Brug denne tjekliste til webstedsrevision til at udføre professionelle webstedsrevisioner for dine kunder. Download vores 15-trins webstedsrevision skabelon nederst i denne vejledning for at oprette en omfattende revisionsrapport. Sammen er disse 15 tjek og revisioner et vigtigt første skridt, når du begynder at arbejde med en ny kunde og kan også være en tilbagevendende aktivitet som en del af en årlig gennemgang af webstedsydelse.
Trin 1: Tjek Google Analytics Opsætning
Før du reviderer de faktiske resultater i Google Analytics (GA), bør du først kontrollere, om GA er blevet opsat korrekt:
Kontroller Google Analytics sporingskode
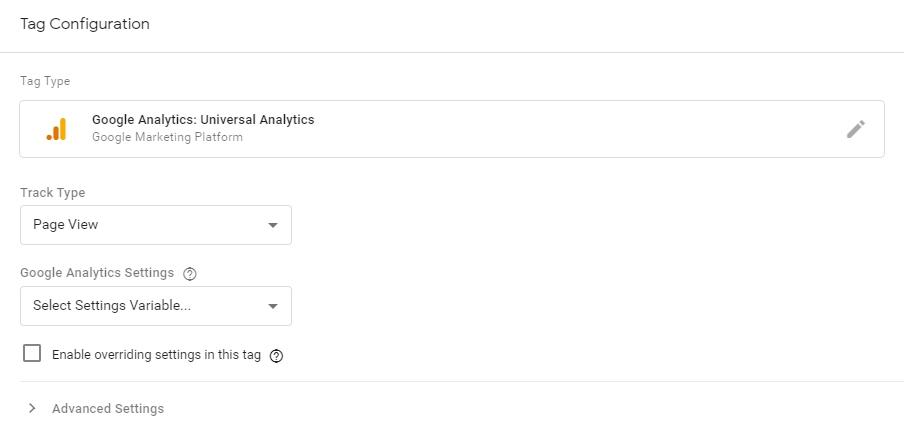
Hvis Google Analytics sporingskoden er indlejret direkte på hjemmesiden eller implementeret via et tredjeparts plugin, bør du overveje at flytte koden til Google Tag Manager. Dette er Googles gratis tag management værktøj, som installeres én gang på siden og derefter nemt administreres via Tag Manager dashboardet. Det er grundlæggende en container, hvor du kan tilføje alle tags/pixels (inklusive GA), der er nødvendige for sporing, retargeting eller ethvert andet formål.

Kontroller, at begivenheder og mål er opsat
Begivenheder er nøglehandlinger på hjemmesiden, som du vil spore i GA. For eksempel kan du have en flertrins registreringsformular, og du vil bestemme, hvornår brugeren når til hvert trin. Eller du kan have et billedgalleri, og du vil bestemme, hvornår brugeren har nået slutningen. Disse handlinger, som brugeren kan udføre på din side, kaldes Begivenheder. Du skal bruge din udvikler til at tilføje JavaScript til nøglehandlingerne på din side for at give GA besked, når disse begivenheder sker.
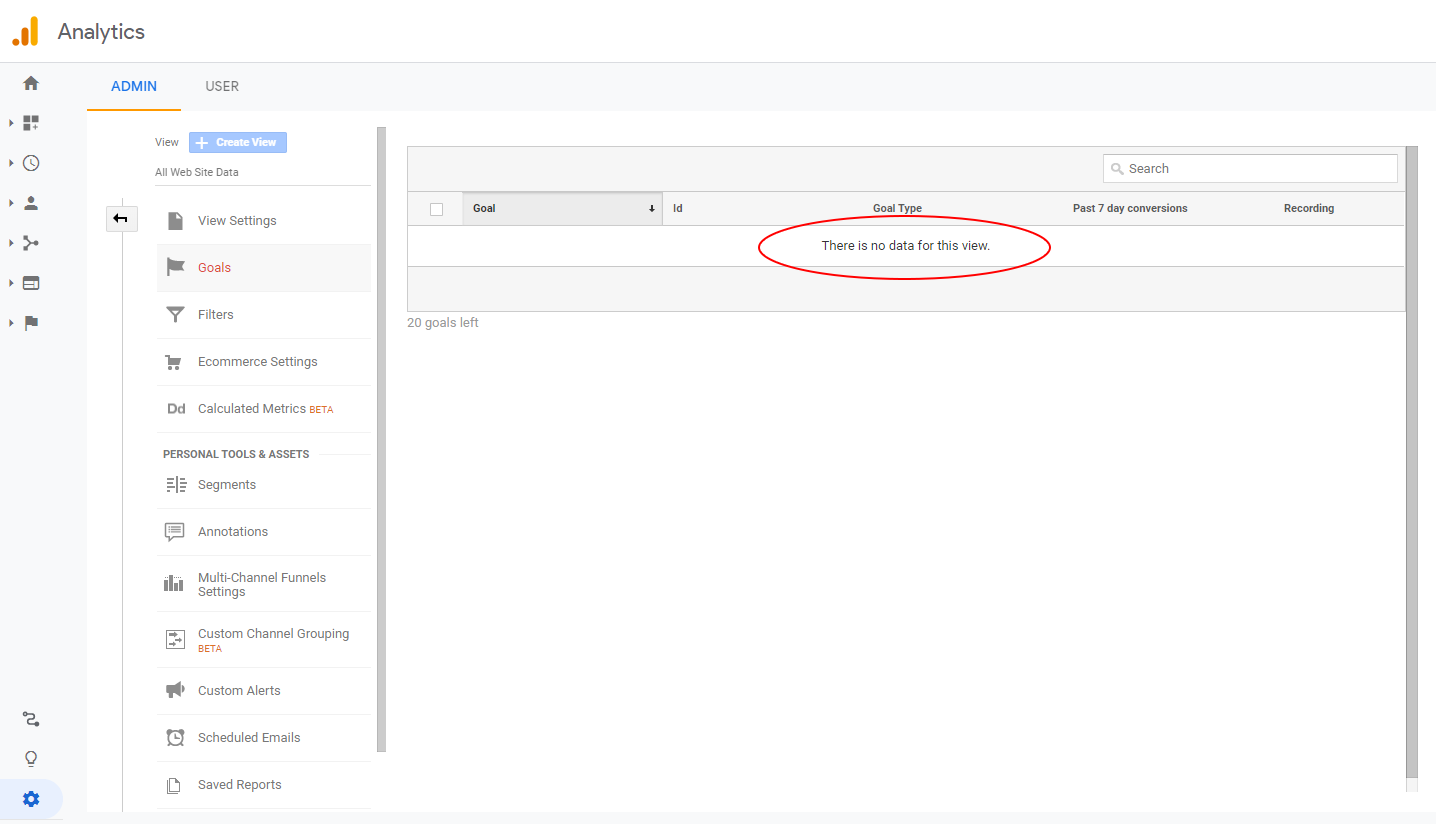
Relateret til begivenheder er Mål. Disse skal også opsættes i GA i Admin-sektionen. Du kan oprette mål baseret på URL-regler, adfærd på siden (tid og sidevisninger) eller Begivenheder. Forskellen mellem Begivenheder og Mål er, at Mål skal repræsentere den definitive "konvertering" (dvs: køb, formularindsendelse, registrering, abonnement, etc), mens Begivenheder er betydelige handlinger, der sker langs vejen til konvertering.

