
Das HTML lang Attribut gibt die Sprache des Textinhalts an, der auf einer Webseite verwendet wird. Es wird allgemein verwendet, um deutlich zu signalisieren, welche Sprache auf der Seite verwendet wird, um jegliche Verwirrung zu vermeiden.
Suchmaschinen verwenden das lang-Attribut, um sprachspezifische Ergebnisse an den Suchenden zurückzugeben, und es signalisiert auch die Aussprache-Engine von Bildschirmlesegeräten, zu einer anderen Sprache zu wechseln.
Dieser Artikel wird Ihnen helfen, das lang-Tag in HTML und seine Bedeutung zu verstehen, was es tut, wie man es auf Ihrer Website implementiert und ob es sich auf SEO auswirkt?
Bereit? Lass uns anfangen.
Was ist das HTML-Attribut Lang?
Das HTML lang Attribut wird verwendet, um die Sprache des Textes auf einer Webseite zu bestimmen. Der Hauptzweck dieses Attributs ist es, die Sprache des Hauptdokuments zu signalisieren.
Es wird auch von Online-Lesern verwendet, die Sprachen wechseln, um die korrekte Aussprache und Betonung des Webseiteninhalts anzuzeigen.
Das HTML lang-Tag wird von gängigen Webbrowsern wie Chrome, Internet Explorer, Firefox, Safari und Opera unterstützt.

Hier ist die Syntax des HTML lang-Attributs:
<html lang="Sprachcode">
In der obigen Syntax wird language_code verwendet, um den ISO-Sprachcode anzugeben.
Zum Beispiel, wenn die Inhaltssprache Englisch ist, sollte der Sprachcode „en“ sein:
<html lang="de">
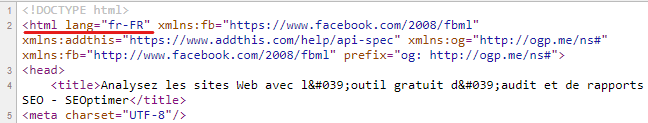
Ebenso sollte der Sprachcode, wenn der Inhalt in französischer Sprache ist, folgendermaßen lauten:
<html lang = "fr">
In HTML 5 kann das lang-Attribut mit jedem HTML-Element wie <p> und <h1> verwendet werden.
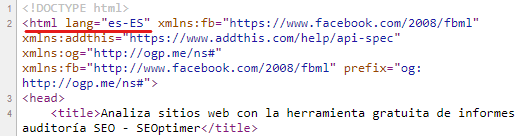
Zum Beispiel, wenn Sie eine Webseite haben, deren Inhalt in 4 verschiedenen Sprachen verfasst ist - Englisch, Französisch, Russisch und Spanisch, dann können die korrekten Sprachcodes folgendermaßen angegeben werden:
<html lang="de"> ...
<body>
<p>Dieser Absatz ist auf Englisch.</p>
<p html lang="fr">dieser Absatz ist auf Französisch</p>
<p html lang="ru">dieser Absatz ist auf Französisch</p>
<p html lang="es">dieser Absatz ist auf Französisch</p>
</body> </html>
In dem oben genannten Code können Suchmaschinen die Sprache von vier verschiedenen Absätzen klar verstehen und sie in den SERP anzeigen, wann immer es angemessen ist.
Außerdem können Screenreader die korrekte Sprache und Aussprache auswählen, um die Zugänglichkeit für sehbehinderte Nutzer zu verbessern.
Warum ist das HTML Lang-Attribut wichtig und nützlich?
Das HTML lang Attribut ist entscheidend, weil es Suchmaschinen wie Google, Bing, Yandex und anderen hilft, sprachspezifische Ergebnisse auf der SERP zurückzugeben.

Bildquelle: Reliablesoft
Wenn Sie mehrere Versionen einer Webseite für verschiedene Regionen oder Sprachen haben, sollten Sie die Suchmaschinen über diese Versionen informieren. Dies wird den Suchmaschinen helfen, die beste Version Ihrer Seite basierend auf ihrer Sprache oder ihrem Standort anzuzeigen.
Hier sind einige der wichtigsten Gründe, warum das HTML lang-Tag nützlich ist:
- Es hilft den Suchmaschinen, die korrekte Sprache der Webseite zu verstehen. Dies verbessert die Qualität der Suchergebnisse, da die Suchmaschinen Ergebnisse basierend auf den sprachlichen Präferenzen des Suchenden zurückgeben können.
- Browser-Erweiterungen und andere Software wie Übersetzungstools können das lang-Tag verwenden, um die Informationen in der korrekten Sprache anzuzeigen.
- Lang-Tags ermöglichen es Ihnen auch, das Styling des Inhalts je nach Sprache zu variieren. Zum Beispiel können Sie eine spezifische Schriftart für eine bestimmte Sprache festlegen. Außerdem können Benutzeragenten automatische Schriftauswahlen basierend auf der Sprache des Dokuments treffen.
- Bildschirmlesegeräte, Sprachsynthesizer und Braille-Übersetzer verwenden das lang-Attribut, um Ausgaben aus dem Text zu erzeugen. In Ländern wie dem Vereinigten Königreich setzt die Regierung die Verwendung korrekter lang-Tags gemäß den W3C Web-Zugänglichkeitsrichtlinien durch.
Hat das HTML Lang-Attribut einen Einfluss auf Ihr SEO?
Das HTML-Attribut lang hat keinen Einfluss auf SEO, da große Suchmaschinen wie Google und Bing dieses Tag nicht verwenden, um Suchergebnisse basierend auf Sprache oder Standort zu filtern.
Google verwendet das hreflang-Tag, um den Standort und die Sprache Ihres Inhalts zu bestimmen.
Hier ist die Syntax des hreflang-Tags:
<link rel="alternate" hreflang="lang_code" href="url_of_page"/>
Oder
<link rel="alternate" hreflang="en-gb">
Wo en für Englisch steht und gb steht für das Vereinigte Königreich. Das bedeutet, dass die Seite für englischsprachige Nutzer im Vereinigten Königreich ist.
Ebenso verwendet Bing das Meta-Tag „content-language“, um die Sprache des Dokuments zu verstehen.
Hier ist die Syntax des „content-language” Meta-Tags:
<meta http-equiv="content-language” content="">
Oder
<meta http-equiv="content-language” content=”en-us”>
Wo en für Englisch steht und us für die Vereinigten Staaten steht. Das bedeutet, dass die Seite für englischsprachige Nutzer in den Vereinigten Staaten ist.
Daher hat das HTML lang-Attribut keinen Einfluss auf SEO. Dennoch solltest du immer das lang-Tag verwenden, da es die Benutzererfahrung beeinflusst und hilft, deine Website W3C-konform zu machen.
Beim Umgang mit mehrsprachigen Websites sollten Sie die hreflang- und die content-language-Tags für Google und Bing verwenden, je nach Ihren Zielorten und Suchmaschinen.
Wie man das Lang-Attribut auf Ihrer Website implementiert
Sie können das lang-Tag auf einer Webseite hinzufügen, indem Sie den Quellcode bearbeiten.
Sie sollten immer das HTML-Element als Deklaration verwenden, um die Sprache zu definieren, weil HTML alle anderen Elemente auf einer Seite erbt.

Beispielsweise, wenn Sie Französisch als Sprache für die gesamte Webseite festlegen möchten, dann verwenden Sie diesen Tag:
<html lang="fr">
<body>
<p>Dies ist eine Webseite, die auf Englisch verfasst wurde.</p>
<h1>Der h1 Titel-Tag</h1>
<image src=””>
</body>
</html>

Sie können auch die Sprache verschiedener Absätze innerhalb eines Dokuments festlegen. In diesem Fall müssen Sie mehrere HTML lang-Tags zusammen verwenden.
Hier ist ein Beispiel für eine Seite mit zwei verschiedenen Sprachen:
<html lang="de">
<body>
<p>Dies ist ein in Englisch geschriebener Absatz.</p>
<h1>...</h1>
<image src=””>
<p html lang="fr">dieser Absatz ist auf Französisch</p>
<h1>...</h1>
<image src=””>
</body>
</html>
Außerdem, wenn du die Sprache einiger Inhalte spezifizieren möchtest, wenn es kein Markup gibt, verwende span, bdi oder div.
Hier ist ein Beispiel:
<p>Sagen Sie Hallo auf Koreanisch als <span lang="ko">안녕하세요</span>.</p>
So wählen Sie Sprachcodes aus
Sie sollten immer das HTML lang-Attribut hinzufügen, um die Standardsprache einer Webseite festzulegen.
Browser, Suchmaschinen und andere Apps können diese Informationen nutzen, um sie den Benutzern am geeignetsten anzuzeigen.
Wenn Sie mit mehreren Sprachen arbeiten, benötigen Sie Hilfe bei der Auswahl der richtigen Codes für jeden Standort.
Hier ist die vollständige Liste der ISO-Sprachcodes für jeden Ort:
| Sprache | ISO-Code |
|---|---|
| Abchasisch | ab |
| Afar | aa |
| Afrikaans | af |
| Akan | ak |
| Albanisch | sq |
| Amharisch | am |
| Arabisch | ar |
| Aragonesisch | an |
| Armenisch | hy |
| Assamesisch | as |
| Avarisch | av |
| Avestisch | ae |
| Aymara | ay |
| Aserbaidschanisch | az |
| Bambara | bm |
| Baschkirisch | ba |
| Baskisch | eu |
| Weißrussisch | be |
| Bengalisch (Bangla) | bn |
| Bihari | bh |
| Bislama | bi |
| Bosnisch | bs |
| Bretonisch | br |
| Bulgarisch | bg |
| Burmesisch | my |
| Katalanisch | ca |
| Chamorro | ch |
| Tschetschenisch | ce |
| Chichewa, Chewa, Nyanja | ny |
| Chinesisch | zh |
| Chinesisch (Vereinfacht) | zh-Hans |
| Chinesisch (Traditionell) | zh-Hant |
| Tschuwaschisch | cv |
| Cornish | kw |
| Korsisch | co |
| Cree | cr |
| Kroatisch | hr |
| Tschechisch | cs |
| Dänisch | da |
| Divehi, Dhivehi, Maledivisch | dv |
| Niederländisch | nl |
| Dzongkha | dz |
| Englisch | en |
| Esperanto | eo |
| Estnisch | et |
| Ewe | ee |
| Färöisch | fo |
| Fidschianisch | fj |
| Finnisch | fi |
| Französisch | fr |
| Fula, Fulah, Pulaar, Pular | ff |
| Galizisch | gl |
| Gälisch (Schottisch) | gd |
| Gälisch (Manx) | gv |
| Georgisch | ka |
| Deutsch | de |
| Griechisch | el |
| Grönländisch | kl |
| Guarani | gn |
| Gujarati | gu |
| Haitianisches Kreolisch | ht |
| Hausa | ha |
| Hebräisch | he |
| Herero | hz |
| Hindi | hi |
| Hiri Motu | ho |
| Ungarisch | hu |
| Isländisch | is |
| Ido | io |
| Igbo | ig |
| Indonesisch | id, in |
| Interlingua | ia |
| Interlingue | ie |
| Inuktitut | iu |
| Inupiak | ik |
| Irisch | ga |
| Italienisch | it |
| Japanisch | ja |
| Javanisch | jv |
| Kalaallisut, Grönländisch | kl |
| Kannada | kn |
| Kanuri | kr |
| Kaschmirisch | ks |
| Kasachisch | kk |
| Khmer | km |
| Kikuyu | ki |
| Kinyarwanda (Ruanda) | rw |
| Kirundi | rn |
| Kirgisisch | ky |
| Komi | kv |
| Kongo | kg |
| Koreanisch | ko |
| Kurdisch | ku |
| Kwanyama | kj |
| Lao | lo |
| Latein | la |
| Lettisch (Lettisch) | lv |
| Limburgisch (Limburger) | li |
| Lingala | ln |
| Litauisch | lt |
| Luga-Katanga | lu |
| Luganda, Ganda | lg |
| Luxemburgisch | lb |
| Manx | gv |
| Mazedonisch | mk |
| Malagasy | mg |
| Malaiisch | ms |
| Malayalam | ml |
| Maltesisch | mt |
| Maori | mi |
| Marathi | mr |
| Marshallesisch | mh |
| Moldauisch | mo |
| Mongolisch | mn |
| Nauru | na |
| Navajo | nv |
| Ndonga | ng |
| Nord-Ndebele | nd |
| Nepalesisch | ne |
| Norwegisch | no |
| Norwegisches Bokmål | nb |
| Norwegisch Nynorsk | nn |
| Nuosu | ii |
| Okzitanisch | oc |
| Ojibwe | oj |
| Altkirchenslawisch, Altbulgarisch | cu |
| Oriya | or |
| Oromo (Afaan Oromo) | om |
| Ossetisch | os |
| Pāli | pi |
| Paschtu, Puschtu | ps |
| Persisch (Farsi) | fa |
| Polnisch | pl |
| Portugiesisch | pt |
| Punjabi (Ost) | pa |
| Quechua | qu |
| Rätoromanisch | rm |
| Rumänisch | ro |
| Russisch | ru |
| Sami | se |
| Samoanisch | sm |
| Sango | sg |
| Sanskrit | sa |
| Serbisch | sr |
| Serbokroatisch | sh |
| Sesotho | st |
| Setswana | tn |
| Shona | sn |
| Sichuan Yi | ii |
| Sindhi | sd |
| Singhalesisch | si |
| Siswati | ss |
| Slowakisch | sk |
| Slowenisch | sl |
| Somali | so |
| Süd-Ndebele | nr |
| Spanisch | es |
| Sundanesisch | su |
| Swahili (Kiswahili) | sw |
| Swati | ss |
| Schwedisch | sv |
| Tagalog | tl |
| Tahitianisch | ty |
| Tadschikisch | tg |
| Tamil | ta |
| Tatarisch | tt |
| Telugu | te |
| Thai | th |
| Tibetisch | bo |
| Tigrinya | ti |
| Tonga | to |
| Tsonga | ts |
| Türkisch | tr |
| Turkmenisch | tk |
| Twi | tw |
| Uigurisch | ug |
| Ukrainisch | uk |
| Urdu | ur |
| Usbekisch | uz |
| Verkauf | ve |
| Vietnamesisch | vi |
| Volapük | vo |
| Wallonisch | wa |
| Walisisch | cy |
| Wolof | wo |
| Westfriesisch | fy |
| Xhosa | xh |
| Jiddisch | yi, ji |
| Yoruba | yo |
| Zhuang, Chuang | za |
| Zulu | zu |
Sie können einen Sprachcode basierend auf Ihrem Zielort auswählen und ihn zur Webseite hinzufügen.
Wenn Sie Untertags für regionale Sprachen finden möchten, können Sie das Sprach-Untertag-Suchwerkzeug verwenden.
Geben Sie den primären Standortcode Ihres Zielortes ein, und das Tool wird automatisch alle zugehörigen Untertags für diesen Ort abrufen.
Hier ist ein Beispiel:

Häufige Fehler bei der Implementierung von HTML Lang-Tags
Hier sind einige der häufigsten Fehler, die bei der Verwendung des HTML lang-Attributs gemacht werden:
- Verwendung eines falschen Sprachcodes. Zum Beispiel die Verwendung von ch für China, anstatt zh.
- Häufige Tippfehler bei der Schreibung der Lang-Tag-Syntax. Zum Beispiel das Schreiben von <html lan="en"> anstelle von <html lang="en"> für Englisch und oder <html lang="tu"> anstelle von <html lang="tr"> für Türkisch.
- Falsche Ländercodes hinzufügen, wie zum Beispiel die Verwendung des Ländercodes vor der Sprache. Zum Beispiel ist <html lang="bn-in”> korrekt, während <html lang="in-bn”> falsch ist. Die Sprache sollte immer vor dem Ländercode stehen. Um die vollständige Liste der Ländercodes zu sehen, können Sie diese Ressource besuchen.
Fazit
Das HTML lang-Attribut ist ein wesentliches Element Ihrer Webseite. Es spielt keine Rolle, ob Sie Nutzer aus verschiedenen Standorten bedienen oder nicht; die Verwendung gültiger HTML lang-Attribute ist entscheidend, um die Zugänglichkeit und Benutzererfahrung Ihrer Webseite zu verbessern.
Wenn Sie die SEO Ihrer Website verbessern möchten, dann stellen Sie sicher, dass Sie den hreflang-Tag und den Content-Language-Tag verwenden.
Ich hoffe, dass dieser HTML lang Leitfaden dabei geholfen hat, die häufig gestellten Fragen zum HTML lang Tag zu beantworten.
Frohes Taggen!