Es gibt nichts Schlimmeres als einen kaputten Barcode-Leser, wenn man Lebensmittel einkaufen geht.
Das bedeutet, dass Sie alle Ihre Gutscheincodes manuell eingeben müssen.
So langweilig, was?
Manchmal kann das Zurückverlinken sich sehr ähnlich anfühlen.
Es bedeutet, den HTML-Code manuell einzugeben, oder eine Reihe von Buttons in Ihrem CMS zu klicken, um die URL, den Ankertext, das Ziel usw. einzugeben.
Viele Blogger und Website-Betreiber sind überlastet, und selbst das Hinzufügen von Backlinks kann sich wie eine lästige Pflicht anfühlen.
Warum also nicht denen das Leben leichter machen, die zu Ihnen zurückverlinken möchten?
Du kannst das ganz einfach mit HTML-Backlink-Code machen.
Platzieren Sie es einfach auf Ihrer Website, damit es jeder kopieren und einfügen kann – praktisch ein leicht zu greifender Backlink in Form von Text, Banner oder Medien.
Nicht nur helfen sie dir dabei zu kontrollieren, wie du verlinkt wirst (ja, wir sprechen über Schlüsselwörter), sondern es gibt auch Möglichkeiten, HTML-Backlink-Snippets zu erstellen, die sowohl den Nutzern als auch deinem SEO zugutekommen.
Wichtige Elemente eines HTML-Backlinks

Ein HTML-Backlink-Snippet ist ein Stück Code, das Sie auf Ihrer Website platzieren, damit Besucher es kopieren und einfügen können. Es beinhaltet einige Schlüsselelemente:
- URL: Das ist der https://example.com/ Teil des Hyperlinks, nach dem href-Attribut.
Obwohl technisch trivial, ist dieser Teil des Snippets entscheidend für Ihre Backlink-Interessen: Sind Sie sicher, dass dies Ihre Startseite sein soll? Oder möchten Sie lieber, dass die Links auf Ihre Über-uns- oder Dienstleistungen-Seite zeigen, oder vielleicht auf Ihren besten Inhalt?
- Ziel: Seien Sie vorsichtig mit diesem. Wenn Sie es überspringen, wird Ihre Website im selben Fenster oder Tab im Browser des Besuchers geladen, wenn diese auf einen Rückverweis von einer anderen Seite klicken. Viele Website-Betreiber möchten nicht, dass Besucher zu einer anderen Website wechseln, und würden Ihre Seite lieber in einem neuen Tab laden.
Das Einbinden eines target="_blank"-Attributs in Ihren Snippet wird Website-Betreiber glücklicher machen, auf Sie zu verlinken, und es wird Ihre Absprungrate oder Platzierungen nicht schädigen.
- rel: Wir alle wissen über das rel="nofollow" Attribut aus den endlosen Diskussionen in SEO-Foren und Blogs, aber was ist mit rel="noopener?"
Dieses Attribut verringert die Chancen, dass ein bösartiges Skript auf der verlinkten Seite in Ihre Seite eindringt und hilft dabei, Ihre Webseite und Besucher vor bösartigen Bedrohungen zu schützen.
- Anchor-Text: Dies ist der Platz für Ziel- und Marken-Keywords in deinem Backlink.
Da Sie die vollständige redaktionelle Kontrolle über diesen HTML-Backlink haben, stellen Sie sicher, dass Sie sorgfältig über die Schlüsselwörter nachdenken, die Sie verwenden möchten. Möchten Sie hier für Marken-Schlüsselwörter oder Nischen-Schlüsselphrasen ranken? Oder vielleicht eine Mischung aus beidem?
- Bildoptimierung: Wenn Sie ein Banner-HTML-Snippet erstellen, müssen Sie alle besten Praktiken für Bild-SEO anwenden.
HTML Backlink-Snippet #1: Text und Banner
Dies ist der einfachste Typ eines HTML-Backlink-Snippets zum Erstellen. Sie können diesen Code für einen textuellen Backlink oder einen Banner (Bild) basierten Backlink verwenden.Unten sind zwei Beispiele und wie sie aussehen würden, wenn jemand sie verwendet, um auf Ihre Seite zu verlinken:
Textausschnitt
<a href="https://example.com/" target="_blank" rel="noopener">Example.com - Ihr ACME Website-Gewinner</a>Dies würde so aussehen:
Example.com - Ihr ACME Website-Gewinner
Banner-Ausschnitt
<a href="https://example.com/" target="_blank" rel="noopener"><img src="https://monitorbacklinks.com/blog/wp-content/uploads/2018/11/html-backlink.jpg" alt="Example.com - Ihr ACME Website-Gewinner"/></a>Sie würden normalerweise die Snippets auf Ihrer Website zwischen <pre></pre> Tags anzeigen, damit der Code "wie er ist" sichtbar ist und nicht als ein aktiver Backlink erscheint.