Hvis du tjekker din klients GA-opsætning og finder en tom tabel, hvor Mål skulle være (som skærmbilledet ovenfor) - så er dette det første, du skal hjælpe din klient med at gøre!
Trin 2: Tjek Google Analytics trafiktrends
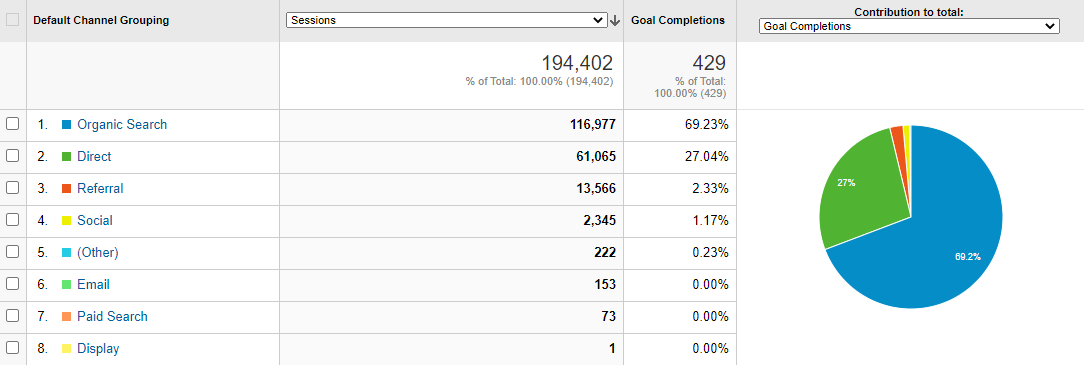
When analyzing your client's GA account for the first time, asPaul Koks siger, "stil et forretningsspørgsmål først". Hvis mål er opsat, identificer de trafikkilder, der har den højeste værdi (eller fører til flest konverteringer). Segmenter disse brugere og lær mere om deres adfærd på siden. Er besøgende fra de bedst-konverterende trafikkilder stigende eller faldende over tid? Omvendt, hvilke trafikkilder er de værste for konvertering? Hvilke korte, mellemlange og lange trends kan du identificere? Når du præsenterer tilbage til klienten, bør denne del af revisionen illustrere adfærden hos den ideelle webbesøgende.

Trin 3: Kontroller mobilkompatibilitet
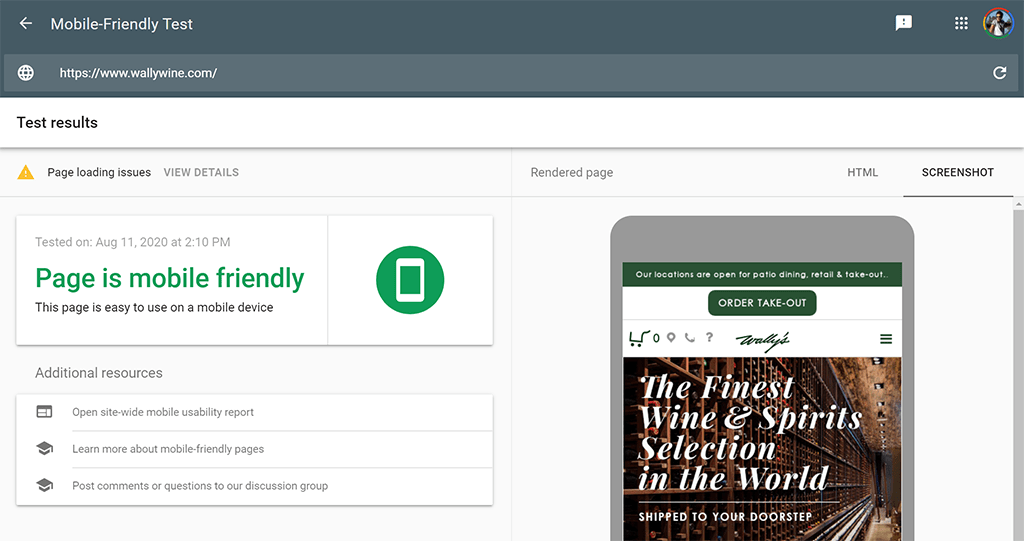
Googles Mobile-Friendly Test Tool er perfekt til hurtigt at teste en hjemmesides mobilkompatibilitet. Indtast blot en URL for at se, om den er mobilvenlig:

If the tool determines the site is not mobile friendly, you will need to suggest to your client that it be updated to be mobile optimized as a matter of urgency. The Googlebot which crawls the webindekserer websteder på en mobilbrowser. Google kalder dette "mobile-first indexing". For yderligere læsning, tjek voresGuide til Meta Viewport Tag for at hjælpe med at gøre dine kunders' sider responsive og mobiloptimerede.
