
Sollten 404-Fehler der Albtraum jedes Webmasters sein? Was sind 404-Fehler? Welche Auswirkungen haben sie auf SEO? Gibt es eine richtige Methode, um 404-Weiterleitungen zu implementieren?
Dies sind die Fragen, die wir beantworten werden, einschließlich der verschiedenen Möglichkeiten, wie Sie Weiterleitungen und 404-Seiten erstellen können.


Die Grundlagen der HTTP-Protokolle
Bevor wir uns 404-Fehler ansehen, ist es gut, ein allgemeines Verständnis der Grundlagen von Web-HTTP-Protokollen zu haben. Grundsätzlich besteht das Internet aus Clients und Servern.
Kunden beziehen sich in diesem Fall auf die Browser, die Sie verwenden, um auf das Internet zuzugreifen - Google Chrome, Safari, Opera, Firefox und Internet Explorer.
Wenn ein Benutzer eine Website anfordert, wird die Anfrage tatsächlich an Webserver gesendet, die dann antworten. Der Benutzer stellt seine Anfrage unter Verwendung des HTTP-Protokolls.
Was ist ein HTTP? Das sind Standards, auf die sich alle Internetnutzer geeinigt haben. Wenn Benutzer Anfragen stellen, sind es Statuscodes, die offenbaren, ob die Anfrage erfolgreich war oder nicht. Diese Statuscodes sind das, was man als HTTP-Statuscodes bezeichnet.
Es gibt verschiedene Blöcke von HTTP-Statuscodes:
- 100 - allgemein aus Informationsanfragen bestehend
- 200 - erfolgreiche Anfragen
- 300 - wird für Weiterleitungen verwendet
- 400 - Block zeigt Client-Fehler
- und 500 - zeigt Server-Fehler
Lassen Sie uns weiter den 400er Block betrachten, da es dort ist, wo der Schwerpunkt dieses Artikels, 404-Fehler, kategorisiert sind. Der 400er Block bedeutet, dass eine Seite nicht gefunden wurde oder der Client eine Anfrage mit einem bestimmten Problem gesendet hat.
Das Problem kommt von der Seite des Kunden. Der 404-Fehler ist das Ergebnis davon, dass die angeforderte Seite nicht gefunden wurde.
Was ist ein 404-Fehler?
Jetzt, da Sie verstehen, was HTTP-Statuscodes sind und woher sie kommen, wie würden wir einen 404-Fehler definieren?
Es ist ein HTTP-Antwortcode, der anzeigt, dass die vom Benutzer angeforderte Seite nicht gefunden wurde. Er wird normalerweise von einer Nachricht wie „Seite nicht gefunden“ oder „Die Seite, auf die Sie zugreifen möchten, existiert nicht“ begleitet.
Warum Sie sich um 404-Fehler sorgen sollten
404s sind äußerst häufig. Aber sollten Sie besorgt sein, wenn Sie sie als Webmaster auf Ihrer Seite haben?
Nun, nicht alle 404er sind schlecht. Denken Sie daran, sie sind das Ergebnis von Fehlern auf der Seite des Clients. Manchmal, wenn ein Benutzer Ihre URL falsch eingibt, bedeutet das, dass sie im Wesentlichen eine Webseite anfordern, die nicht existiert.
In diesem Fall ist es tatsächlich eine gute Idee, einen 404 zu liefern. Beachten Sie, dass Google Sie nicht bestrafen wird, wenn Sie einen 404 als Ergebnis einer „schlechten URL“ ausgeliefert haben.


