Hvad er Webside Størrelse?
Udtrykket [webpage size] i SEO-verdenen refererer til den downloadede filstørrelse af en given webside.
Websidens størrelse består af alle de filer, der udgør en side. En typisk webside består af flere filer, der kan inkludere HTML, CSS, Javascript eller billedfiler samt andre ressourcer.
Hvordan Fungerer Webside Størrelse?
Alle de lokale filer har forskellige størrelser, som, når de lægges sammen, svarer til websidens størrelse.
For eksempel, sidestørrelsen for en webside, der består af et HTML-dokument, der er 110 KB i størrelse, et billede, hvis størrelse er 223 KB, og en arkfil, hvis størrelse er 87 KB, vil være 420 KB.
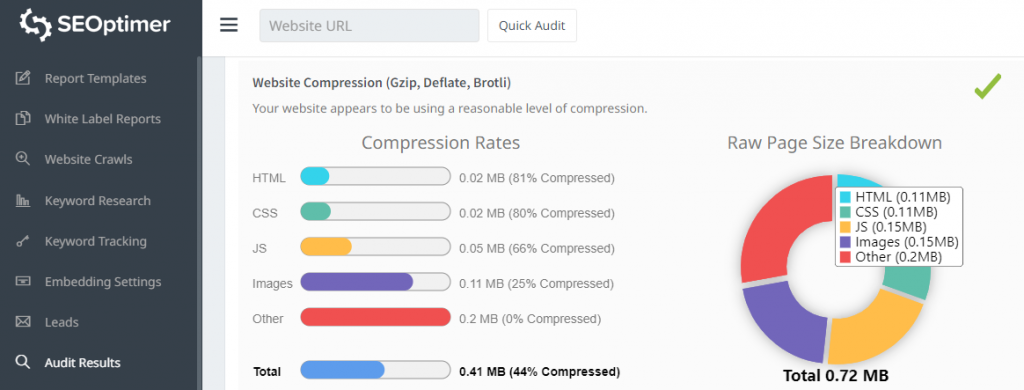
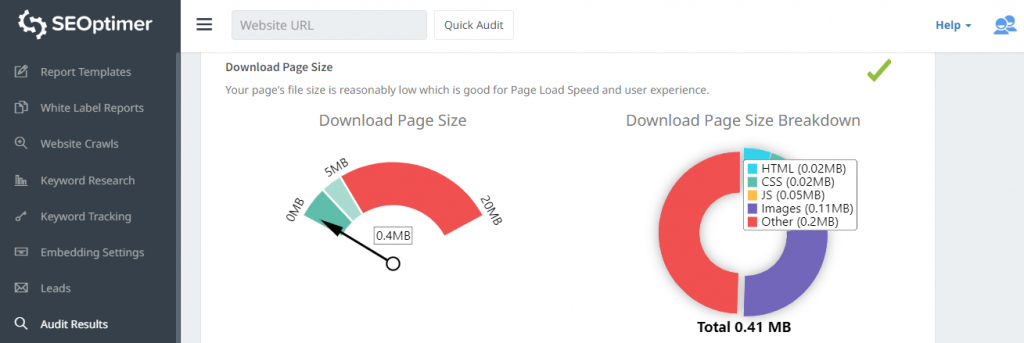
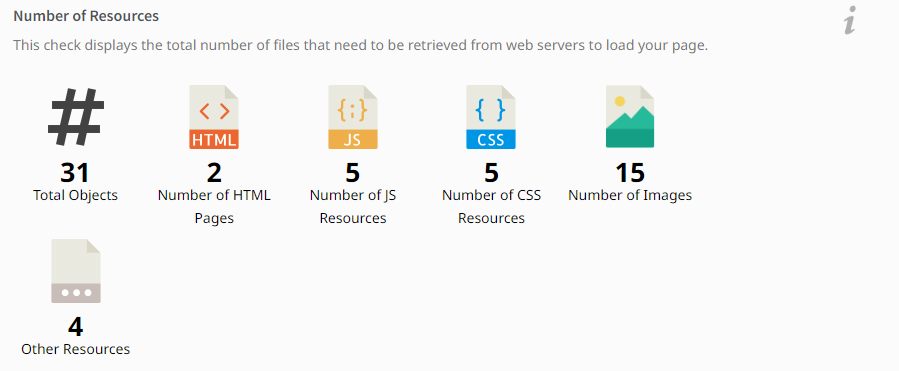
Når du gennemgår din side med SEOptimer, kan du nemt identificere den samlede sidestørrelse på dit website.