Trin 4: Vurder on-page SEO
On-page SEO omfatter flere områder inden for HTML-koden på siden. Du bør gennemgå hver af følgende tags for bedste praksis:
- <title> tag: optimal længde bør være mellem 10 og 70 tegn
- Meta Description tag: optimal længde bør være mellem 70 og 320 tegn
- Header tags: sørg for, at der er tilstrækkelig og passende brug af <h1>, <h2> og <h3>
- Image ALT tags: sørg for, at alle billeder indeholder beskrivende ALT tags
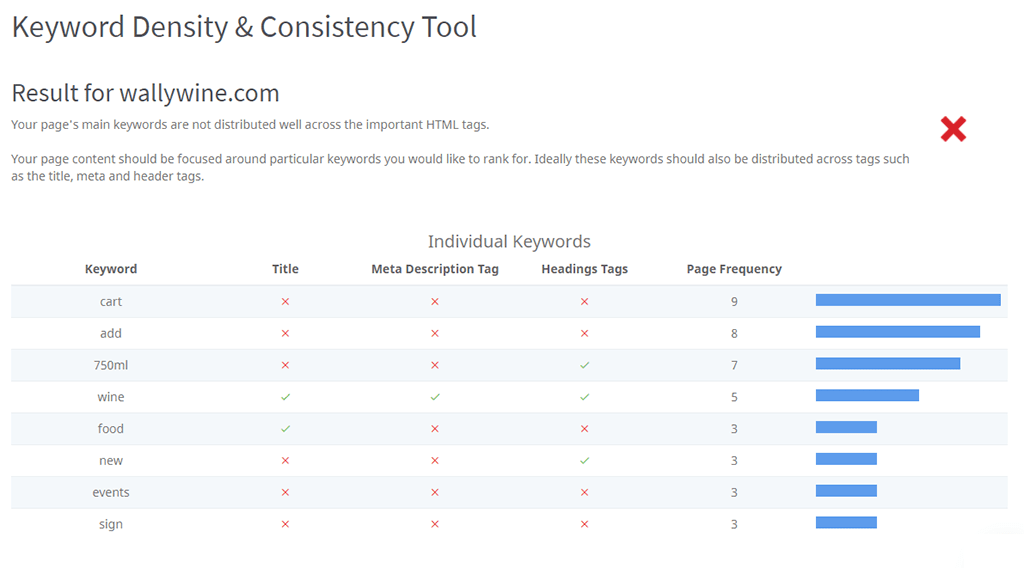
Du bør også vurdere søgeordstæthed på hele siden ved hjælp af det gratis Keyword Density & Consistency Tool:

Trin 5: Tjek for indekseringsproblemer
Indekseringsproblemer opstår, når søgemaskiner forsøger at indeksere din side, men på grund af tekniske problemer, fejler de i at indeksere nogle sider.
Der er 3 prioritetstjek, du bør udføre:
For det første, kontroller at der ikke er nogen tags i HTML-koden, som forhindrer siden i at blive indekseret af søgemaskiner. Den største synder er "Noindex" tags inden for <head> tag. De fleste gange er disse tags legitime, men det er bedst at revidere alle sider, der indeholder dem. På den måde kan du kontrollere hver enkelt med klienten og sikre, at de er skjult korrekt med vilje. Google'sSearch Consolemuliggør dig at se status for hver side, når den enten er blevet succesfuldt crawlet eller udelukket fra crawlen.
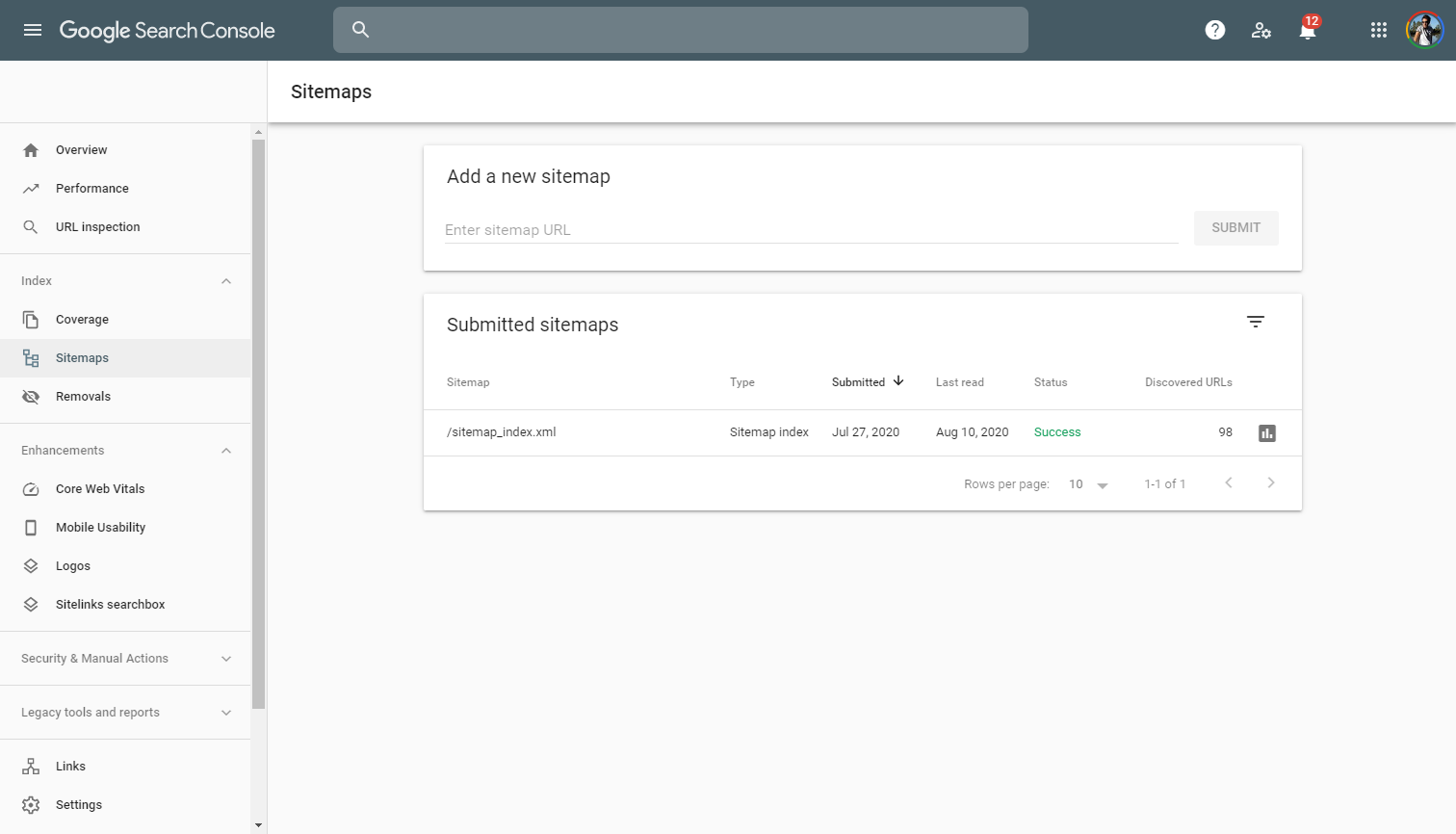
For det andet, kontroller at siden har et gyldigt XML Sitemap indsendt til Search Console. Det skal se sådan ud:

Endelig, kontroller at siden har en robots.txt fil. Denne lille fil bruges også til at fortælle Googlebot hvilke sider der skal crawles og hvilke sider der ikke skal crawles. Hvis du ikke er sikker på hvordan du kontrollerer denne fil, kan du læse vores fulde Robots.txt Guide.