John Mueller von Google sagte in seinem 404-Fehler-Video:
„Überprüfen Sie in Ihren Serverprotokollen oder Analysen den Traffic zu diesen URLs. Wenn kein Traffic vorhanden ist, ist das großartig. Überprüfen Sie in der Search Console nach Links zu diesen URLs. Gibt es keine relevanten Links? Das ist auch großartig. Wenn Sie weder bei den Links noch beim Traffic etwas Besonderes sehen, ist es völlig in Ordnung, wenn diese Seiten einen 404-Fehler zurückgeben.“
Wenn Sie jedoch eine autoritative Webseite mit fantastischem ‘Link Juice’ (viele Rückverweise) haben und die Benutzer bei ihren Anfragen 404-Fehler sehen, sollten Sie ziemlich besorgt sein.
Manchmal kann dies vorkommen, wenn eine Seite von Ihrer Website und sogar vom Server gelöscht wird, aber immer noch Links zu dieser gelöschten Seite und Lesezeichen existieren oder von URL-Umstrukturierungen (zum Beispiel nach dem Umbenennen von Verzeichnissen).
Andere Probleme, die zu einem 404 führen können, sind veraltete Referenzen oder Linknennungen mit Tippfehlern.
Die Auswirkungen von 404-Fehlern auf SEO
Wie wir gesehen haben, müssen 404-Fehler je nach ihrer Ursache und der betroffenen Ressource eine Quelle der Besorgnis sein. Lassen Sie uns deren Auswirkung auf die SEO betrachten.
Verlust des PageRank
Wenn Sie 404-Fehler haben, versuchen Suchmaschinen-Bots auf eine Ressource zuzugreifen, die nicht existiert.
Jedes Mal, wenn der Crawler auf einen 404-Fehler stößt, sendet er negative Signale über diese bestimmte Ressource. Wenn dies mehrmals passiert, wird die Ressource aus dem Index entfernt.
Wenn dies die Startseite Ihrer Seite oder eine Landingpage mit wichtigen Link Juice oder Informationen wäre, dann bedeutet das, dass diese Seite überhaupt nicht ranken wird.
Was passiert mit Ihren Nutzern? Wenn dies die Produktseite auf einer E-Commerce-Website wäre, bedeutet das, dass auch Ihre Verkäufe beeinträchtigt werden.
Schlechte Benutzererfahrung
Der ganze Sinn einer Website besteht darin, einen Kontaktpunkt zwischen Nutzern und Ihrer Marke zu schaffen. Wenn der Kontaktpunkt zu einer schlechten Erfahrung führt, dann hat es keinen Sinn, sie zu haben.
Wenn die Benutzer weiterhin versuchen, auf eine Ressource zuzugreifen und alles, was sie bekommen, 404er sind, dann werden sie aufhören zu versuchen. Rate mal, wohin sie gehen? Zu der Website, dem Geschäft oder dem Unternehmen deines Konkurrenten.
Früher oder später werden Suchmaschinen-Bots beginnen, die hohen Absprungraten zu bemerken, und dies wird dazu führen, dass sie Ihre Seite oder Webseite immer niedriger einstufen.
Was sollten Sie bei 404-Fehlern tun?

Was tun wir bei 404s? Eine großartige Methode, um mit dem 404 umzugehen, ist zu lernen, wie man Weiterleitungen macht.
Weiterleitungen sind praktisch, wenn es eine URL-Änderung gibt, zum Beispiel wenn Sie eine alte URL mit immergrünem Inhalt haben, die bedeutenden Traffic auf Ihre Website bringt, und Sie beschließen, die URL zu einer neuen zu ändern.
Sie können auch großartige 404-Seiten erstellen, wo es notwendig ist, sie zu verwenden. Lassen Sie uns als Nächstes diese Optionen erkunden:
404 Weiterleitungsoptionen
Es gibt mehrere Umleitungstypen, zum Beispiel 301-Umleitungen, 302-Umleitungen und HTML-Umleitungen. Welche sollten Sie wann verwenden?
HTML-Weiterleitungen
Dieser Typ leitet Benutzer automatisch nach einer bestimmten Zeit auf eine neue Seite weiter. Es wird von einer Nachricht begleitet, die anzeigt, dass die Seite umgezogen ist und dass sie in Kürze umgeleitet werden.
Obwohl dies scheinbar eine gute Idee sein mag, können HTML-Weiterleitungen schlecht sein, wenn es um die Benutzererfahrung geht. Dies liegt daran, dass der Benutzer möglicherweise nicht auf die große Änderung von der Ressource, die nicht gefunden werden kann, zu einer völlig neuen Seite vorbereitet ist.
Noch schlimmer, es könnte die Navigation beeinträchtigen, wenn der Benutzer versucht, zu einer vorherigen Seite zurückzukehren. Sie könnten am Ende wieder bei der 404-Fehlermeldung landen und dann verwirrt sein, wenn sie versuchen, eine bestimmte Ressource zu finden.
301-Weiterleitungen
Welche Situationen können die Verwendung dieser Weiterleitung erforderlich machen?
- Wenn Sie Ihre Website vollständig auf eine neue Domain umziehen
- Wenn Sie dazu neigen, Ihre URL häufig falsch zu schreiben
- Wenn Sie eine klare Unterscheidung zwischen der www- und der Nicht-www-Version Ihrer Website treffen möchten, wie bei www.abc.com und abc.com. In diesem Fall müssen Sie festlegen, was die Standardversion sein wird, und dann die Nicht-Standardversion auf die Standardversion umleiten.
301-Weiterleitungen sind eine großartige Option für alte Seiten mit beeindruckender Linkautorität. Diese können auf neuere Versionen umgeleitet werden, die den alten Seiten sehr ähnlich sind. Noch besser, Sie können eine neue URL erstellen, um die alte Seite zu hosten, die begonnen hatte, 404-Fehler anzuzeigen.
302-Weiterleitungen
Diese Weiterleitung ist ideal, wenn Sie sich mit einer vorübergehenden Situation befassen. Nehmen wir zum Beispiel an, dass Sie die Hauptbereiche auf Ihrer Website neu aufbauen.
Sie können einen 302 verwenden, um Ihre Nutzer darüber zu informieren, dass die Seite aufgrund von laufenden Bearbeitungen oder Upgrades vorübergehend nicht verfügbar ist.
Vorbehalt
An diesem Punkt, was passiert, wenn Sie eine 302-Weiterleitung verwendet hatten, aber tatsächlich beschlossen haben, sie nicht zu entfernen? Zum Beispiel, sobald Sie mit dem Bau des Hauptbereichs Ihrer Website fertig sind, entscheiden Sie sich dazu, sowohl die neue als auch die alte Version beizubehalten.
In diesem Fall können Suchmaschinen die neue Seite übersehen und weiterhin die alte mit dem älteren Inhalt indexieren. Es ist sicherer, darauf zu achten, dass Sie die richtigen Umleitungstypen verwenden.
Wie man eine 404-Weiterleitung in WordPress implementiert
Gibt es Möglichkeiten, 404-Fehler zu verwalten, wenn man ein CMS wie WordPress verwendet? Es gibt Plugins wie das Redirection.me Plugin, das saubere Arbeit leisten kann.
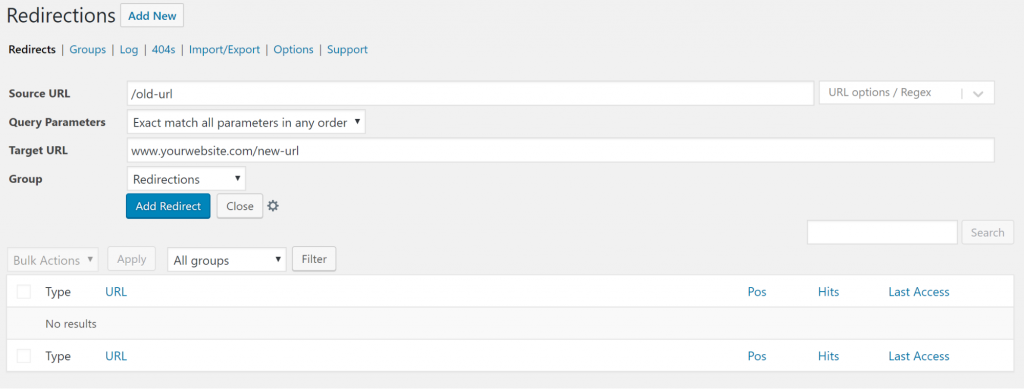
Wie man das Redirection-Plugin verwendet
- Sie müssen das Plugin herunterladen, installieren und aktivieren.
- Gehen Sie dann zu den ‘Einstellungen’
- Gehen Sie zum 404-Tab und klicken Sie darauf, um eventuell erkannte Probleme zu überprüfen


