-Zertifikat erhalten, wenn WordPress Ihr CMS ist und wenn Sie ein Hosting-Unternehmen nutzen, das kostenlose SSL-Zertifikate anbietet. Hier sind einige beliebte Domain-Hosting-Anbieter, die kostenlose SSL-Zertifikate anbieten:
Siteground
Dreamhost
GreenGeeks
Bluehost
InMotion Hosting
WPEngine
Liquid Web
Hinweis: Die meisten kostenlosen SSL-Zertifikate werden von Let’s Encrypt ausgestellt.
Wenn Sie WordPress noch nicht auf Ihrer neu erworbenen Domain installiert haben:
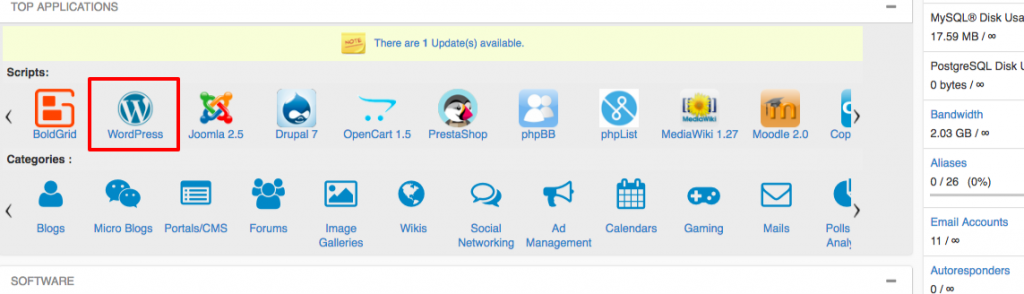
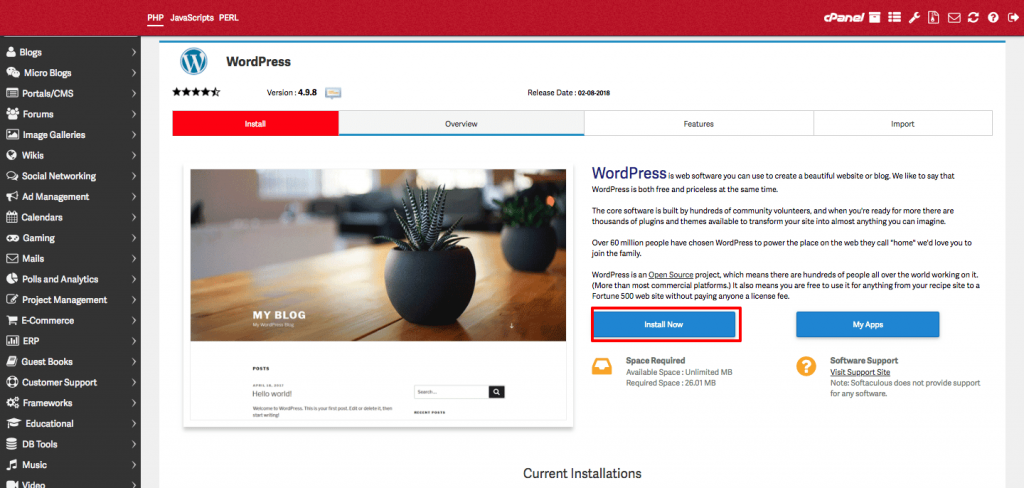
Wenn Ihr Webhosting-Anbieter cPanel verwendet, müssen Sie zu Ihrem cPanel gehen, "Top Application" suchen und auf "WordPress" klicken:

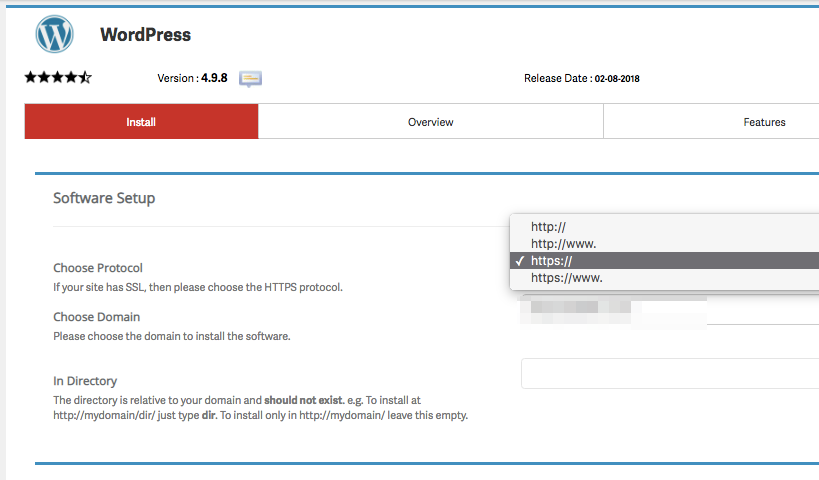
Um WordPress auf Ihrer neuen Domain zu installieren, klicken Sie auf Installieren:

Stellen Sie das Protokoll entweder auf https:// oder https://www ein
SSL aktivieren, wenn Sie bereits WordPress haben
Wenn Sie WordPress bereits installiert und bei einem der oben genannten Unternehmen gehostet wurden, können Sie Ihr SSL-Zertifikat über Ihr Hosting-Dashboard aktivieren.