Trin 6: Kør sidehastighedstests
Site load speed er en vigtig søgeplaceringsfaktor, så det er vigtigt at køre pagespeed-tests og sikre, at nøglesider indlæses på optimal tid. Google selv harskrevet meget on this topic. Langsomme sidehastigheder påvirker også brugeroplevelsen negativt og resulterer i lavere trafikmængder, når brugere følger links fra henvisningskilder.
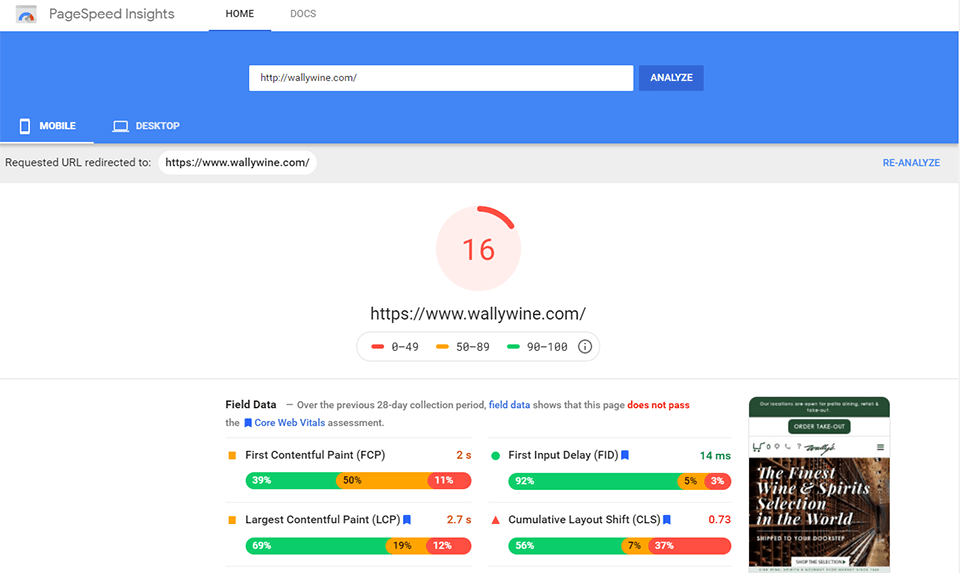
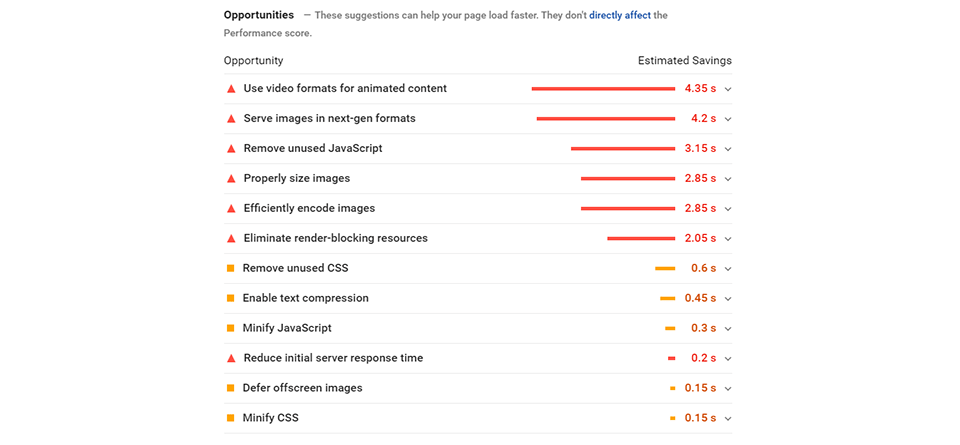
Brug Googles PageSpeed Insights værktøj til at analysere enhver side, og vær særlig opmærksom på "mulighederne" under hastighedsanalysen. Denne sektion hjælper dig med at forbedre indlæsningstider og estimerer antallet af sekunder, der spares ved at implementere hvert punkt:


Trin 7: Udfør en [content] gennemgang
At bygge godt indhold er en af de mest effektive ting, du kan gøre for at øge søgerangeringer. Vi skrev om det for nylig, og det er en af vores top 6 principper for SEO-succes. Når du gennemgår din klients indhold, skal du overveje følgende faktorer:
Brug af nøgleord og nøgleordstæthed
I [Trin] 4 dækkede vi søgeordstæthed, men det er også vigtigt at fastslå, hvilke søgeord din klient ønsker at rangere for. Det er muligt, at de måske ikke har en liste over målsøgeord, så du bør hjælpe dem ved først at vise, hvilke søgeord de bruger mest på hele siden med Keyword Density & Consistency Tool, og derefter se, om disse typer søgninger stemmer overens med klientens forretningsmål.
Adfærd på siden
Kontroller Google Analytics for nøglemålinger, som kan tyde på, at indholdet ikke præsterer godt. Hvis siden har en blog, skal du kontrollere sektionen Landingssider under Adfærd -> Sideindhold og i søgefeltet indsætte en del af URL'en, som identificerer blog-sider (f.eks.: "/blog/"). Kontroller derefter Afvisningsprocent og Gennemsnitlig sessionsvarighed. Hvis disse er værre end sidens gennemsnit, kan du konkludere, at der er et problem med kvaliteten af artiklerne.