Billeder bidrager generelt mest, mens indlejrede videoer, scripts eller CSS-stilarter også kan oppuste den samlede webside størrelse.
Med skærmbilledet nedenfor vil du bemærke, at billeder faktisk er de tungeste.
Efterhånden som du integrerer flere plugins og marketingsoftware, kan din sides størrelse øges en del.


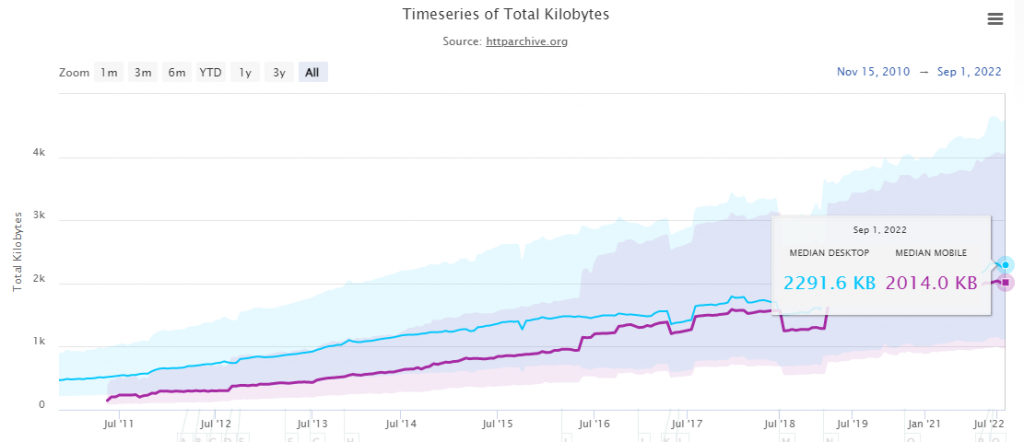
Websides størrelser er steget støt gennem årene. Den første webside på internettet var kun 4 KB i størrelse.
Dette var især fordi browsere dengang ikke understøttede mange af de ting, som de gør i dag.
For eksempel, var det først i 1993, at browsere begyndte at understøtte billeder.
Ifølge HTTParchive var den gennemsnitlige webside størrelse i august 2017 1,6 MB for desktop hjemmesider. Dette er en mærkbar stigning fra gennemsnittet på 1,2 MB i 2014.
Spol frem til september 2022, den gennemsnitlige webside størrelse er omkring 2,2 MB for desktop-sider og 2 MB for mobil-sider.

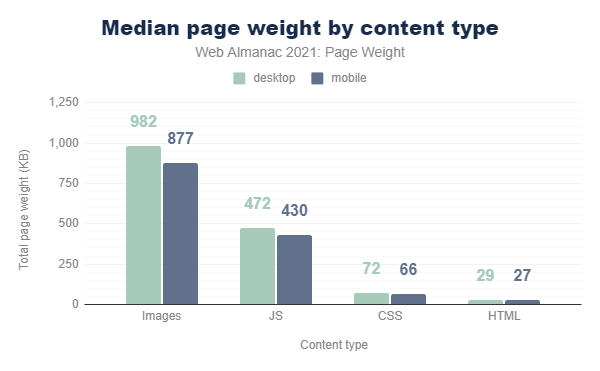
Ifølge Pingdom’s Average Webpage in 2017 report, var der i gennemsnit afsat 819 KB til video og 1.818 KB til billeder.
I 2021 ser vi, at billeder stadig udgør den største del af den samlede webside størrelse.