- Sie müssen dann den Abschnitt Weiterleitung mit den URLs ausfüllen, von denen Sie umleiten möchten
- Füllen Sie die neuen URLs, also diejenigen, zu denen Sie umleiten möchten, im Ziel-Tab aus


- Änderungen speichern
Andere Plugins, die Sie verwenden können, umfassen:
- Einfache 301-Weiterleitungen
- WP 404 Automatische Weiterleitung zu ähnlichem Beitrag
- Yoast SEO Premium
- Safe Redirect Manager
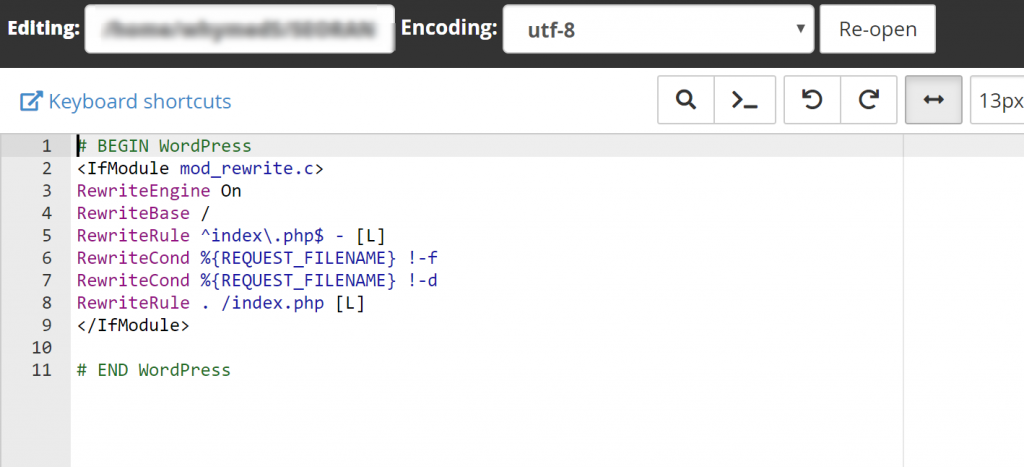
Verwendung von .htaccess für 404-Weiterleitungen
Sie benötigen einen Server, der von Apache betrieben wird, und das mod_rewrite muss ebenfalls installiert sein. Sie benötigen auch Zugriff auf Ihre .htaccess-Datei.
So gehen Sie dabei vor:
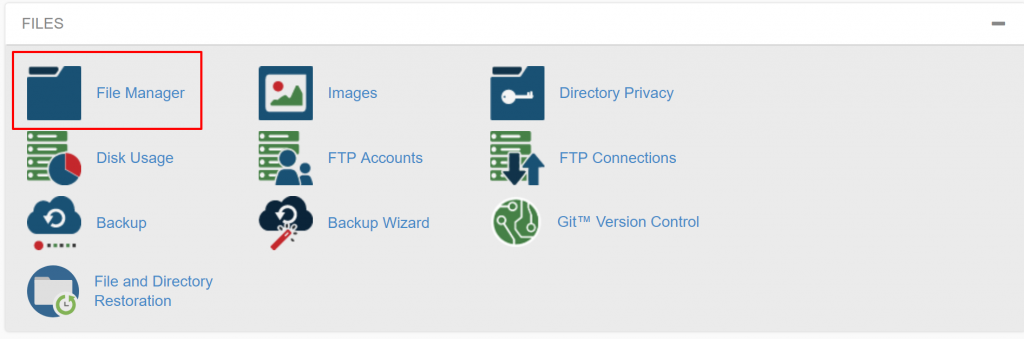
- Greifen Sie auf Ihr cPanel zu und melden Sie sich an
- Gehen Sie zu ‘Dateien’ und dann zu ‘Dateimanager’