HTML Backlink Snippet #2: Infografiken und Video
Ja, Sie können auch HTML-Snippets für Infografiken und teilbare Videos erstellen!
Der einzige Unterschied ist, dass Sie hier mehr Text hinzufügen müssen.
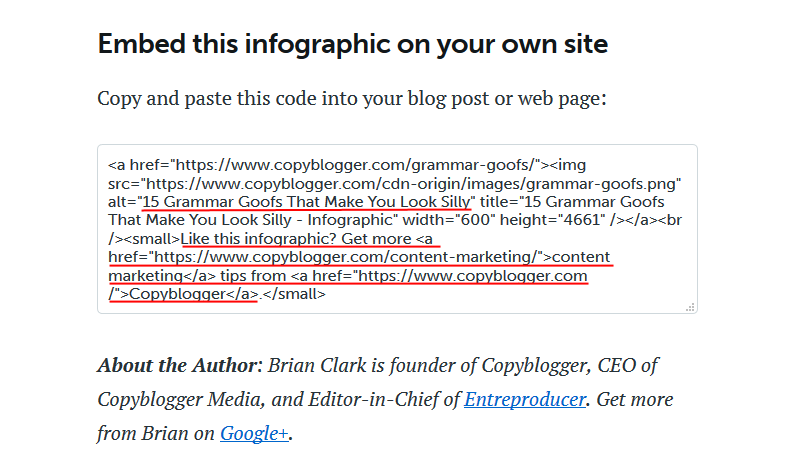
Siehe dieses Beispiel aus einer Copyblogger-Infografik über "Grammatik-Schnitzer":

Sie können Ähnlichkeiten mit dem bannerbasierten HTML-Snippet finden, das ich Ihnen zuvor gezeigt habe. Zum Beispiel enthält der Dateiname der Infografik das Schlüsselwort ("grammar goofs"), und das alt-Tag enthält den Titel des Beitrags.
Jedoch kommt in diesem Fall der Schnipsel mit zusätzlichem Text innerhalb von <small> Tags, die einen Aufruf zum Handeln und zusätzliche Backlinks enthalten.
Das bedeutet, dass wenn ein Besucher diesen HTML-Schnipsel kopiert und auf seiner Webseite einfügt, es nicht nur die Infografik ist, die Link Juice erhält, sondern auch alle anderen Seiten auf Ihrer Webseite, die Sie in den CTA-Text eingefügt haben.
Wie man HTML-Backlinks für SEO optimiert
1. Verwenden Sie Ziel- und Marken-Keywords im Ankertext (aber übertreiben Sie es nicht mit der Optimierung)
Sie werden feststellen, dass Nischen-Zielkeywords und Markenkeywords ihren natürlichen Platz im Ankertext Ihrer HTML-Backlinks finden werden.
Stellen Sie einfach sicher, dass Ihre Anker:
1. Wirken natürlich: Also in einer natürlichen Sprache geschrieben. Sie möchten so etwas wie "finde günstige Hotels in Atlanta" und nicht "günstige Hotels Atlanta" – so spricht kein Mensch!
2. Werden nicht in Ihrem Text wiederholt: Moderne Suchmaschinen benötigen keine Keyword-Dichte, um Ihre Inhalte für bestimmte Keywords zu ranken – was sie benötigen, ist Themenrelevanz. Ihre Zielkeywords ein paar Mal in Ihrem Text zu verwenden, ist in Ordnung, wo immer es Sinn macht, aber übertreiben Sie es nicht, es sei denn, Sie möchten Strafen für Keyword-Stuffing und genervte Leser riskieren.
2. Unterschätzen Sie nicht das alt-Tag und den Text, den Sie im Snippet einfügen
Wie Sie an den Beispielen sehen können, ist das alt-Tag unerlässlich, um Banner, Infografiken und Videos zu optimieren. Aber es ist auch hilfreich, eine Textbeschreibung sowohl für visuelle HTML-Snippets als auch für reguläre Backlink-Codes mit einem CTA zu haben, der mehr Traffic auf andere Seiten Ihrer Website lenken wird.
Sowohl das alt-Tag als auch dieser zusätzliche Text sind gute Orte, um Schlüsselwörter einzufügen, für die Sie ranken möchten.
3. Sowohl eine dofollow als auch eine nofollow Version des HTML-Backlink-Codes haben
Einige Webmaster werden nur mit einem nofollow-Tag zurückverlinken, um Strafen von Google zu vermeiden.
Obwohl diese unwahrscheinlich sind—besonders jetzt, da Google potenziell "unnatürliche" Links eher entwertet, anstatt die verlinkende Website zu bestrafen—ist es immer noch hilfreich, technisch weniger versierten Besuchern einen alternativen HTML-Code für Ihren Backlink mit einem rel="nofollow" Attribut zur Verfügung zu stellen.
Da Sie bereits das Attribut rel="noopener" verwenden, fügen Sie einfach "nofollow" zwischen den Anführungszeichen hinzu:
rel="noopener nofollow"
Wie man (freundlich) mehr HTML-Backlinks anregt
"Freundlicherweise" ist hier das Schlüsselwort.Sie möchten Besucher nicht dazu drängen, im Austausch für Waren oder Dienstleistungen auf Ihre Seite zu verlinken. Diese Praxis wird von Google im Allgemeinen missbilligt und könnte dazu führen, dass Ihre Website eine Strafe erhält.
Andere dazu zu bringen, Dinge im Austausch für Backlinks zu tun, ist eine Methode, die sparsam verwendet werden sollte und hauptsächlich bei nur für Mitglieder zugänglichen Wettbewerben oder Giveaways (wo das Eintragen eines Backlinks zu den Wettbewerbs- oder Giveaway-Punkten hinzufügt).
Das gesagt, hier sind drei effektive Methoden, um Menschen dazu zu ermutigen, Ihren HTML-Backlink-Code zu verwenden, um auf Ihre Webseite zurückzuverlinken.
1. Eine leicht zu greifende HTML-Box
Machen Sie es den Benutzern leicht, die HTML-Schnipsel zu ergreifen.
Manchmal ist eine einfache HTML-Box, die den zu kopierenden Code enthält, weit besser als aufwendige JavaScript-basierte Boxen, die nicht in jedem Browser funktionieren (einige Leute deaktivieren JavaScript aus Sicherheitsgründen – man kann sie nicht tadeln).
Textbasierte HTML-Codefelder sind eine viel benutzerfreundlichere Alternative und sie sind auch einfach zu implementieren. Alles, was Sie tun müssen, ist Ihren Code zwischen den folgenden Tags auf Ihrer Seite einzugeben:
<pre>[fügen Sie hier Ihren HTML-Code ein]</pre>Et voilà!
2. Eine Art, "danke" zu sagen
Sagen Sie zufriedenen Besuchern, dass eine der besten Möglichkeiten, um Ihrer Website beim Wachsen zu helfen, darin besteht, einen Rückverweis mit dem HTML-Backlink-Code auf ihren Webseiten zu verwenden.
Sei nicht aufdringlich. Sage einfach, dass es helfen wird, und erkläre wie es mit einer einfachen Aufzählungsliste oder einem Link zu einer anderen Seite helfen wird, auf der du die Bedeutung von Backlinks für deine Website erklärst, um ihr zu helfen, eine Position in Suchmaschinen zu etablieren.
Was ich für meinen Mutter-Blog gemacht habe, war, meine HTML-Codes unter einer Überschrift "Möchten Sie dieser Website helfen?" hinzuzufügen, wo ich klarstellte, dass ich möchte, dass der Blog an Sichtbarkeit und Traffic gewinnt. Die Codes folgen dieser Aussage:

3. Eine Geste der Wertschätzung
Sie kennen diese guten Seelen, die auf Ihre Website verlinken, nur weil sie eine Ihrer Initiativen geschätzt haben, selbst wenn sie nie Ihre Dienste genutzt oder etwas aus Ihrem E-Shop gekauft haben?
Oder ein wütender Fan der Inhalte, die du auf deinem Blog veröffentlichst?
Nun, diese Menschen verdienen eine Geste der Anerkennung für ihre Freundlichkeit.
Als Beispiel könntest du so etwas schreiben:
Haben Sie auf diese Website zurückverlinkt? Fantastisch! Vielen Dank für Ihre Unterstützung. Bitte informieren Sie mich über Ihren Backlink, denn ich möchte mich bedanken und Sie zu meinem nächsten Interview-Feature einladen.
Liebe zurückzugeben funktioniert.
HTML-Backlink-Zusammenfassung
HTML-Backlink-Snippets sind eine schnelle Möglichkeit, Ihre Besucher noch glücklicher zu machen, wenn sie zu Ihnen zurückverlinken.
Immerhin, was ist einfacher, als ein Stück HTML-Code zu greifen und es einfach auf deine Webseite einzufügen?
Es dauert eine Sekunde und kostet nichts.
Und wie Sie aus diesem kleinen Leitfaden entnehmen können, ist das Erstellen eines HTML-Backlink-Snippets schließlich doch nicht schwer.
Übersehen Sie nicht diese einfache Möglichkeit, Backlinks von Webmastern und Kunden zu erhalten, die Ihre Arbeit schätzen.