Lassen wir uns anschauen, wie man SSL auf einer von Inmotion Hosting gehosteten WordPress-Seite aktiviert.
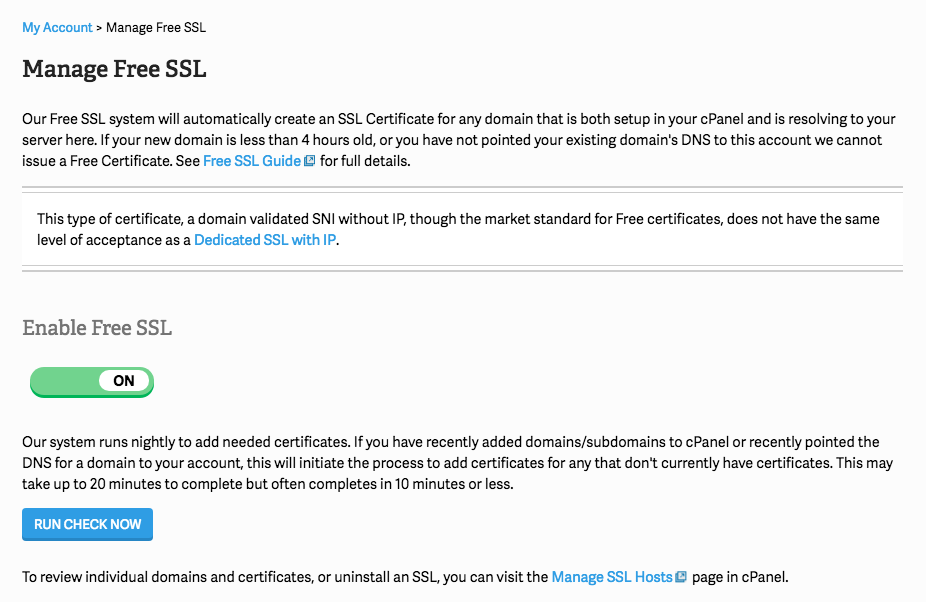
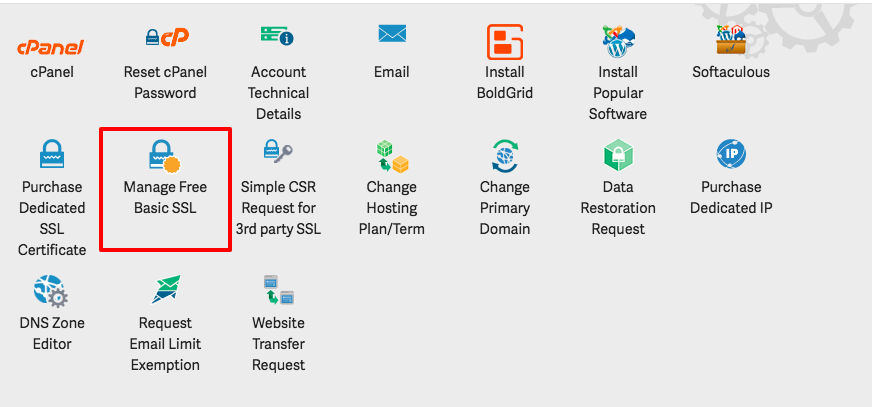
Zugriff auf Ihr Hosting-Dashboard über Mein Konto auf CPanel und klicken Sie auf Verwalten Sie kostenloses Basis-SSL:

Aktiviere "Enable Free SSL":
Wenn Sie WordPress bereits installiert haben und SSL aktivieren müssen:
Sie müssen WordPress so einrichten, dass Ihre URLs HTTPS anstelle von HTTP anzeigen. Um dies zu tun, installieren und aktivieren Sie das Really Simple SSL Plugin.