Download Webpage Størrelse vs. Rå Størrelse
Før vi fortsætter vores diskussion om websidestørrelse og hvordan man reducerer den, skal vi lave en vigtig skelnen mellem den rå sidestørrelse og download websidestørrelse.
Hvis du skulle kombinere alle de ukomprimerede elementer på en side, ville du få den rå sidestørrelse.
Fordi moderne webprotokoller komprimerer sidefilerne, er downloadstørrelsen på siden mindre end den faktiske rå sidestørrelse.
Størrelsen på download-websiden refererer til den samlede mængde indhold, som browseren skal downloade for at kunne se en webside.
For eksempel klassificeres enhver on-site optimering såsom minificering som download af webside størrelse.
Hvorimod, hvis du bruger et billedkomprimeringsværktøj til at optimere billeder på websiden, vil du optimere den rå størrelse.
Website Komprimeringsalgoritmer
Næste, vil vi kort diskutere tre af de mest almindelige website komprimeringsalgoritmer. De fleste mennesker behøver ikke bekymre sig for meget om komprimeringsmetoder, da webserveren vil være konfigureret til at bruge en komprimeringsalgoritme det meste af tiden. Dette er blot en forklaring af hver komprimeringsalgoritme.
Gzip
Gzip er den mest anvendte komprimeringsteknologi til overførsel og komprimering af data over internettet.
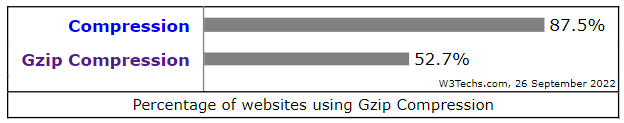
Denne komprimeringsalgoritme er sandsynligvis en af de ældste webkomprimeringsteknologier, idet den blev introduceret i 1992. Dog bliver den stadig bredt brugt af hjemmesider, med mere end 52,7% af alle hjemmesider, der bruger Gzip-komprimering i 2022.

Deflater
Deflate er en tabsfri komprimeringsmetode, der bruger en kombination af LZ77-algoritmen og Huffman-kodning til at reducere størrelsen af websidefiler.
Kompressionsalgoritmen finder bytes af data, der gentages. Den erstatter derefter de gentagne data med en kort reference, der peger tilbage til de oprindelige data, og reducerer dermed den samlede størrelse.
Brotli
Udviklet af Google, Brotli er en anden tabsfri komprimeringsalgoritme, der er et stærkt alternativ til Gzip komprimeringsmetoden og ofte giver bedre samlet komprimering, især for tekstbaserede aktiver/filer.
Forskellen mellem Brotli-komprimering og de andre komprimeringsmetoder er, at Brotli også gør brug af en ekstra foruddefineret statisk ordbog og en dynamisk ordbog til at komprimere data og filer.
Hvorfor er Webside Størrelse Vigtig?
Webside størrelse betyder noget, når man overvejer søgemaskinens placering for dine websider.
Det vil ikke kun påvirke rangeringen af din hjemmeside, men også ydeevnen af din side. Nogle af grundene til, at du bør fokusere på størrelsen af din webside, inkluderer:
Indlæsningshastigheder
Ifølge Google Webmasters, er indlæsningshastighed en af de faktorer, der overvejes, når websteder rangeres.
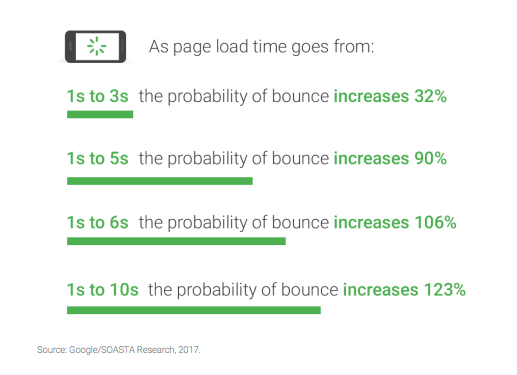
Sider, der indlæses hurtigere, rangerer højere end langsomt indlæste sider. Dette er især fordi langsomme sider ikke er nyttige for de fleste mennesker på grund af deres højere afvisningsprocent.

Hvordan relaterer dette sig til websidens størrelse? Nå, websidens størrelse påvirker direkte indlæsningshastigheden af en webside.
Mobil Søgning
Den øgede brug af smartphones har positivt påvirket brugen af mobiltelefoner til at browse internettet.
I 2015 annoncerede Google, at brugen af mobiltelefoner til at foretage online søgninger for første gang havde overhalet desktops i de ti største verdensøkonomier.
I 2018 startede Google mobile-first indeksering. Dette er en stor bekymring, fordi websider tager længere tid at indlæse på mobile enheder end på desktops.
Ifølge Lukew, er 4G smartphones 12% langsommere, mens 3G telefoner er 40% langsommere end desktops til at indlæse websider. Den eneste måde at forbedre indlæsningstiden på mobile enheder er at reducere den gennemsnitlige størrelse af dine websider.
Dette er vigtigt, fordi Google tager mobilresponsivitet i betragtning, når de beslutter sig for SEO-rangeringer.
Web Hosting Omkostninger
Hostingplaner for din hjemmeside er baseret på båndbredde.
Virksomheden, der hoster din hjemmeside, estimerer størrelsen af båndbredden baseret på websidens størrelse, antallet af sider og antallet af besøgende.

Hvis din hjemmeside består af sider med større størrelser, så er der en chance for, at du vil have brug for mere båndbredde, end du i øjeblikket bruger. Dette øger omkostningerne ved at hoste din hjemmeside.
Bedste praksis for webstørrelse
I dag kræver internetmarkedsføring en masse balance mellem de forskellige faktorer, der er i spil.
Websides størrelser er steget støt gennem årene. En grund til dette er populariteten af billeder online.
Størstedelen af de mennesker, der besøger din side, vil ikke læse dine websider, hvis de ikke har attraktive billeder og grafik.
Det er derfor vigtigt at balancere mellem brugen af billeder og minimering af størrelsen på dine websider. For at få alt rigtigt, her er en række bedste praksis at følge:
Optimer billeder
Billeder spiller en vigtig rolle på hjemmesider. De hjælper med at formidle information, som ord alene ikke kan.
Men brugen af billeder øger størrelsen på en webside, hvilket betydeligt sænker sidens indlæsningshastighed. For at afbøde dette, overvej at benytte smart billedoprettelse med AI til at komprimere og optimere billeder uden at ofre kvalitet, hvilket sikrer hurtigere indlæsningstider samtidig med at den visuelle appel bevares.
Prøv at komprimere eller ændre størrelsen på billeder til den anbefalede størrelse pr. fil på 500 KB.
Enkel komprimering af billeder og tekst kan være en game changer—når det gøres korrekt, sparer 30% af siderne mere end 250 KB.

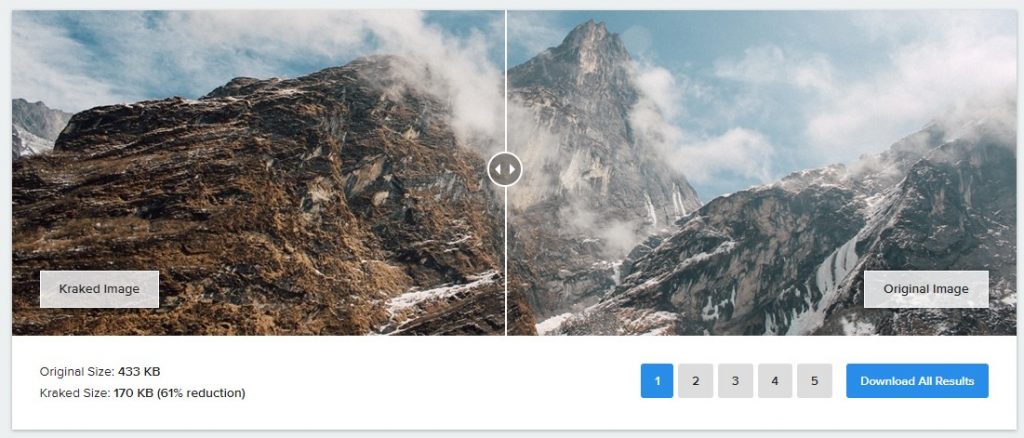
Der er en række værktøjer, du kan bruge til effektivt at komprimere eller ændre størrelsen på billeder:
- kraken.io
- Compressor.io
- Compressjpeg
- Jpegmini
- TinyPng
- Picsart
En anden måde at optimere billeder på er at bruge CSS sprites.
![]()
Dette refererer til at kombinere flere billeder til et enkelt billede og derefter anvende CSS til at vise et individuelt billede efter behov.
Dette sparer båndbredde, fordi færre forespørgsler sendes for billederne.
Undgå Unødvendige Brugerdefinerede Skrifttyper
Brugerdefineret skrifttype tilføjer tiltrækningskraft til din hjemmeside, men kan også gøre siden tung, øge indlæsningstiden og give negative resultater.
Undgåelse af unødvendige brugerdefinerede skrifttyper vil hjælpe med at reducere størrelsen på dine websider og mindske indlæsningstiden, hvilket i sidste ende øger antallet af sidebesøgende.
Minificer ressourcer
Minificering af ressourcer er processen med at eliminere overflødige eller unødvendige data fra dine websider uden at påvirke, hvordan de behandles af browsere.
For eksempel kunne minificering involvere fjernelse af ubrugte koder, kodekommentarer eller kortere funktionsnavne.
Google tilbyder en detaljeret guide om, hvordan man minimerer ressourcer.
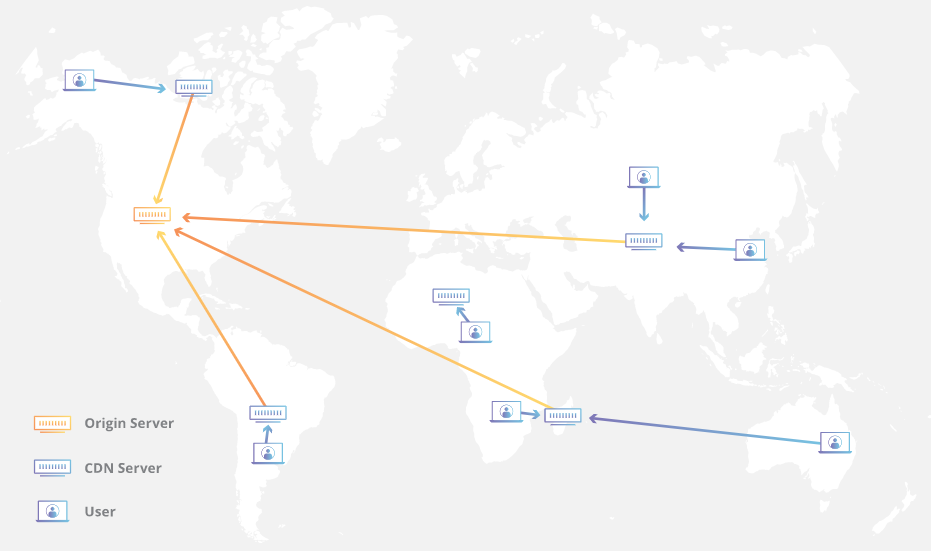
Brug Content Delivery Networks (CDN)
For at fremskynde websites i denne æra med voksende sidestørrelser, bruger mange mennesker nu CDNs. Disse er sammenkoblede serversystemer, der anvender geografisk nærhedsteknologier til at levere webindhold.
 Kilde: Cloudflare
Kilde: Cloudflare
Dette er et vigtigt værktøj for de lokale SEO-rangeringer af franchisevirksomheder, da websiderne vil blive vist til søgere med den placering, hvor elementerne på hjemmesiden er gemt.
Dette vil hjælpe, selv når websider er relativt tungere. Det er klart, at websidens størrelse er vigtig for rangeringen af din hjemmeside.
Større websider vil indlæse langsomt, hvilket betyder, at Google vil overse disse sider, når de beslutter, hvilke sider der skal rangeres.
Dette er fordi brugere ikke kan lide sider, der indlæses langsomt, og søgemaskinefirmaet er stolt af at tilfredsstille sine kunder.
For at sikre, at dine sider indlæses hurtigere, skal du finde ud af deres størrelser og optimere dem. For at hjælpe dig med dette, er der en række andre værktøjer, du kan overveje at bruge:
- Websideanalysator
- Website Grader
- Side Størrelse Extractor
- Xenu
Webside Størrelsesoptimering for WordPress
WordPress er langt det mest populære CMS. Hvis du har en WordPress hjemmeside, kan du gøre den hurtigere ved at optimere dens webside størrelse.
Dette kan gøres ved at følge disse enkle trin:
Optimer skrifttyperne
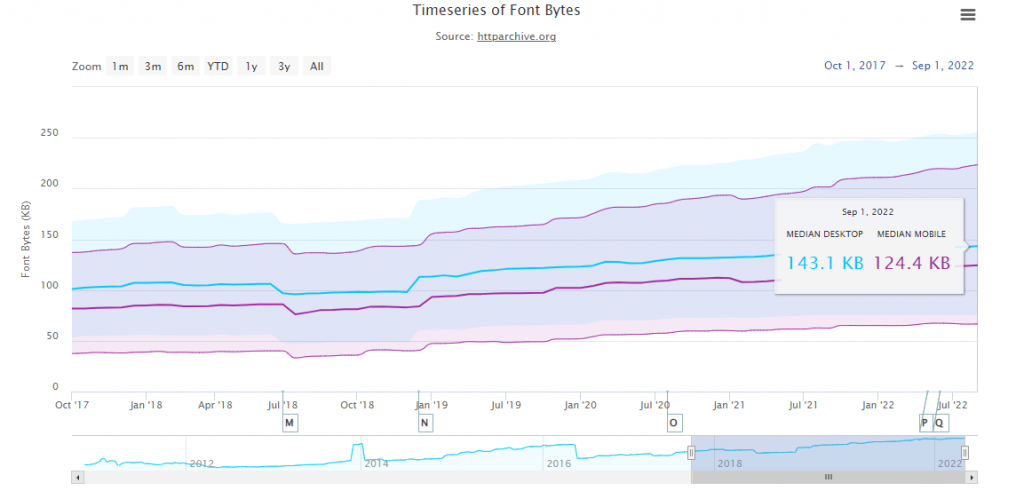
Forskellige skrifttyper bruges i oprettelsen af indhold på en side. KeyCDN skønner, at skrifttyper udgør i gennemsnit 123 KB af den samlede sidestørrelse.
Fra september 2022 udgør skrifttyper cirka 143 Kb og 124 Kb af websidens størrelse på henholdsvis stationære og mobile enheder.

Med forskellige skrifttyper tilgængelige og jagten på at søge unikhed, er det vigtigt at vælge skrifttyper, der ikke er besværlige.
Indlæsningshastighed og skrifttypernes størrelser er nogle af de vigtige faktorer, der skal overvejes i denne henseende.
Mens der er brugerdefinerede skrifttyper til brug i sideoprettelse, er der også en mulighed for at vælge, hvilken der passer bedst til skrifttypeoptimeringsprocessen.
Optimer din WordPress-fil og billedkomprimering med plugins
Du vil måske også tjekke, om flere plugins tilføjer deres egne font-awesome.min.css filer.
Du kan sammenflette disse filer, så du har færre .css-filer på din WordPress-hjemmeside ved at bruge en plugin som Merge + Minify + Refresh eller Page Ninja.

Optimer billederne
Billeder forbedrer en webside betydeligt. De gør siden attraktiv samt letter besøgendes interaktion med siden.
Den voksende stigning i størrelsen på websider er blevet tilskrevet brugen af billeder.
Reducering af antallet af billeder pr. produkt, reducering af billedstørrelsen og den korrekte placering af billederne på siden er tre gode måder at optimere størrelsen på.
Sørg for at bruge pålidelige og effektive applikationer til billedkomprimering. Sådanne værktøjer sikrer, at kvaliteten af billedet bevares, mens dets størrelse reduceres og gør det mere brugervenligt.
Nogle plugins til billedoptimering inkluderer:
- Kraken.io
- WP Smush
- EWWW Image Optimizer
Optimer videoer
En nylig udvikling i oprettelsen af websider er inkluderingen af videoer.
Selvom de forbliver blandt de mindre komponenter på en side, tilføjer de også til størrelsen af websiden.
Når du optimerer sidestørrelsen, skal du overveje at reducere antallet af videoer, der bruges på en sådan måde, at du sikrer, at de ikke optager meget plads unødvendigt.
Redigering af videoerne for at reducere længden og bevare så meget indhold som muligt er også et ideelt skridt mod sideoptimering.
Indlejrede videoer på din side vil øge antallet af anmodninger, der er nødvendige for at gengive på din side, herunder download af miniaturebilledet og opløsninger.
Ikke alene vil din byte-størrelse øges, men indlæsningstiden vil også stige betydeligt på grund af de ekstra HTTP-anmodninger.

Du kan optimere dine videoer med et par forskellige muligheder.
Video Lightbox tillader din video at poppe op for at se i stedet for at være indlejret på din side. Du kan indlejre YouTube-videoer uden at øge websidens størrelse ved kun at indlejre miniaturebilledet.
Optimer besøgendes kommentarer, feedback og anmeldelser
En platform for besøgende til at give anmeldelser og kommentarer spiller en vigtig rolle i at holde dem engagerede samt indsamle vigtige indsigter fra forbrugere.
Dette indhold kræver dog plads, hvilket i høj grad øger den samlede webside størrelse. Tilføjelse af tredjepartsværktøjer som Disqus eller produktanmeldelser på siden er en ideel måde at optimere sidens størrelse på.

Deres fokus bør være at begrænse antallet af kommentarer, der vises, og implementere andre funktioner, de måtte have, for at hjælpe med at reducere størrelsen på din webside.
Webside Størrelsesoptimering for Wix
Hvis du designer din hjemmeside ved hjælp af Wix, er du begrænset i, hvad du kan gøre for at optimere websidens størrelse sammenlignet med WordPress eller Shopify.
Men her er nogle trin, du kan tage for at reducere størrelsen på websider.
Optimer Sidetekster og Links
Som en ultimativ guide drager besøgende stor fordel af sidetitler og beskrivelser under søgninger og navigationer.
Med den vigtige rolle de spiller, er der behov for at bruge korte, præcise titler og beskrivelser i optimering af sidestørrelse.
Dette betyder, at det mindst mulige antal ord skal bruges, mens der sikres en klar og bestemt betydning.
Dette indebærer yderligere at have de rigtige skrifttyper sammen med indholdet til titlerne og beskrivelserne.
Google, i deres Mobile Page Speed New Industry Benchmark, skrev:
“Enkel komprimering af billeder og tekst kan være en game changer—30% af siderne kunne spare mere end 250KB på den måde.”
Da Wix kommer som en færdig løsning, er den eneste kontrol, du har, hvad du lægger på siden versus optimering via plugins som andre CMS-platforme.
Det er vigtigt at bemærke, at inden for en hjemmeside er forskellige sider forbundet via linkadresser og ankertekst. Disse hjælper med at lette navigationen og give retning til besøgende.
Men på hver side, hvor de bruges, er de en tilføjelse til sideindholdet og har derfor potentiale til at øge sidens størrelse.
Ved optimering af websidestørrelse er der behov for at reducere links og ankertekster så meget som muligt. Dette bør yderligere forbedres ved at reducere antallet af tegn, der bruges i processen.
Undgå automatisk afspilning af lyd og video
Lydfiler kan øge sidestørrelsen og indlæsningstiden, så det vil være anbefalet at undgå dem helt. Men hvis du uploader lyd til din side, upload lydfiler, der har en bit rate på 128 KBP.
Optimer Billedkomprimering
Billeder brugt på en side er vigtige. De udgør en del af moderne og trendy sider, men giver også besøgende en bedre brugergrænseflade.
Men billeder optager meget plads på en side og kræver derfor behovet for at komprimere disse billeder.
Wix-webstedsstørrelsesoptimeringsprocessen kræver brug af pålidelige billedkomprimeringsværktøjer for at sikre, at indholdet og kvaliteten af billedet ikke påvirkes.

Dette bør gøres ud over at sikre, at der er en ordentlig arrangement af billederne for at sikre, at det bedst mulige antal bruges uden at øge den forbrugte plads.
Webside Størrelsesoptimering for Shopify
Der er en række funktioner, der er unikke for Shopify, som kan påvirke dine websider og hastigheden på din hjemmeside. For at optimere størrelsen på din Shopify-webside, følg disse enkle trin:
Optimer Produktbilleder
Shopify tilbyder en platform for marketingfolk og butikkejere til at nå ud til kunderne. Dette opnås gennem brug af billeder sammen med andet indhold på siden for at tiltrække kunden.
I denne forbindelse er det vigtigt at reducere antallet af billeder af et enkelt produkt for at optimere sidestørrelsen.

Tag for eksempel denne produktside fra Package Free, den har kun 3 produktbilleder.
Regelmæssig redigering og ændring af billederne kan fungere som en ideel tilgang til at give besøgende forskellige synspunkter på produktet i stedet for at have flere billeder på en enkelt side.
Formindsk størrelsen på miniaturebilleder for at hjælpe dem med at indlæse hurtigere og formindske den samlede webside størrelse. Temas skal bruge Shopify’s indbyggede billedstørrelsesparametre for at downloade de mindste billeder.
Oprettelse af separate miniaturebilleder og nedsættelse af dine billedstørrelser vil bidrage mest til reduktion af sidestørrelsen.
Sporing og Konvertering
I stedet for at bruge Shopify apps til at spore konvertering, brug Google Tag Manager.
![]()
Det vil fungere som et knudepunkt og kræver kun ét stykke JavaScript på din side for alle dine scripts, inklusive Google Analytics, Adwords og Facebook Tracking Pixels.
Kompatibilitet med mobile enheder
Brugen af mobile enheder stiger hver dag. I modsætning til desktops bruger mobile enheder begrænset hukommelse og kræver derfor optimerede sider til mobilvisning.
For at undgå at vedligeholde forskellige sider til forskellige visninger, optimer eksisterende sider for at gøre dem kompatible med alle enheder.
Shopify-platformen er skabt til dette formål og har derfor værktøjer til rådighed for at hjælpe med at tilpasse sider til optimal ydeevne på alle enheder.
Forstå Hvad Dine Kunder Ser
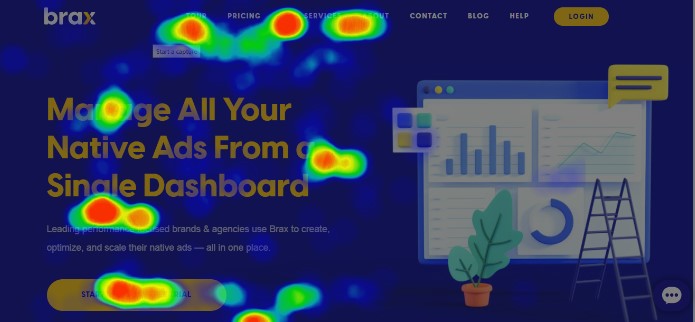
Mens du måske ønsker at skabe en lang hjemmeside, vil brug af et heatmap-værktøj som Hotjar eller Crazyegg til at hjælpe med at spore, hvor ofte dine besøgende ser din side, vise dig, hvordan du kan foretage reduktioner.

De mest optimerede hjemmesider bør præsenteres inden for en eller to rulninger.
En Nielson Norman Group-undersøgelse viste, at 57% af individers sidevisningstid var over folden. Mens 74% af visningstiden blev brugt i de første to skærmfulde, op til 2.160 PX.
Konklusion
Dette afslutter vores artikel om websidestørrelse. Følg de anbefalinger, som vi har diskuteret gennem hele artiklen, for at optimere din samlede websidestørrelse.
Dette kan ikke kun forbedre dine søgemaskinerangeringer, men også føre til flere konverteringer, fald i afvisningsprocenter og forbedret brugerengagement på siden.