Kvalitativ feedback
Intet slår at tale direkte med målgruppen/kunden for at høre, hvad de synes om webstedets indhold. Prøv at have et par samtaler med nogle målgruppeprofiler og bed dem om at gennemgå siden, læse nogle artikler og give dig ærlig feedback. Nogle nøglespørgsmål, du kan stille, kunne være:
- Hvad synes du om sidens indhold? (lad være med at lade spørgsmålet med positive/negative antydninger)
- Stoler du på indholdet?
- Vil du vende tilbage til siden i fremtiden?
Trin 8: Vurder brugeroplevelse
Der er meget at dække, når man vurderer User Experience (UX) på en hjemmeside.Usability Geek published a great guide on this topic. Hovedformålet på dette trin er at sætte sig i brugernes sted og forstå, hvor succesfulde de er med at opfylde deres behov på siden - hvad enten det er informativt, transaktionelt eller funktionelt. Start med at forstå forbindelsen mellem klientens forretningsmål og brugernes mål, og overvej derefter følgende faktorer:
Informationsarkitektur (webstedsnavigation)
- Er hovednavigationen nem at bruge og følge?
- Er der for få menupunkter eller for mange menupunkter?
- På større sider, indeholder menupunkterne tilstrækkelig informationsduft?
Informationsduft er brugerens evne til at "følge deres næse" og vælge navigationsmuligheder uden tøven eller forvirring.
Layout og design
- Følger hjemmesiden bedste praksis og bruger velkendt navigation og call-to-actions? Crazy Egg's guide dækker 16 bedste praksisser for webstedsdesign.
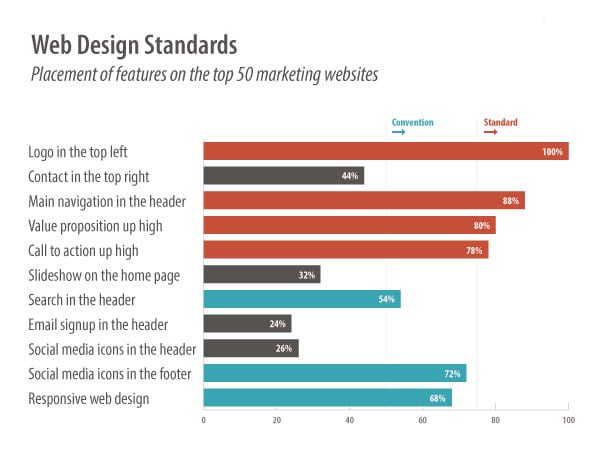
- Udnytter hjemmesiden veletablerede designstandarder?
Web Design Director, Andy Crestodina fra Orbit Media definerer en designstandard som værende vedtaget af mindst 80% af en studiegruppe. I eksemplet nedenfor indeholdt hans studiegruppe 50 topmarkedsføringswebsteder:

Trin 9: Lav en konkurrentanalyse
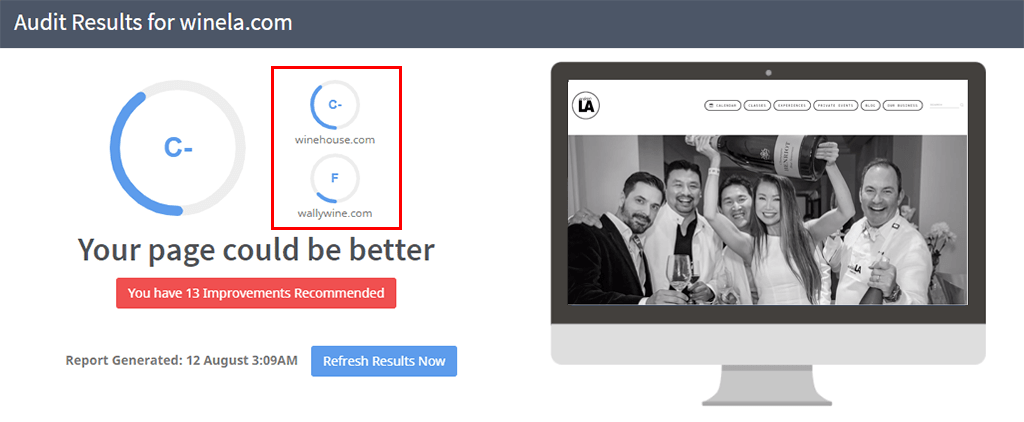
Resultatet af denne webstedsrevision vil sandsynligvis indeholde mange målinger. For at sætte kontekst omkring disse målinger, skal du benchmarke dem mod konkurrenter.
De White Label Audit Reports inkluderer muligheden for at benchmarke hjemmesider mod konkurrenter. Indtast blot konkurrenternes URL'er før, og du vil kunne se alle hjemmesidekontroller, der køres på din side og konkurrenternes sider:

For løbende sporing af ændringer på konkurrenters hjemmesider, brug et værktøj som Competeshark til automatisk at overvåge konkurrenters hjemmesider og give dig besked, når der foretages ændringer af konkurrenter.
Trin 10: Identificer eventuelle "broken links"
Brudte links på din klients side kan negativt påvirke deres søgerangeringer, så det er bedst at identificere og rette dem hurtigt. Brug det gratis Broken Link Checker Tool til at søge på en side efter eventuelle brudte links. Du kan kopiere og indsætte URL'er for at tjekke flere sider på én gang!