- Greifen Sie auf den Dokumentenstammordner Ihrer Website zu
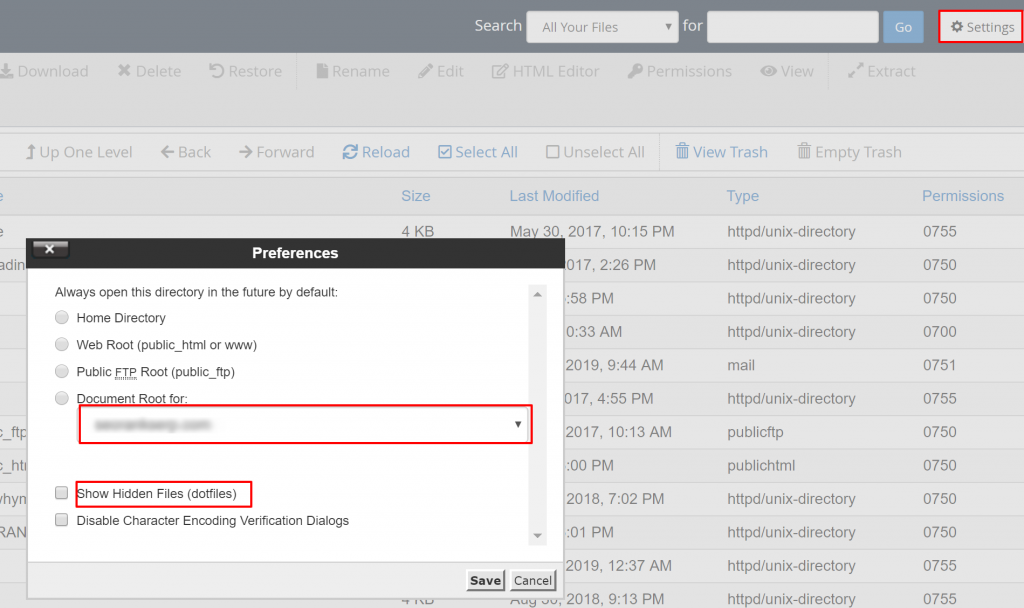
- Klicken Sie auf ‘Einstellungen’
- Wählen Sie ‘Versteckte Dateien anzeigen’
- Speichern

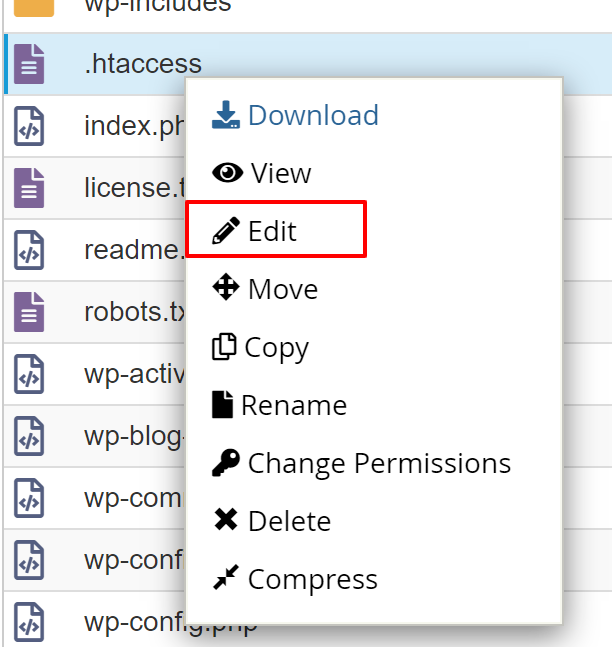
- Klicken Sie mit der rechten Maustaste auf Ihre .htaccess-Datei
- Wählen Sie ‚bearbeiten‘

- Wenn Sie keine .htaccess-Datei haben, müssen Sie eine erstellen. Klicken Sie dazu oben links auf ‘neue Datei’
- Stellen Sie sicher, dass Sie diese neue Datei als ‘.htaccess’ benennen
- Stellen Sie sicher, dass das Verzeichnis, in dem die .htaccess-Datei erstellt wird, /public_html/ ist
- Wenn ein Dialogfeld erscheint, klicken Sie auf ‘bearbeiten’


.htaccess mit FTP (FileZilla) verwenden
Wenn Sie keinen Zugriff auf cPanel haben, können Sie auf Ihre .htaccess über FTP zugreifen.
- Öffnen Sie FileZilla und loggen Sie sich mit FTP in Ihren Webspace ein
- Doppelklicken Sie auf public_html, um Ihre Website-Dateien aufzulisten
- Wählen Sie .htaccess, klicken Sie mit der rechten Maustaste und wählen Sie Ansicht/Bearbeiten
- Geben Sie Ihren neuen Code ein. Speichern Sie die Datei, nachdem Sie mit dem Bearbeiten fertig sind
- Klicken Sie in FileZilla auf Ja, um Ihre neue .htaccess-Datei hochzuladen
Hier ist der Code, den Sie in Ihrer .htaccess-Datei verwenden können. Das ‘problem-domain’ bezieht sich hier auf die Domain, die 404s ausliefert. ‘Redirected-domain’ ist die Quelle, zu der Sie die URL umleiten, die 404s ausgeliefert hat.
Sie müssen die vorletzte Zeile auskommentieren und die letzte Zeile einkommentieren, um weitere Fehler zu vermeiden - diesmal einen 403.
# WEITERLEITUNG VON DEFEKTEN LINKS VON EINER BESTIMMTEN DOMAIN
<IfModule mod_rewrite.c>
RewriteCond %{REQUEST_FILENAME} .*
RewriteCond %{HTTP_REFERER} ^https?://([^.]+\.)?problem-domain\. [NC]
RewriteRule (.*) http://redirected-domain.tld/target.html [R=301,L]
# RewriteRule (.*) - [F,L]
</IfModule>
Sie müssen dann den aktualisierten Code auf Ihren Server hochladen. Anschließend können Sie überprüfen, ob die problematischen Domains immer noch 404-Fehler melden.
404-Weiterleitung mit PHP
Sie müssen den Umleitungscode in die redirect.php-Datei einfügen. Dies hält die Funktionalität des Codes getrennt von der 404-Fehlermeldung, die auf der Website angezeigt werden sollte (achten Sie darauf im nächsten Abschnitt).
Dies ist der Code, den Sie Ihrer 404.php-Datei nach der <?php-Deklaration hinzufügen müssen:
include(‘redirect.php’);
Erstellen Sie eine Datei mit dem Namen redirect.php im Stammverzeichnis Ihrer Website.
Sie müssen dann den folgenden Code hinzufügen:
<?php// aktuelle Adresse$oldurl = strtolower($_SERVER[‘REQUEST_URI’]);// neu
Redirect address$newurl=’ ‘;
‘oldurl’ hier ist die URL, von der Sie umgeleitet werden, und ‘newurl’ ist die URL, zu der Sie umleiten.
Der Code, den Sie hier hinzufügen, hängt vom Umfang des Bedarfs für die Umleitung ab. Wenn der Grund für den 404 eine einfache Änderung im Namen der URL war, zum Beispiel Einzahl- und Mehrzahlversionen, möchten Sie vielleicht diesen einfachen Code verwenden:
$newurl = str_replace(‘buch’, ‘bücher’, $oldurl);
Dies ist der Code, den Sie für einfache Weiterleitungen verwenden können:
$redir = array(‘Buch’ => ‘/buecher/’, ‘Video’ => ‘/videos/’, ‘Demo’ =>
‘/demonstrations/main/’);while ((list($old, $new) = each($redir)) && !$newurl({
If (strpos($oldurl, $old) !==false) $newurl = $new;}
Das obenstehende Array ($redir) definiert Wertepaare, die konfiguriert werden können. Wenn der erste String in der URL gefunden wird, von der Sie umleiten, und die Adresse, zu der Sie umleiten, auf den zweiten String gesetzt ist.
Wenn das Wort ‘book’ im obigen Code in der URL gefunden wird, von der Sie umleiten, wird der Benutzer zur URL mit ‘books’ umgeleitet.
Wenn die URL, von der Sie umleiten, mindestens zwei der im Code definierten Wörter enthält, hat das erste Wort Vorrang. Wenn das erste Wort ‘book’ ist, wird dies zu ‘books’ umgeleitet.
Weiterleitung Ihrer 404s in Shopify
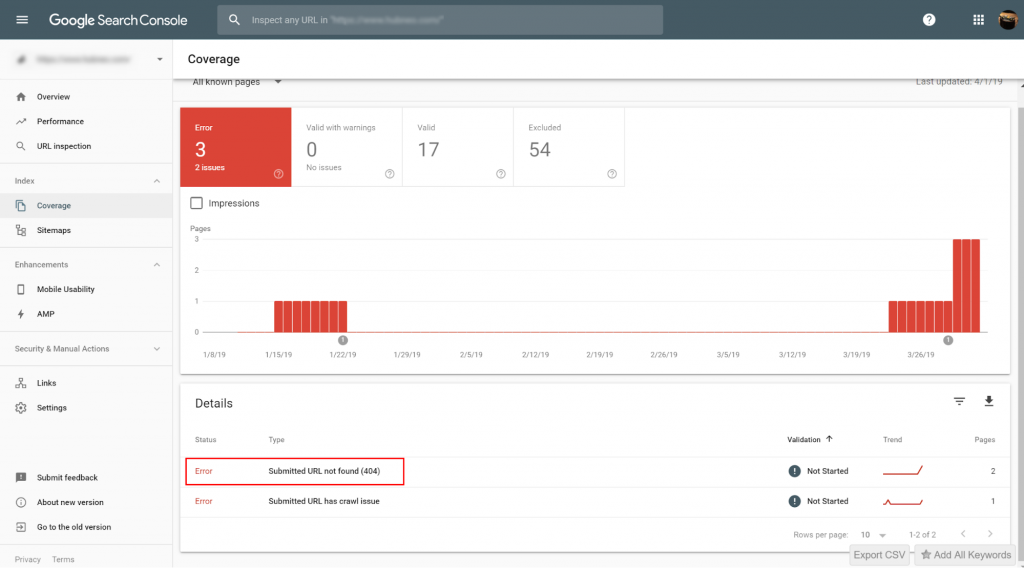
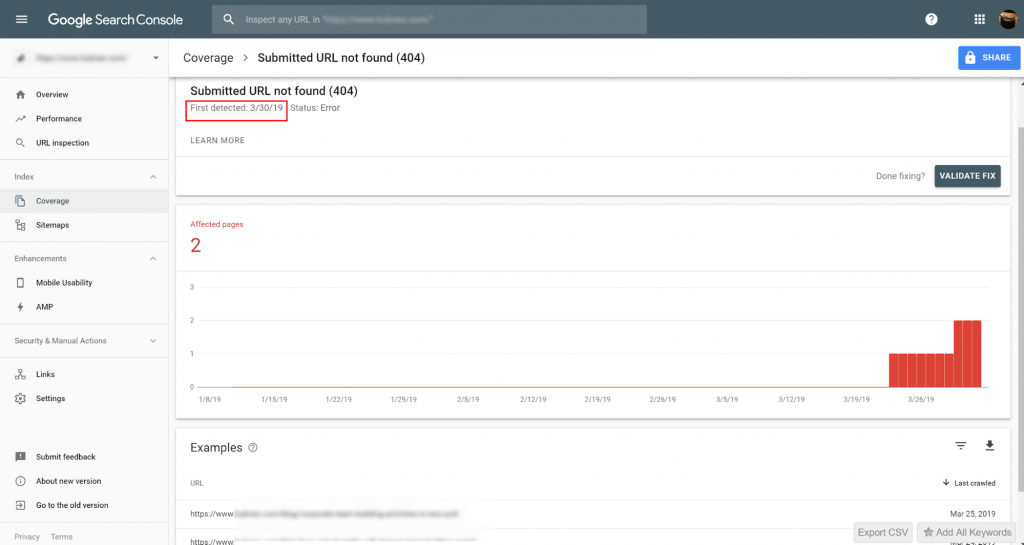
Um Ihre 404s in Shopify umzuleiten, müssen Sie auf die Google Search Console zugreifen, damit Sie Ihre 404-Fehler überprüfen können.
- Sobald Sie fertig sind, loggen Sie sich ein und navigieren Sie zum Dashboard.
- Klicken Sie auf ‘Coverage’ in der linken Seitenleiste
- Klicken Sie auf ‘error Submitted URLs not found (404)’


- Unter jedem Gerätetyp sehen Sie auch zwei Arten von 404-Fehlern - Soft 404 und Nicht gefunden
- Sie müssen sich keine Sorgen um ersteres machen. Lassen Sie uns mit letzterem umgehen.
- Sie müssen auf den Tab „Nicht gefunden“ klicken, um die Liste der URLs zu sehen.


- Sie beginnen dann Ihre Analyse, indem Sie die URLs mit 404s filtern
- Nächster Schritt? Umleitung
- Sie müssen auf Ihr Shopify-Dashboard zugreifen, um Weiterleitungen durchzuführen (Hier ist unser Leitfaden, wie Sie URLs mit Shopify umleiten)
- Auf Ihrem Dashboard klicken Sie links auf „Navigation“
- Sie werden oben in der Mitte des Dashboards einen Link namens ‘URL-Weiterleitungen’ sehen
- Klicken Sie darauf
- Es öffnet sich eine Seite, die es Ihnen ermöglicht, einen Button namens ‘URL-Weiterleitung’ zu sehen
- Klicken Sie darauf
- Ein Pop-up öffnet sich
- Im Feld "Alte URL" fügen Sie den Link ein, von dem aus Sie umleiten möchten. Schließen Sie die URL Ihrer Domain nicht ein
- Fügen Sie den Link, zu dem Sie umleiten möchten, in das Feld Weiterleitung in der neuen Seite ein. Dieses Mal, schließen Sie Ihren Domainnamen in den Link ein
- Wenn Sie eine Reihe von Links haben, wird Ihnen die Shopify SEO-App nützlich sein.
Seitennotiz
Nicht alle 404s müssen umgeleitet werden. Erinnern Sie sich an die URLs, die nicht existieren? Diese benötigen tatsächlich 404s. Etwas anderes, das hier zu beachten ist, ist, dass das Umleiten von 404s zur Startseite keine gute Idee in Bezug auf die Benutzererfahrung ist.
Der Benutzer versucht, auf bestimmte Informationen zuzugreifen, und ihn auf die Startseite umzuleiten, ist möglicherweise nicht der beste Weg, dies zu tun.
Es kann verwirrend und ärgerlich sein, was Ihre Absprungraten erhöht. Sie möchten nicht, dass Suchmaschinen-Bots Sie dabei erwischen.


Erstellen Sie großartige 404-Seiten für notwendige Szenarien
Da nicht alle 404s eine Umleitung benötigen, ist es notwendig sicherzustellen, dass die Seiten, die die notwendigen 404-Nachrichten bereitstellen, ansprechend sind. Zum Beispiel ist es gut, dem Benutzer Optionen zu geben.
Sie können ihnen mitteilen, dass es auf Ihrer Website ähnliche Seiten gibt, die den gesuchten Inhalt haben, und die Links bereitstellen.
Die 404-Seite muss ebenfalls ein ansprechendes Design haben, um die Aufmerksamkeit des Kunden länger zu halten, während sie entscheiden, ob sie Ihre Optionen nutzen und dorthin navigieren, wo Sie sie hinleiten möchten.
Auf diese Weise ist es eine Win-Win-Situation. Ihr SEO wird nicht beeinträchtigt, und der Benutzer hat eine bessere Erfahrung bei der Nutzung Ihrer Website. Eine meiner absoluten Favoriten ist Steve Lambert’s 404-Seite.


Am wichtigsten ist, dass das Design der 404-Seite konsistent mit dem Design der restlichen Website und Webseiten in Bezug auf Schriftgröße und -stil, Farbe und Themen sein muss.
Sie können auch eine Suchleiste einfügen, um den Benutzer zu ermutigen, gezielt nach dem zu suchen, was er möchte.
Erstellen einer 404-Seite in WordPress
Wenn Sie Wordpress verwenden, können Sie das w3 Total Cache Plugin nutzen, um 404-Seiten und Nachrichten zu bedienen. Weitere Plugins umfassen:
- WordPress Ultimate 404 Plugin
- Weiterleitung
- 404-Seite
- und 5sec Proper 404
Einrichten einer 404-Seite mit .htaccess
Sie können eine 404-Fehlerseite mit .htaccess einrichten. Wenn Sie nicht sicher sind, wie Sie auf Ihre .htaccess-Datei zugreifen können, schauen Sie sich den vorherigen .htaccess-Abschnitt an. Nachdem Sie darauf zugegriffen oder sie erstellt haben, lassen Sie uns vorangehen und unsere 404-Fehlermeldung erstellen.
- Wir müssen die Fehlermeldung zur .htaccess-Datei hinzufügen.
- Hier ist eine Nachricht, die Sie verwenden können:
ErrorDocument 404 "<H1>Seite nicht gefunden</H1>"
- Sie können auch auf eine statische HTML-Seite verweisen, die Sie für die Verwendung mit 404-Fehlern vorgesehen haben. Hier ist, wie Sie das machen:
ErrorDocument 404 /404.html
- Ersetzen Sie ‘404.html’ durch Ihre URL.
- Klicken Sie auf Änderungen speichern
- Eine Erfolgsmeldung sollte angezeigt werden
Einrichten einer 404-Seite mit PHP
Hier ist der Code, den Sie zur Root-Datei Ihrer Website hinzufügen müssen:
<?php // grundlegende 404-Fehlerseite header(‘HTTP/1/1 404 Nicht
Found’); header(‘Status: 404 Nicht gefunden’);?><!DOCTYPE html><html
lang=”en”><head><meta charset=”UTF-8”><title>Seite nicht
found</title>< /head><body><h1>Seite nicht gefunden</h1><p>Entschuldigung, wir können nicht
finden Sie diese Seite.</p><p><a href=”/”>Bitte kehren Sie zur Startseite zurück
page…</a></p></body></html>
Erstellen einer 404-Seite mit Shopify
Mit Shopify wird jede URL, die nicht existiert, auf eine 404-Seite umgeleitet. Sie können eine benutzerdefinierte 404-Seite erstellen, um den Besuchern zu helfen, zu den gewünschten Orten auf Ihrer Website zu navigieren.
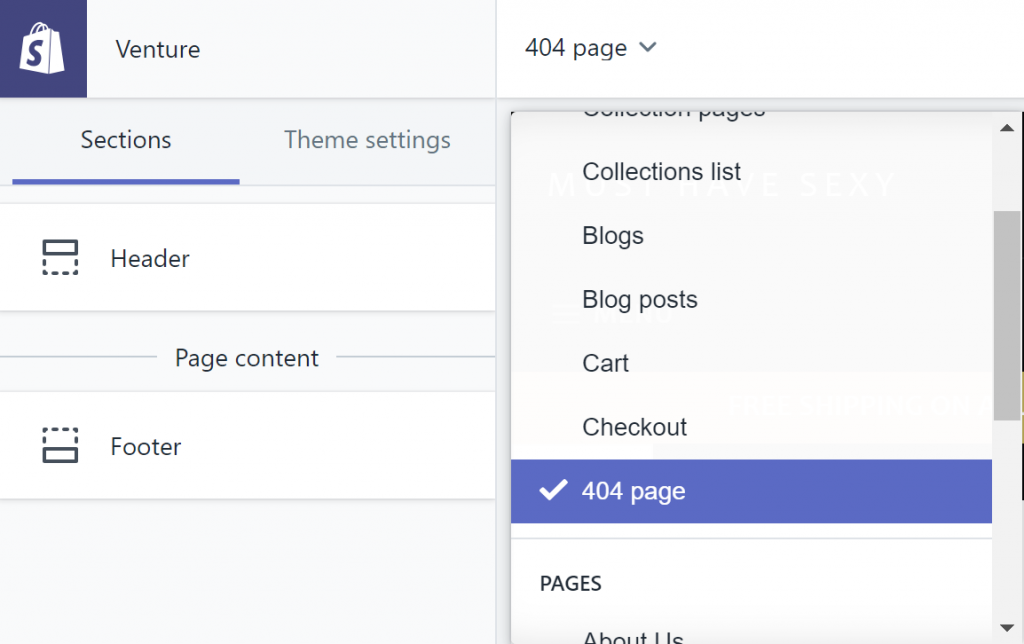
Sie können Änderungen vornehmen, indem Sie zu Themes>>Anpassen gehen und die 404-Seite auswählen:


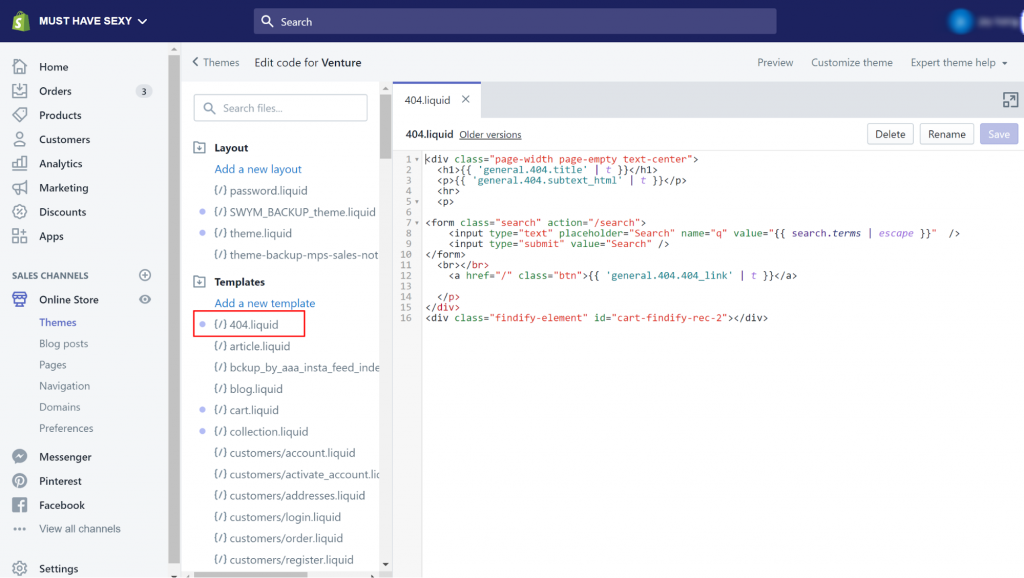
Oder passen Sie an, indem Sie zum tatsächlichen Code gehen und 404.liquid auswählen, um dort Änderungen vorzunehmen:


Denken Sie daran, Sie müssen diese Seite ansprechend gestalten!
Zusammenfassung
Wir haben uns eingehend mit 404-Fehlern beschäftigt, sie definiert und ihre Auswirkungen auf SEO betrachtet.
Wir haben uns auch damit beschäftigt, wie man mit 404-Fehlern umgeht, indem man Weiterleitungen einrichtet und ansprechende 404-Seiten mit .htaccess und PHP erstellt, sowie wie man Weiterleitungen in WordPress und Shopify handhabt.
Es ist wichtig zu wissen, welche Methode zu Ihrer Website passt. Denken Sie daran, nicht alle 404s sind schlecht, Sie müssen wissen, wann Sie sie verwenden sollten.