Sobald Sie es aktiviert haben, erhalten Sie Benachrichtigungen, um zu überprüfen:
- HTTP-Referenzen in Ihren .css- und .js-Dateien. Sie sollten jedes HTTP:// in // ändern.
- Bilder, Stylesheets oder Skripte von einer Domain ohne SSL-Zertifikat. Sie sollten diese entfernen oder auf Ihren eigenen Server verschieben. Sie können auch zu den Really Simple SSL Einstellungen gehen, die sich in Plugins befinden:

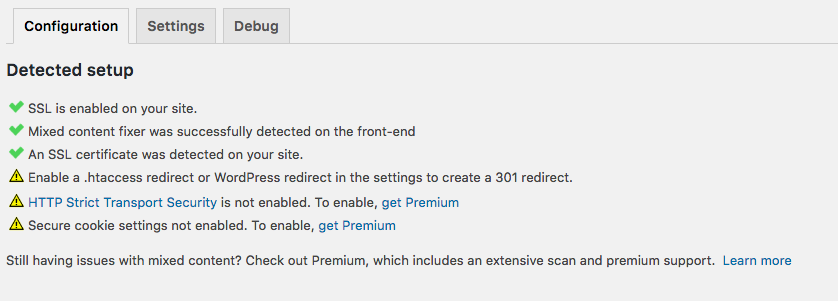
Ihre Konfigurationseinstellungen sollten erkannt werden:

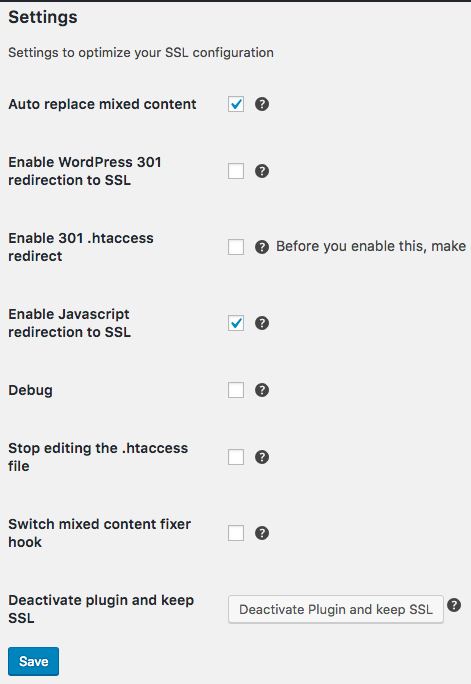
Unter den Einstellungen von Really Simple SSL sollten die folgenden Punkte überprüft werden:

Sie müssen möglicherweise Ihre Website sichern, bevor Sie SSL aktivieren. Dazu können Sie ein Plugin namens UpDraftPlus installieren und aktivieren. Es verfügt über eine sehr benutzerfreundliche UX, die Sie beim Sichern Ihrer Website anleitet.

Sobald Sie Ihre Website gesichert haben, kehren Sie zu Really Simple SSL zurück und klicken Sie auf „go ahead and activate SSL“.
Sie sollten eine Benachrichtigung sehen, die „SSL aktiviert“ lautet. Ihre WordPress-Website sollte jetzt mit HTTPS beginnen.
So aktivieren Sie SSL für Wix
Mit Wix erhalten Sie ein kostenloses SSL-Zertifikat.