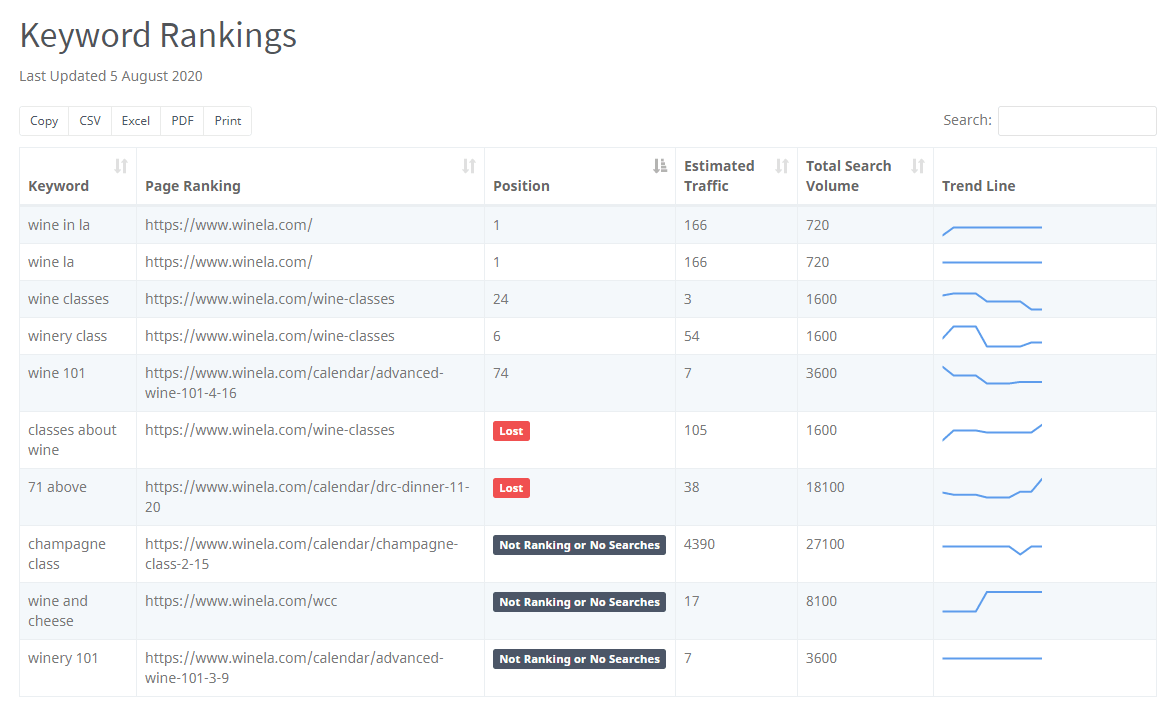
Trin 11: Tjek [keyword] placeringer
Den Keyword Tool er perfekt til at tjekke rangering, søgevolumen og spore nøgleordspræstation over tid.
Tilføj blot listen over nøgleord, som klienten ønsker at rangere for (eller som du mener, de bør rangere for), og Keyword Rankings Tool vil returnere den side, der rangerer højest for hvert nøgleord (side rangering), hvor den vises på søgeresultatsiden (position) sammen med den estimerede trafik og det samlede antal månedlige søgninger (samlet søgevolumen):
Trin 12: Kontroller for sociale pixels og tags
Facebook Pixel er essentiel for at muliggøre remarketing på Facebook, Instagram, Messenger og Audience Network.
Kontroller, at Pixel er installeret og fungerer korrekt på din kundes side ved at bruge Facebooks gratis Chrome Extension, Facebook Pixel Helper:
![]()
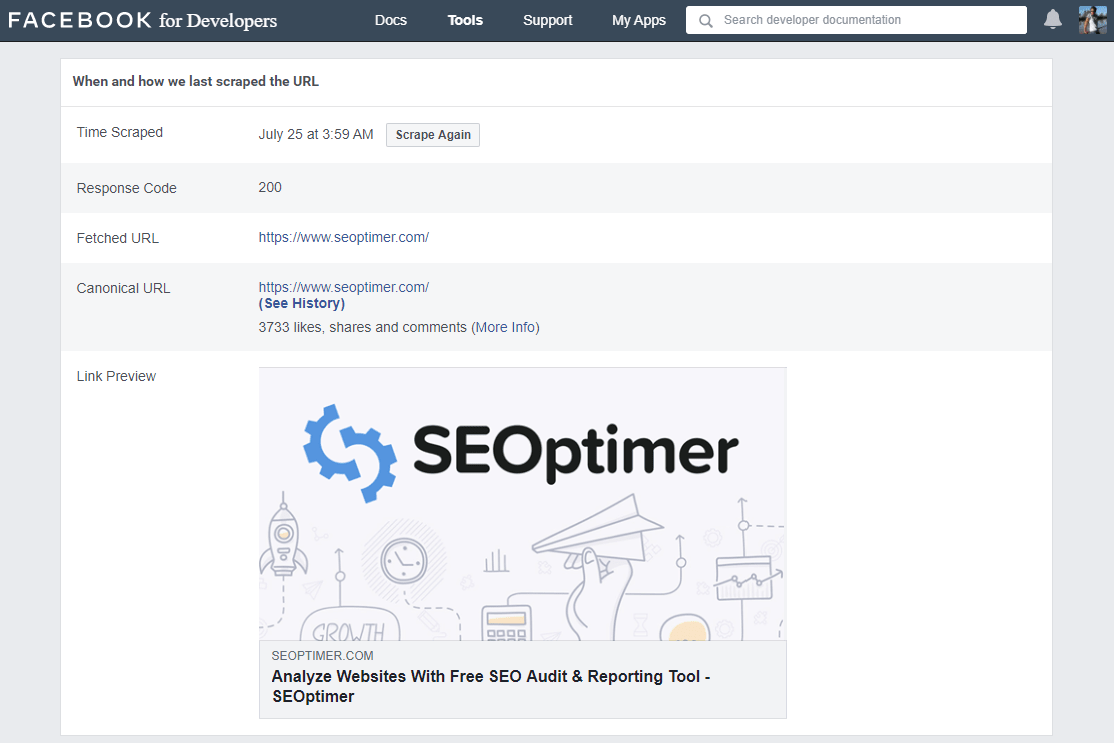
Check atOpen Graph Tagser blevet implementeret på hele siden for Facebook og LinkedIn. Disse tags sikrer, at billeder, titler og beskrivelser vises optimalt i nyhedsfeeds og DM's, når brugere deler links. Faktisk går Open Graph Protocol ud over blot sociale kanaler - du kan endda bemærke dem, når du deler links på Slack og andre beskedværktøjer. Facebook'sDelingsfejlfindingsværktøj, giver dig mulighed for at kontrollere enhver URL for gyldige Open Graph Tags:
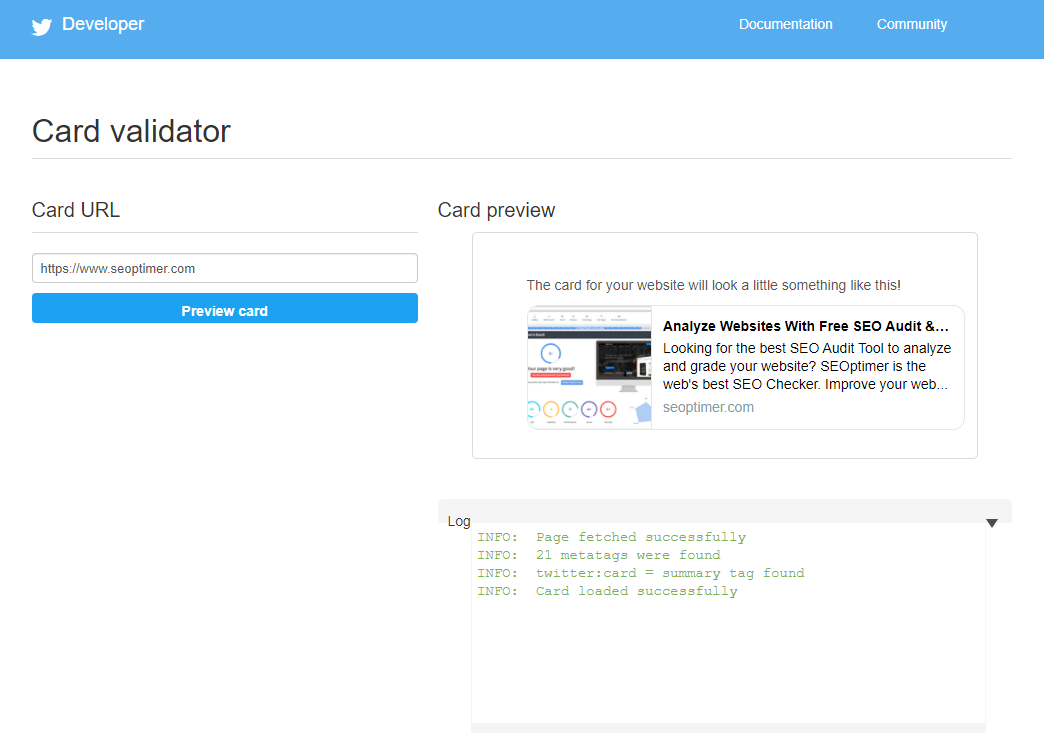
Twitter bruger sit eget "Twitter Cards" format ud over Open Graph tags. Så det er bedst at bruge begge, og på den måde, hvis links deles i nogen af disse sociale kanaler, vil de blive vist optimalt. Brug Twitter's Card Validator Tool til at tjekke siden for gyldige Twitter Card tags:
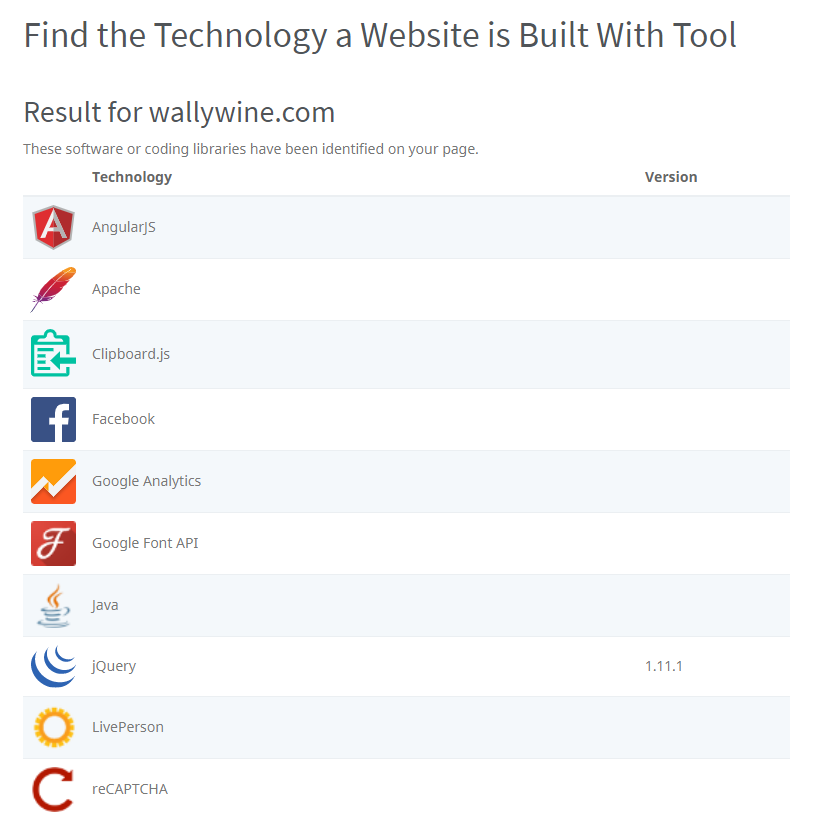
Trin 13: Revider alle 3. parts teknologier
3. parts plugins og værktøjer på en hjemmeside kan være nyttige, men de kan også gøre en side langsom. Som vi dækkede i Trin 6, vil en langsom hjemmeside negativt påvirke søgerangeringer. Brug det gratis Find the Technology a Website is Built With Værktøj:
Gå igennem denne liste med din klient og sørg for, at alle værktøjer og plugins på siden er absolut nødvendige. Hvis der er nogen overflødige eller ubrugte plugins - fjern dem fra kildekoden på siden. At gøre dette kan virkelig hjælpe med at forbedre sideindlæsningstiden.
Trin 14: Revider URL'er og webstedsstruktur
Webstedets URL og overordnede struktur er en anden vigtig faktor for rangeringer. URL'erne på nøglesiderne bør være de samme som de søgeord, kunden ønsker at rangere for. Vi skrev en komplet guide om Website Taxonomy og dens indvirkning på SEO.
