
Was ist das Alt-Attribut?
Alternativer Text, "alt-Attribut" oder „alt-Text“ ist ein HTML-Attribut, das ein Bild als Text beschreibt. Alt-Attribute werden nicht von Benutzern gesehen, sondern von Suchmaschinen, um zu helfen, zu definieren, worum es bei dem Bild geht.
Warum ist das Alt-Attribut wichtig?
Der alt-Attribut-Text wird von Screenreadern verwendet, um Informationen zu übermitteln, während Bildtitel von Screenreadern nicht angezeigt werden können.
Diese Attribute helfen dabei, Text anzuzeigen, falls ein Bild aufgrund von Verbindungen mit geringer Bandbreite oder anderen technischen Fehlern nicht vom Browser gerendert werden kann.

Ein Bild sagt mehr als tausend Worte. Jedoch werden Bilder ohne das alt-Attribut für Suchmaschinen irrelevant. Das liegt daran, dass die Bilderkennungssoftware, die von Suchmaschinen verwendet wird, die Hilfe von Bild-alt-Texten benötigt, um zu identifizieren und zu verstehen, worum es bei den Bildern auf der Seite geht.
Wenn Suchmaschinen nicht wissen, worum es bei einem Bild geht, gibt es keine Möglichkeit für sie zu bestimmen, wie es sich auf den Seiteninhalt bezieht.
Sie werden auch nicht in der Lage sein herauszufinden, ob es für eine Bildsuchanfrage relevant ist.
Mit maschinellem Lernen und K.I. kommen Suchmaschinen dem Ziel näher, zu identifizieren, was ein Bild darstellen soll und welche Objekte sich in Bildern befinden.
Dennoch ermöglichen Bilder, die vom Website-Betreiber erklärt werden, dass Suchmaschinen die Informationen schneller verarbeiten.
Glücklicherweise gibt es eine relativ einfache Methode, um dieses Problem zu lösen und sowohl Ihre SEO als auch die Benutzererfahrung zu verbessern: der Alt-Attribut-Text bei Bildern.
Mit der Bereitstellung von Alt-Text helfen Sie Suchmaschinen dabei, Bilder zu identifizieren und zu kategorisieren, um den Nutzern die relevantesten Informationen zur Verfügung zu stellen.
Unterschied zwischen Alt-Text und Titel eines Bildes
Der Alt-Text ist ein HTML-Tag und er gibt mehr Informationen über das Bild.
Der Bildtitel wird als Popup angezeigt, wenn Sie mit der Maus über ein Bild fahren. Wenn das Bild nicht gerendert wird, wird der Alternativtext bereitgestellt, aber nicht der Bildtitel.
Alt-Attribute und SEO
Sie fragen sich vielleicht, werden Bild-Alt-Attribute dabei helfen, dass mein Inhalt in Google und anderen Suchmaschinen höher eingestuft wird?
Die kurze Antwort ist nein, zumindest nicht direkt. Sie werden nicht magisch an die Spitze der Suchergebnisse springen, nur indem Sie Ihren Bilddateien einen Alt-Text hinzufügen.
Die Alt-Attribute von Bildern werden Ihren Blogartikeln und Webseiten keinen Schub in den Rankings der regulären Suchergebnisseiten geben.
Das Optimieren von Bild-Alt-Attributen kann jedoch die Chancen erhöhen, dass Ihre Bilder angezeigt werden, wenn Benutzer die Bildersuchfunktion von Google verwenden, und kann daher dabei helfen, die Bild-SEO zu verbessern.

Best Practices: Wie man einen Alt-Text schreibt
Das Optimieren von Bildern ist Teil des On-Page-SEO und des Seiteninhalts, was bedeutet, dass sie hochwertig, ansprechend und fesselnd sein müssen. Der Alt-Attribut-Text, den Sie für Website-Bilder schreiben, erfordert dasselbe Qualitätsniveau, das man dem Verfassen von Blog-Inhalten widmen würde.
Um zu lernen, wie man den besten Alt-Text für Ihre Bilder schreibt, hier einige Richtlinien:
Sei beschreibend
Die Alt-Tags von Bildern sollten beschreibend sein und Substantive, Verben, Adjektive oder Adverbien enthalten.
Diese Tags können verwendet werden, um zu beschreiben, was in dem Bild passiert, was passiert ist oder was passieren wird. Diese „Bildbeschreibungen“ müssen so geschrieben werden, dass Suchmaschinen die Informationen effektiv verarbeiten können.
Zweitens vermeiden Sie Phrasen wie „Grafiken von“ oder „Bild von“ und unnötige Informationen, die den Text verlängern können.
Hier ist ein Beispiel für einen Bild-Alt-Text für dieses Bild:

Eine Luftaufnahme all der schönen Häuser in einem Viertel in Dallas, Tx.
Halten Sie es kurz und präzise
Beim Schreiben von Alt-Texten für Bilder, stellen Sie sicher, dass Sie über das Hauptthema des Bildes schreiben.
Versuchen Sie nicht, ausführliche Absätze über das gesamte Bild zu schreiben, die Hintergrundeinstellung zu beschreiben oder andere irrelevante Details.
Zudem sollten die alt-Attribute von Bildern weniger als 125 Zeichen lang sein.
Schlüsselwörter hinzufügen
Sie sollten das Haupt-Keyword der Seite zum Alt-Text des Bildes hinzufügen, aber nur, wenn das Keyword natürlich in die Beschreibung des Bildes passt.
Zum Beispiel, wenn Sie auf "Hundefutter für Welpen" abzielen, aber ein Bild von einem Hundespielzeug haben, dann würde es keinen Sinn machen, das Ziel-Keyword hinzuzufügen, um das Bild zu beschreiben.
Vermeiden Sie Keyword-Stuffing
Außerdem vermeiden Sie es, den Alt-Text des Bildes mit dem Ziel-Keyword der Seite zu überladen. Keyword-Stuffing wird Ihnen keinen Vorteil auf der Suchergebnisseite verschaffen und wird in den Augen von Google als Spam angesehen.
Zusätzlich stellen Sie sich vor, ein Screenreader müsste ein Bild-alt-Attribut vorlesen, das mit Schlüsselwörtern vollgestopft ist. Dies würde zu einer schrecklichen Benutzererfahrung für jemanden führen, der ein solches Gerät verwendet.
Beispiel für einen guten Alt-Attribut-Text eines Bildes
Sie müssen dieselbe Menge an Hingabe beim Erstellen aussagekräftiger alt-Attribute für Ihre Bilder verwenden, wie Sie es bei Title-Tags und Meta-Beschreibungen tun.
Unten finden Sie einige Beispielrichtlinien, die Ihnen helfen, zwischen guten und schlechten alt-Attributen zu unterscheiden:
- Schlecht (fehlender Alt-Text): <img src=”car.jpg” alt=””/>
- Schlechter (Keyword-Stuffing): <img src=”car.jpg” alt=”rotes Auto Auto mit roter Farbe rot lackiertes Auto Auto lackiert rot schnelles rotes Auto”/>
- Besser: <img src=”car.jpg” alt=”Auto”/>
- Best: <img src=”car.jpg” alt=”Rotes Auto mit schwarzen Rädern”/>
Wie man Alt-Attribut-Text in WordPress hinzufügt
Das Hinzufügen von alt-Attributen zu Ihren WordPress-Bildern ist ein einfacher und unkomplizierter Prozess, der keine besonderen Programmierkenntnisse erfordert.
Der Prozess zum Hinzufügen von Alt-Text zu neuen Bildern oder bereits hochgeladenen Bildern ist genau derselbe.
Hier erfahren Sie, wie Sie alt-Attribute in WordPress hinzufügen:
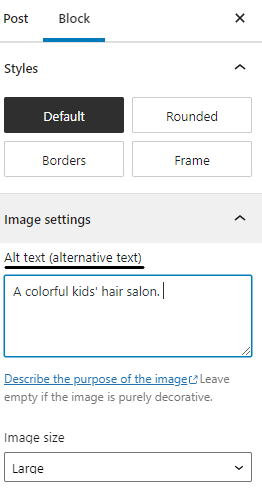
Schritt 1: Klicken Sie auf das Bild und dann auf die 3 Punkte in der rechten Ecke.

Schritt 2: Dann klicken Sie auf „Weitere Einstellungen anzeigen“.
Schritt 3: Scrollen Sie nach unten zum „Alt-Text (alternativer Text)“ Kasten und geben Sie den Text ein, den Sie einfügen möchten.

Alternativ können Sie auch zur Mediathek gehen, auf das entsprechende Bild klicken und den Text in das Alternativtext Feld einfügen.

So fügen Sie Alt-Attribut-Text in Wix hinzu
Sie können Alt-Text zu Bildern hinzufügen, nachdem Sie die Bilder hochgeladen und auf der gewünschten Seite eingefügt haben.
Hier erfahren Sie, wie Sie in Wix einen alt-Attribut-Text hinzufügen:
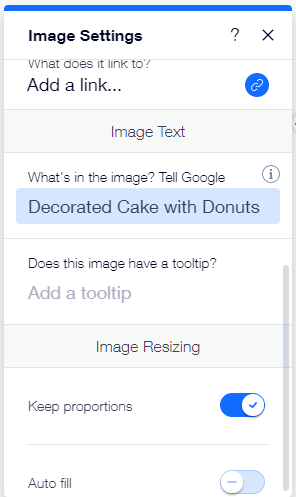
Schritt 1: Klicken Sie auf das entsprechende Bild, sodass es hervorgehoben bleibt. Klicken Sie dann auf das Zahnrad-Symbol.

Schritt 2: Nachdem Sie auf das Zahnrad-Symbol geklickt haben, werden Sie feststellen, dass sich ein kleines Menü mit allen Bildeinstellungen öffnet. Scrollen Sie nach unten, bis Sie ein Feld mit dem Titel „Was ist auf dem Bild? Sagen Sie es Google“ sehen. Geben Sie in dieses Feld den Alt-Attribut-Text ein, der Ihr Bild am besten beschreibt.

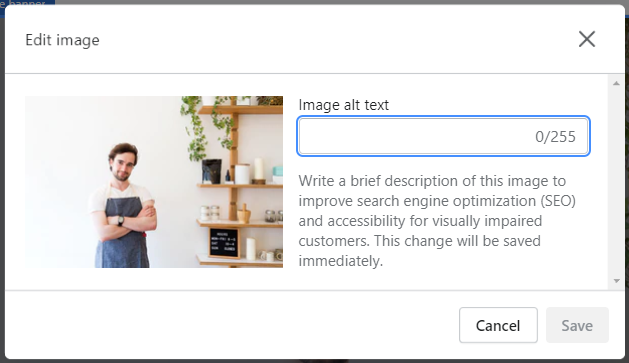
So fügen Sie Alt-Attribut-Text in Shopify hinzu
Alle Bilder für Ihren Shopify-Store können über die Medienbibliothek Ihres Stores aufgerufen werden, hier können Sie auch den Alt-Attribut-Text für jedes Bild aktualisieren.
Um den Alternativtext eines Bildes über die Medienbibliothek zu aktualisieren, folgen Sie diesen Schritten:
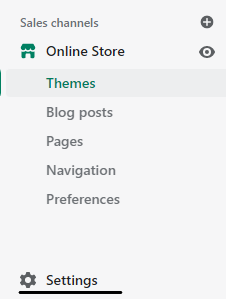
Schritt 1: Melden Sie sich bei Ihrem Shopify-Konto an und klicken Sie in der unteren linken Ecke der Seite auf Einstellungen Ihres Shops.

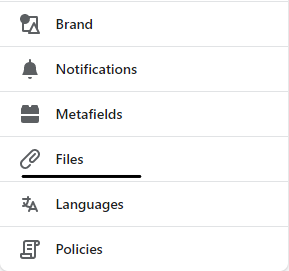
Schritt 2: Sie werden ein Menü bemerken, das sich öffnet, scrollen Sie ganz nach unten, bis Sie Dateien sehen und klicken Sie darauf.

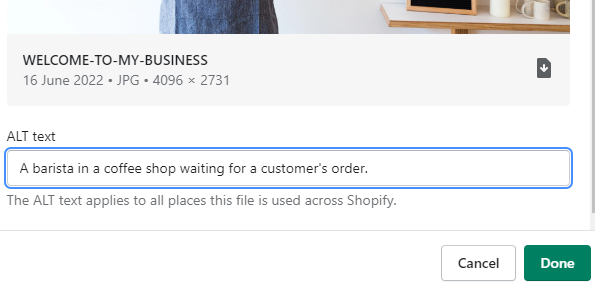
Schritt 3: Hier sehen Sie alle Bilddateien, die Sie zu Ihrem Store hinzugefügt haben. Klicken Sie auf das Bild, das Sie aktualisieren möchten. Fügen Sie nun den neuen Alt-Text in das Feld ein, das mit „ALT-Text“ beschriftet ist, und klicken Sie auf Erledigt, wenn Sie fertig sind.

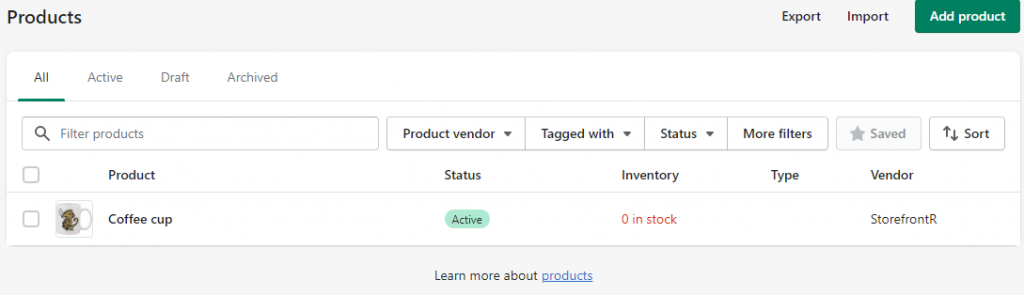
Wenn Sie Alt-Text zu Produktbildern hinzufügen möchten, navigieren Sie zum Produkte-Dashboard Ihres Shops.

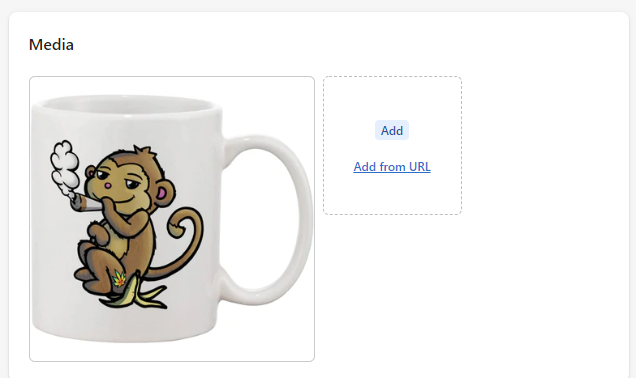
Klicken Sie auf das Produkt, das Sie aktualisieren möchten, und scrollen Sie nach unten zum Abschnitt Medien.

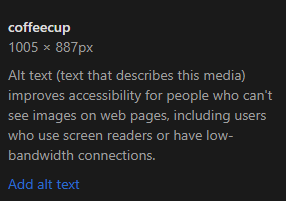
Klicken Sie dann auf das Bild und fügen Sie Text in das Alt-Text hinzufügen Dialogfeld ein.

Sobald Sie den gewünschten Text hinzugefügt haben, vergessen Sie nicht auf Alt-Text speichern zu klicken.
Sie können Ihren Alternativtext auch direkt vom Storefront-Editor zu Bildern hinzufügen.
Einfach auf das Bild klicken, dem du einen Alternativtext hinzufügen möchtest. Ein Menü wird sich öffnen mit verschiedenen Bildeinstellungen und Anpassungsoptionen.

Klicken Sie auf Alt-Text hinzufügen und geben Sie den gewünschten Text in das verfügbare Textfeld ein. Wenn Sie fertig sind, klicken Sie auf Speichern.

Es ist wichtig, Alternativtexte zu Hauptbildern hinzuzufügen, da diese Bilder normalerweise darauf abzielen, Ihr Unternehmen, Ihre Dienstleistungen oder Produkte zu beschreiben.
Wenn Sie bereits Hunderttausende von Bildern hochgeladen haben, ist der beste Weg, um allen Bildern Alt-Text hinzuzufügen, entweder jedes Produkt einzeln aufzurufen oder möglicherweise ein Plugin herunterzuladen.
Wenn Sie einen eCommerce-Shop betreiben, wird der meiste Alt-Text Produkte und Produktvarianten wie Größe, Farbe, Material usw. beschreiben.
Plugins können Ihnen dabei helfen, die Hauptbeschreibung hinzuzufügen, jedoch sollten Sie sich darauf konzentrieren, hochwertige Beschreibungen zu liefern und das Vereinfachen oder Automatisieren von Alt-Text zu vermeiden.
Einige Plugins, die Ihnen helfen können, Ihre Alt-Text-Anforderungen zu beschleunigen
Plug In SEO

Plug In SEO von SureSwift Capital ist eines der am besten bewerteten SEO-Plugins für Shopify. Laut der Beschreibung des Plugin-Autors ist diese App das, was Yoast SEO für WordPress ist.
Diese Shopify-App ermöglicht es Ihnen, defekte Links zu reparieren und Schema zu Ihrem Store hinzuzufügen. Aber noch wichtiger ist, dass sie Ladenbesitzern hilft, Alt-Attribut-Text zu Produktbildern und Inhalten auf der Seite hinzuzufügen.
SEO All in One

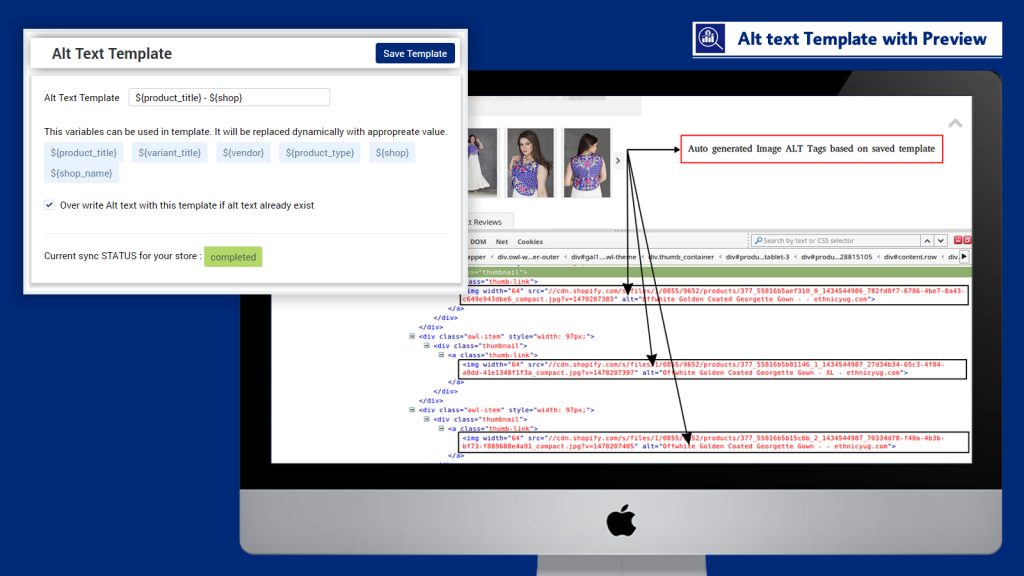
Die SEO - All in One & Auto SEO App bietet Shop-Betreibern die Möglichkeit, einzigartige und dynamische Alt-Attribut-Texte für alle Produktbilder festzulegen. Die „Variantentitel“-Funktion erlaubt es Ihnen, mehr als eine Variante des Produkts, wie Farbe, Größe und Stil, zu Ihren Alt-Text-Beschreibungen hinzuzufügen.

SEO Bildoptimierer von Booster Apps
Booster SEO & Image Optimizer ist eines der beliebtesten Shopify-Plugins für Alt-Attribute mit mehr als 3.100 Bewertungen von Nutzern.
Nicht nur kann diese App Ihnen helfen, die Generierung von Alt-Texten zu automatisieren, sondern sie kann auch bei der Optimierung von Meta-Tags, Sitemaps und vielen anderen Aufgaben der Suchmaschinenoptimierung unterstützen.

Schlussfolgerung
Das Hinzufügen von Alt-Text zu den Bildern auf Ihrer Website wird deren Ranking nicht magisch auf den ersten Platz in den Suchergebnisseiten katapultieren.
Stattdessen dienen Bild-Alt-Attribute dazu, zu beschreiben, worum es bei Bildern geht, damit Screenreader die Bilder korrekt für die Benutzer beschreiben können.
Diese Tags werden auch von Suchmaschinen verwendet, um zu verstehen, wie Bilder sich auf den Inhalt der Seite beziehen. Wenn sie korrekt verwendet werden, kann der Text des Alt-Attributs von Bildern ebenfalls dabei helfen, bei verwandten Bildsuchanfragen ein besseres Ranking zu erzielen.