Um HTTPS/SSL zu aktivieren:
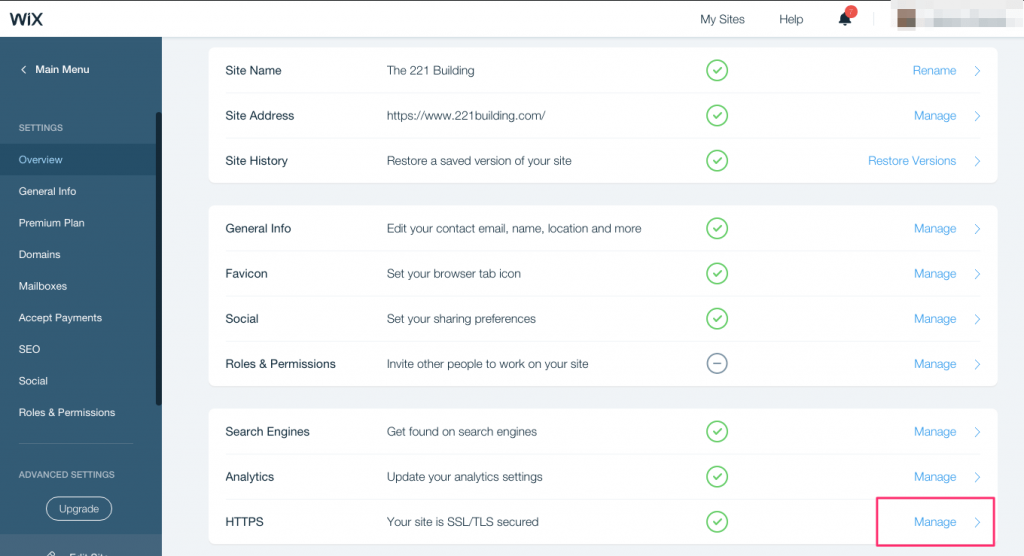
Zugriff auf dein Dashboard und scrolle nach unten bis du HTTPS siehst. Dann klicke auf "Verwalten":

Klicken Sie auf „HTTPS aktivieren“ (der Screenshot zeigt „Deaktivieren“, da es bereits aktiviert wurde), gefolgt von „fortfahren“:
So aktivieren Sie SSL für Shopify
Shopify bietet kostenlose 256-Bit-SSL-Zertifikate für Webseiten, Daten und Inhalte auf allen berechtigten Shopify-Seiten an. Tatsächlich ist SSL seitenweit verfügbar.
Shopifys SSL-Zertifikate sind normalerweise standardmäßig für den Checkout des Shops und für Inhalte aktiviert, die auf .myshopify.com-Domains gehostet werden.
Wenn Sie SSL aktivieren, werden Sie vielleicht feststellen, dass Sie eine HTTPS-Adresse eingeben müssen (wenn Sie WordPress als CMS verwenden). Sie fragen sich vielleicht, wie Sie Ihre URL so ändern können, dass sie mit HTTPS beginnt, wenn sie immer noch mit HTTP startet.
Außerdem müssen Sie, wenn Sie ein SSL-Zertifikat hinzufügen, sicherstellen, dass alle Ihre HTTP-URLs auf ihre HTTPS-Versionen umleiten.
Lassen wir uns einen Moment Zeit, um uns ein Konzept anzusehen, das wir HTTPS-Weiterleitung nennen werden.
Warum ist die Weiterleitung zu HTTPS so wichtig für Ihre Website?
Vor einigen Jahren spielte es kaum eine Rolle, ob Ihre Website die HTTPS- oder HTTP-Verbindung verwendete. Tatsächlich war das Hauptziel, den Verkehr zu erleichtern, und das war alles. Aber da wir in einer modernen Welt leben, haben sich die Dinge ein wenig geändert. Google hat im Juli 2018 HTTPS als einen der Rankingfaktoren aufgenommen.
Dies sind wirklich schlechte Nachrichten für Ihre Website, falls Sie nicht vom üblichen HTTP auf das verschlüsselte HTTPS umgestiegen sind. Die Weiterleitung zu HTTPS hat eine ganze Reihe von Bedeutungen für Ihre Website und letztendlich für Ihr Geschäft im Allgemeinen. Unten sind einige der Vorteile aufgeführt, werfen wir einen Blick darauf!
1. HTTP oder HTTPS Duplikatproblem
Ohne Weiterleitung auf HTTPS nehmen Suchmaschinen Ihre Website als mehrere Websites mit doppeltem Inhalt wahr. Ihr https://www.example.com kann von Google als eine andere URL als http://www.example.com behandelt werden.
Hier ist, was Google zu sagen hat, „Die bevorzugte Domain ist diejenige, die Sie zur Indexierung der Seiten Ihrer Website verwenden möchten (manchmal wird dies als kanonische Domain bezeichnet). Links können auf Ihre Website sowohl mit der www- als auch mit der nicht-www-Version der URL zeigen (zum Beispiel http://www.example.com und http://example.com). Die bevorzugte Domain ist die Version, die Sie in den Suchergebnissen für Ihre Website verwenden möchten.“
2. Hohe Sicherheit der übertragenen Daten
Das TLS/SSL-Zertifikat bietet maximale Verschlüsselung für Ihre Daten. Dies verhindert, dass Hacker auf die sensiblen Informationen Ihres Unternehmens zugreifen können. Es versteht sich von selbst, dass es tatsächlich die Umleitung auf HTTPS ist, die Online-Transaktionen möglich gemacht hat.
3. Steigert die Integrität Ihrer Website
Jeder möchte nur mit sicheren Dingen in Verbindung gebracht werden. Anders als in der Vergangenheit warnen die meisten Browser derzeit die Benutzer, wenn sie versuchen, eine Website zu besuchen, die nicht verschlüsselt ist. Das würde sie abschrecken und es dauert nicht lange, bis Sie Verluste zählen können.


Wie man auf HTTPS umleitet
Um Ihre URLs auf ihre HTTPS-Versionen umzuleiten, müssen Sie die .htaccess (Hypertext Access)-Datei bearbeiten. Lassen Sie uns dies etwas genauer betrachten
Die .htaccess-Datei
Die .htaccess-Datei kann als Konfigurationsdatei definiert werden, die das Verzeichnis und die Unterverzeichnisse steuert, in denen sie sich auf dem Server befindet.
Die .htaccess-Datei enthält Anweisungen darüber, wie der Server in bestimmten Umständen handeln soll; zum Beispiel, was zu tun ist, wenn URLs umgeschrieben werden müssen, wenn ein Passwort erforderlich ist, um auf das Verzeichnis zuzugreifen, in dem die .htaccess-Datei liegt, oder wenn die .htaccess-Datei Benutzer zu einer anderen Indexdatei umleitet. Jedes dieser Beispiele beeinflusst die Funktion Ihrer Website.
Sie können die .htaccess-Datei auf Ihrem Computer bearbeiten und einen FTP-Client verwenden, um sie auf einen Computer hochzuladen oder auf die Datei über das cPanel Ihres Dienstanbieters zuzugreifen.
Beachten Sie, dass Sie allen Web-Traffic auf eine bestimmte Domain oder einen bestimmten Ordner umleiten können.
.htaccess-Regeln
Sie müssen sich an einige Regeln halten, wenn Sie die .htaccess-Datei bearbeiten. Hier sind einige dieser Regeln:
- Die Datei muss ausschließlich „.htaccess“ genannt werden - beachten Sie den Punkt direkt vor „h“. Es gibt keine .txt oder .htm Dateiendung.
An dieser Stelle werden wir uns auf die besondere Regel konzentrieren, wenn verschiedene Arten von Weiterleitungen durchgeführt werden:
1. Umleitung einer einzelnen Seite:
Redirect 301 /pagename.php http://www.domain.com/pagename.html:
2. Weiterleitung einer gesamten Website in einen Unterordner
Redirect 301 http://www.domain.com/subfolder/
3. Umleiten einer Dateierweiterung unter Beibehaltung des Seitennamens
Ein Beispiel hier wäre der Wunsch, eine .html-Endung zu verwenden, um denselben Dateinamen zu nutzen, aber die .php-Endung zu verwenden:
RedirectMatch 301 (.*).html$ http://www.domain.com$1.php
4. Weiterleitung einer gesamten Website oder Domain auf eine neue
Redirect 301 /http://www.domain.com/
5. Umleitung eines Unterordners auf eine andere Webseite
Redirect 301 /subfolder http://www.domain.com/
6. Verwendung von Umleitungen, um von einer alten Domain auf eine neue Domain umzuleiten
RewriteEngine an
RewriteBase /
RewriteRule (.*) http://www.newdomain.com/$1 [R=301,L]
7. Verwendung von Umleitung, um eine Domain auf eine www. Adresse innerhalb eines Unterverzeichnisses umzuleiten
RewriteEngine an
RewriteBase /
Rewritecond % {HTTP_HOST} ^domain.com [NC]
RewriteRule ^(.*)$ http://www.domain.com/directory/index.html [R=301,NC]
8. Verwendung von Umleitungen, um von einer Nicht-www. zu einer www. Subdomain umzuleiten
RewriteEngine an
RewriteBase /
rewritecond % {http_host} ^domain.com [nc]
RewriteRule ^(.*)$ http://www.domain.com/$1 [r=301,nc]
9. Verwendung von Umformulierungen, um von einem alten Domain mit einem Unterverzeichnis auf eine neue Domain ohne Unterverzeichnis umzuleiten, die jedoch den vollständigen Pfad und die Query-String beinhaltet
Optionen +FollowSymLinks
RewriteEngine an
Rewritecond % {REQUEST_URI} ^/subdirname/(.*)$
RewriteRule ^(.*) http://www.katcode.com %1 [R=302,NC]
10. Verwendung von Umleitungen, um von einer alten Domain auf eine neue Domain umzuleiten, die den vollständigen Pfad und die Query-String enthält
Optionen +FollowSymLinks
RewriteEngine an
RewriteRule ^(.*) http://www.newdomain.com %{REQUEST_URI} [R=302,NC]
11. Umleiten von URLs mit Abfrageparametern und Platzieren von Dateien in einem Unterverzeichnis
Ein Beispiel hier wäre:
Original-URL: http://www.website.com/sub-dir/index.php?id=3
Neue URL: http://www.website.com/path-to-new-location/
RewriteEngine an
Rewritecond % {QUERY_STRING} id=3
RewriteRule ^sub-dir/index.php$ /path-to-new-location/? [L,R=301]
12. URLs mit Abfrageparametern umschreiben und umleiten, mit Dateien, die im Stammverzeichnis platziert sind
Ein Beispiel hier wäre:
Original-URL: http://www.website.com/index.php?id=3
Neue URL: http://www.website.com/path-to-new-location/
RewriteEngine an
Rewritecond % {QUERY_STRING} id=3
RewriteRule ^index.php$ /path-to-new-location/? [L,R=301]
Dies sind nur einige der gängigen Regeln.
Gemischte Inhalte
Wie Sie vielleicht bei den .htaccess-Regeln gesehen haben, können Sie, wenn sie nicht gut implementiert sind, am Ende mit dem bekommen, was wir als "mixed content" bezeichnen.
Um das Konzept von gemischtem Inhalt zu verstehen, müssen Sie verstehen, wie Suchergebnisse geliefert werden. Wenn ein Browser eine Webseite besucht, fordert er eine HTML-Ressource an. Der Webserver gibt den HTML-Inhalt zurück, der geparst und als Suchergebnisse präsentiert wird. Da eine HTML-Datei nicht ausreicht, um eine ganze Seite komplett anzuzeigen, muss die HTML-Datei Verweise auf andere Ressourcen enthalten (beispielsweise Bilder oder Videos oder sogar Javascript-Dateien). Zusätzliche Ressourcen werden mit separaten Anfragen abgerufen.
Wenn HTML über eine sichere HTTPS-Verbindung geladen wird, aber zusätzliche Ressourcen (wie die gerade erwähnten) über eine unsichere HTTP-Verbindung geladen werden, haben wir ein Szenario mit gemischten Inhalten. In diesen Fällen zeigen Browser Warnungen an, um einem Website-Besucher zu signalisieren, dass die Seite unsichere Ressourcen enthält.


Ressourcen, die unsichere HTTP-Verbindungen verwenden, werden zu Schlupflöchern für Angriffe (auch als „Man-in-the-Middle-Angriffe“ bezeichnet), bei denen der Angreifer tatsächlich die gesamte Webseite kontrollieren kann. Selbst wenn die Warnung an den Benutzer weitergegeben wird, ist es normalerweise zu spät, da die Ressourcen bereits abgerufen wurden und die Sicherheit der Webseite bereits kompromittiert ist.
Leider ist es für Webbrowser schwierig, gemischte Inhalte zu blockieren, ohne die Funktionalität der Website zu beeinträchtigen.
Das Beheben von Mixed-Content-Fehlern ist daher der klügste Weg, um Angriffe zu vermeiden. Bevor wir jedoch Mixed-Content-Fehler beheben, müssen wir verstehen, wie sie angezeigt werden.
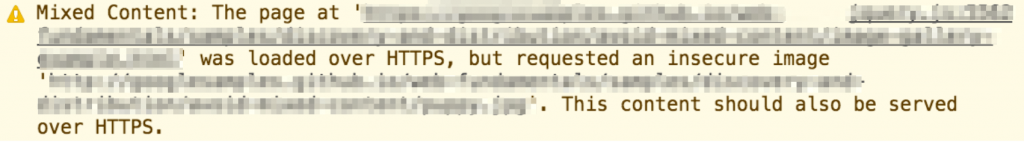
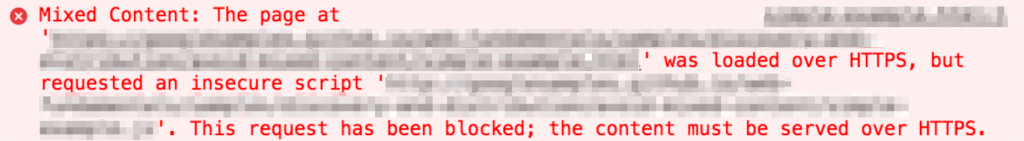
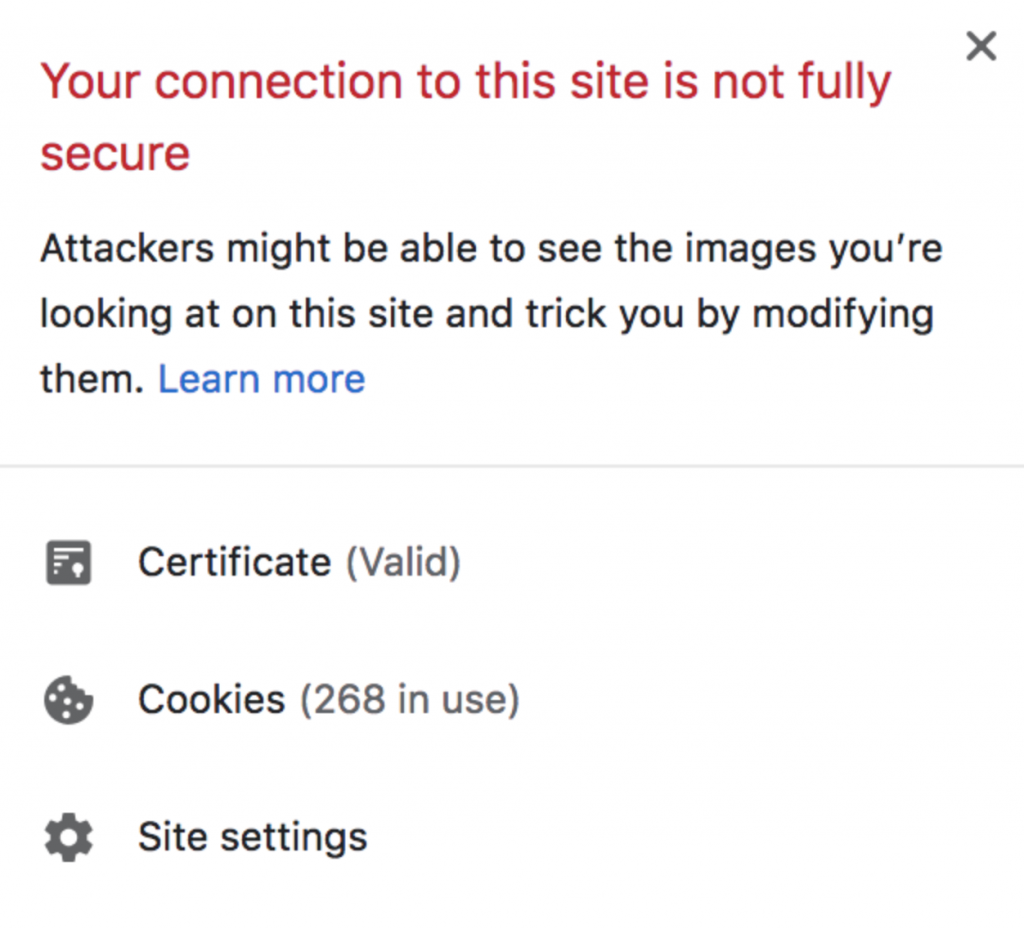
Browser wie Chrome werden eine Website mit gemischten Inhalten als „nicht sicher“ kennzeichnen. Die Benutzer könnten ein Bild wie dieses hier sehen.

Firefox könnte ein Bild wie dieses anzeigen.

Außerdem verfügt Chrome über eine Erweiterung namens HTTPS Mixed Content Locator. Sie können diese Ihrem Chrome-Browser hinzufügen, um zu überprüfen, ob auf Ihrer Website etwas angezeigt wird. Sie können auch Chrome DevTools verwenden, wenn Sie gemischte Inhalte auf einer Webseite sehen möchten.
Behebung von Mixed-Content-Fehlern in WordPress
Sie können das SSL Insecure Content Fixer Plugin verwenden.
1. Gehe zu Einstellungen und dann zu SSL unsicherer Inhalt. Dies wird die Plugin-Einstellungen konfigurieren.
2. Wählen Sie eine Ebene der Inhaltskorrektur aus.
3. Scrollen Sie dann nach unten zum Abschnitt HTTPS-Erkennung. Hier wählen Sie aus, wie HTTPS-Inhalte auf Ihrer Website erkannt werden sollen.
4. Verwenden Sie die WordPress-Funktion als Standardoption.
5. Wenn Sie andere Webserver wie Nginx verwenden, können Sie andere Optionen auswählen.
6. Klicken Sie auf „Änderungen speichern“.
7. Sie können dann überprüfen, ob auf Ihrer Website immer noch Fehlermeldungen bezüglich gemischten Inhalts angezeigt werden.
8. Wenn Sie immer noch Fehler sehen, müssen Sie die Korrekturstufen im Plugin neu einstellen.
9. Sie können auch mit Ihrem Entwickler zusammenarbeiten, um Fehler bei gemischten Inhalten zu beheben.
Wie man eine HTTPS-Weiterleitung auf Ihrer WordPress-Seite durchführt
Wenn Sie ein CMS wie WordPress verwenden und keine Kenntnisse über gängige Open-Source-Server wie Apache und Ningx haben, müssen Sie möglicherweise ein Plugin wie Easy HTTPS Redirection oder Really Simple
Häufige Probleme mit HTTPS-Weiterleitung
Während der Schritt hin zu HTTPS wirklich eine gute Entscheidung ist, wie wir gesehen haben, könnte eine falsche Implementierung dazu führen, dass man sich mit der falschen Seite von Google konfrontiert sieht. Lassen Sie uns einige Dinge betrachten, die man bei der Durchführung Ihrer HTTPS-Weiterleitung tun sollte:
- Stellen Sie sicher, dass Sie die HTTPS-Version Ihrer Website als bevorzugte Version festlegen. Wenn Sie dies nicht tun, haben Sie zwei aktive Versionen Ihrer Website, was zu doppelten Inhalten führen könnte, wodurch Suchmaschinen-Bots die doppelte Arbeit leisten und Ihr Suchmaschinen-Crawl-Budget verschwenden würden.
- Stellen Sie sicher, dass alle externen Links zu Ihrer Website auf die HTTPS-Version Ihrer URL zeigen. Wenn die Links sowohl auf die HTTP- als auch auf die HTTPS-Versionen zeigen, werden soziale Signale und Link-Equity aufgeteilt.
- Fügen Sie Ihre HTTPS-Site-Version zur Google Search Console und zu den Bing Webmaster Tools hinzu. Für Ersteres müssen Sie beide Versionen hinzufügen und dann Ihre bevorzugte Domain festlegen, wie wir zuvor besprochen haben.
- Stellen Sie sicher, dass die kanonischen Tags auf die HTTPS-URL-Versionen zeigen.
- Stellen Sie sicher, dass die HTTP-URL-Versionen der 301-Weiterleitung auf die HTTPS-URL-Versionen zeigen.
- Stellen Sie sicher, dass Ihre XML-Sitemap die HTTPS-URL-Versionen enthält.
- Stellen Sie sicher, dass alle internen Links auf die HTTPS-URL-Versionen zeigen.
Es ist entscheidend, dass SSL aktiviert ist, um eine hohe Website-Sicherheit und das Vertrauen der Nutzer zu gewährleisten. Dies wird Ihre Absprungraten deutlich reduzieren und kann sogar dazu beitragen, dass Sie höher eingestuft werden. Der Prozess, SSL zu aktivieren, kann für einige zu technisch sein, um es selbst zu tun; wenn das der Fall ist, kann es hilfreich sein, einen erfahrenen Entwickler einzubeziehen. Es ist jedoch wichtig, das grundlegende Konzept zu verstehen.