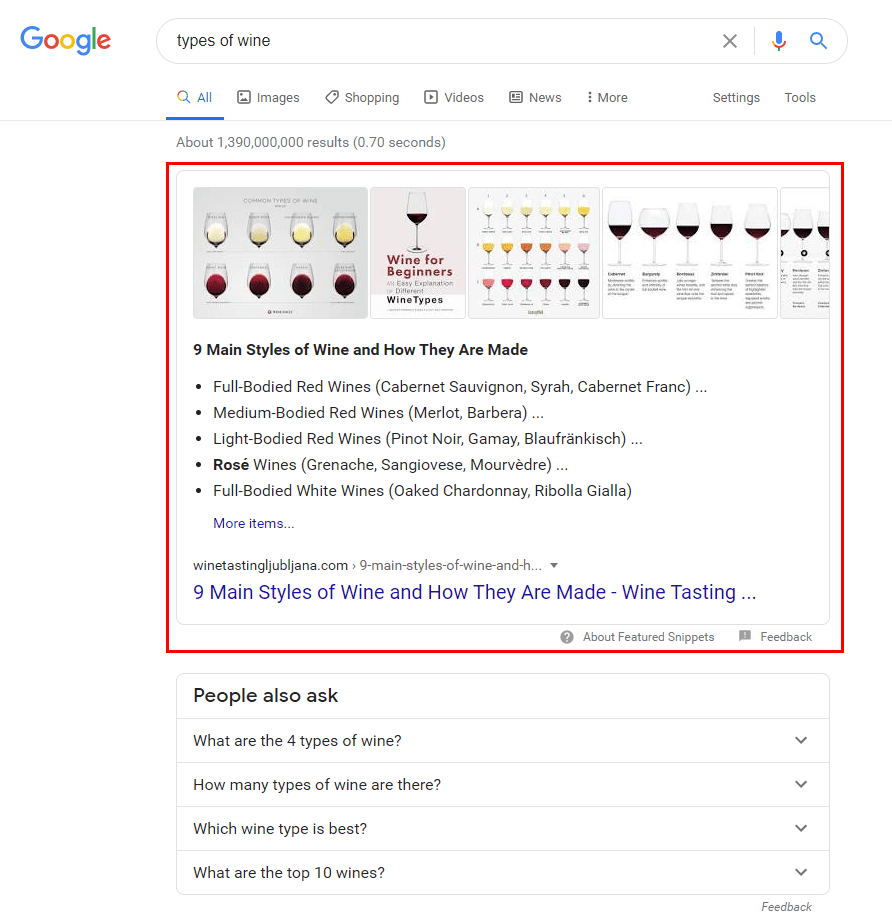
Du bør også tjekke, om Schema.org Structured Data (schema markup) er blevet implementeret på hele siden. Brug af Structured Data vil øge chancerne for, at siden vises i Googles Featured Rich Snippets øverst i nogle søgninger.

Search Engine Journal's artikel om Schema Markup er en god oversigt over, hvad det er, og hvordan man implementerer det.
Genvej: Brug et SEO Audit Tool
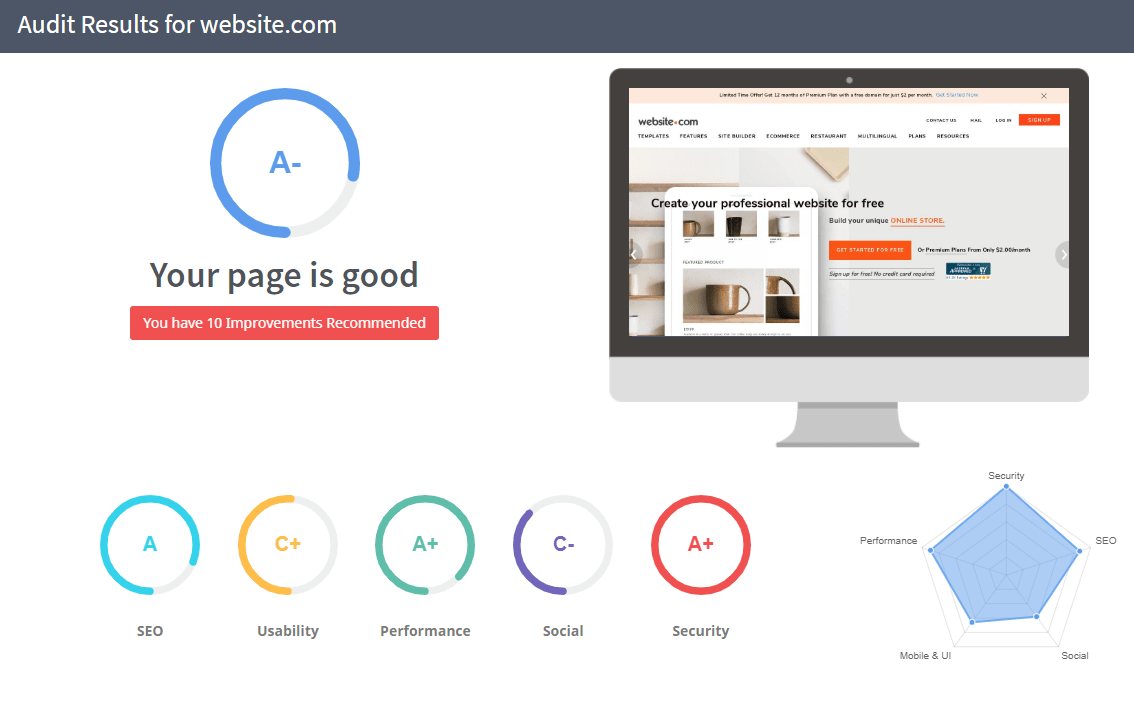
At udføre denne tjekliste for webstedsrevision manuelt er alt sammen godt, men du kan spare utallige timer ved at automatisere hele processen og bruge SEOptimer's White Label Reports funktion. Softwaren udfører over 100 SEO-tjek på få sekunder og leverer resultaterne i tilpasselige PDF'er, som kan være hvidmærkede og præsenteres for dine kunder. En samlet score gives (A+ til F-) - dette kan ændres i indstillingerne til en score fra 0 til 100.

SEOptimer er gratis at prøve i 14 dage, så opret din konto i dag og giv det en prøvetur!
Website auditing kan være tidskrævende, men det behøver det ikke at være. Ved at bruge værktøjer til at fremskynde processen vil du spare værdifulde timer og reducere sandsynligheden for manuelle fejl. Ved at arbejde dig igennem hvert af tjekliste-trinnene ovenfor, kan du tilføje en masse værdi til din klient og sætte deres website op til succes. Uden en website audit er det svært at vide, hvor du står, og hvad der skal forbedres. Når du først er bevæbnet med resultaterne af auditen, kan du derefter foreslå projekter og opgaver til din klient, der er understøttet af dataindsigt fra en grundig proces.
Download skabelonen til webstedsrevision
Download [Website Audit Template] i PDF-format her: