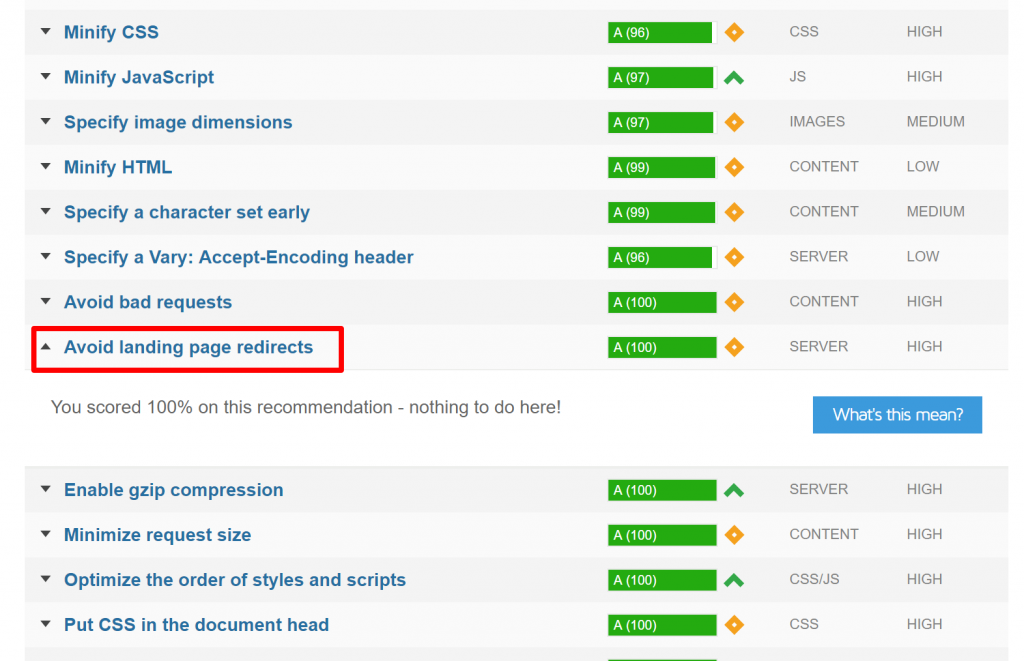
Har du nogensinde brugt et værktøj som PageSpeed Insights eller GTMetrix til at tjekke ydeevnen på din side? Når analysen er færdig, har du måske set en advarsel nævnt som ‘undgå landingsside-omdirigeringer’ eller ‘undgå flere side-omdirigeringer’”.

Hvad er en landing page redirect?
En landing page-omdirigering kan defineres som at have mere end én omdirigering fra en URL til en endelig landing page. Et eksempel ville være en omdirigering fra abc.com >> https://abc.com >> https://www.abc.com.
Når der er omdirigeringer fra din startside eller landingsside, øger det den tid, det tager for en side at indlæse. I løbet af indlæsningstiden vises der intet for brugeren.
Langsommere sidehastighed vil resultere i høje afvisningsprocenter, og dermed mindre trafik til din side, færre konverteringer og endda salg, hvis du er en virksomhed. Det skaber også dårlige brugeroplevelser og gør det sværere for søgemaskinebots at crawle din side.
Landing page redirects er bestemt et SEO-problem, der ikke kan ignoreres.
Hvordan fungerer omdirigeringer?
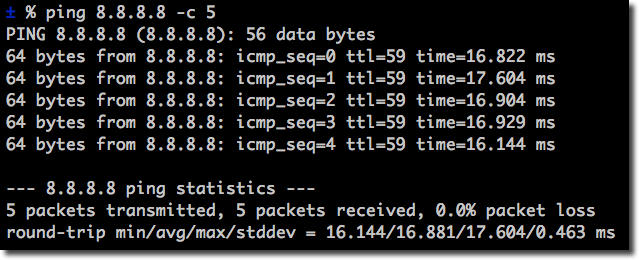
Hver gang der er en omdirigering, tolkes det som en bruger, der sender en HTTP-anmodning til serveren. Serveren sender derefter et svar på brugerens anmodning. Den samlede tid, der bruges i denne cyklus, kaldes round-trip time (RTT).
Jo flere RTT-cyklusser der er, jo længere tid tager det for en side at indlæse.
Hvordan påvirker landing page-omdirigeringer SEO?
Som nævnt kan redirects resultere i langsommere indlæsning af siden. Hastigheden på siden er en vigtig faktor i SEO. Det er blevet brugt som en rangeringsfaktor for sider på desktop og bliver nu brugt for mobilsider efter Page Speed-opdateringen i 2018.
Lad os udforske yderligere, hvordan landing page redirects påvirker SEO:
De resulterer i ikke-crawlbare landingssider
Ifølge Google skal en landing page have mindre end 10 omdirigeringer. Hvis der er mere end 10, så gengiver Google din landing page som ukrypterbar. Dette betyder, at dit site måske aldrig vises i søgeresultaterne, selvom det findes i Google’s indeks. Hvis det gør, viser det måske ikke dit nyeste indhold.
De resulterer i dårlige brugeroplevelser
Når du har omdirigeringer på din landingsside, vises der intet for brugeren, når landingssiden omdirigeres til den endelige URL. Endnu værre er det, at brugeren også skal vente på, at den endelige URL indlæses.
According to Google, around 53% of webbesøg opgives, hvis en mobilside tager over 3 sekunder at indlæse. Round-trip time (RTT) øges med omdirigeringer, der spænder fra mindre end en millisekund til over et sekund.

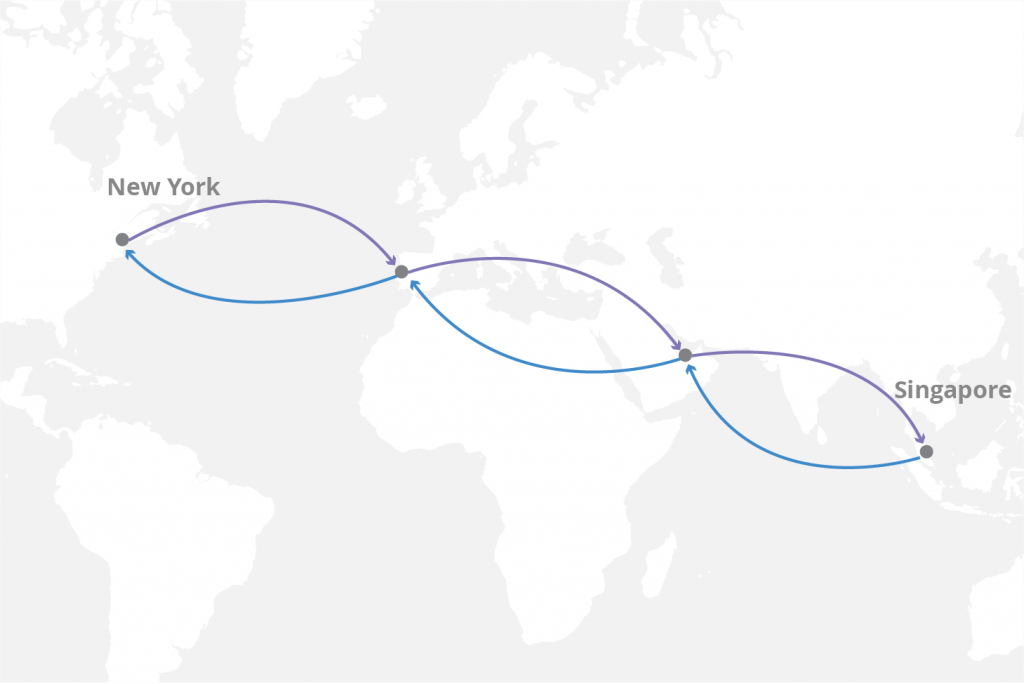
Billede af Cloudflare
Hvis RTT er et sekund, og der er 3 links, som landingssiden omdirigerer til, så vil de tre sekunder være gået, selv før den endelige side er indlæst.

Billede af Cloudflare
På dette tidspunkt vil brugeren allerede være frustreret og er meget sandsynligt at forlade siden.
Hvordan man løser redirects på landingssider
Brug "responsive design"
Det er en almindelig praksis at omdirigere brugere fra en sides desktopversion til mobilversionen. Dette er en af hovedårsagerne til, at mobilsider har tendens til at være langsommere, ud over det faktum at mobile enheder måske bruger langsommere internetforbindelser. Som du kan se, forværrer omdirigeringer kun problemet, hvilket resulterer i dårlige brugeroplevelser.
Brug af et responsivt layout vil eliminere behovet for at omdirigere brugere fra web til mobilversionen af din side. Det vil også sikre, at brugerne får vist indhold, der er nøjagtigt det samme på tværs af enheder. Der kan dog være forskellig styling, men hovedbudskabet bør ikke afvige.
Opsæt direkte adgang til ikke-HTML-ressourcer
Dine ikke-HTML-ressourcer - billeder, indlejrede videoer og CSS bør tilgås direkte (ingen grund til at omdirigere for at downloade dem først), før de vises til brugeren. Det kan være en hjælp at have billederne på din landingsside gemt i din database for eksempel, i stedet for at bruge links til offentliggjorte stockbilleder.
Når dine ressourcer er gemt et andet sted, skal dit site omdirigere til et andet site for at få adgang til dem. Det siger sig selv, at dette vil øge RTT. cyklusser. Ressourcerne kan også blive påvirket, hvis det site, de er gemt på, har nogen problemer, eller hvis det slettes. Dette ville forværre situationen, da brugeren ville få en 404.
Implementer korrekt den efterfølgende skråstreg
Duplikeret indhold er uden tvivl et problem, som du vil undgå som webmaster. Hvis du ikke har omskrivningsregler, kan du have din landingsside-URL med 8 forskellige versioner, især hvis du bruger et CMS som WordPress. Her er et eksempel på de versioner, du sandsynligvis vil have:
http://www.abc.com/blog
http://www.abc.com/blog/
https://www.abc.com/blog
https://www.abc.com/blog/
http://abc.com/blog
http://abc.com/blog/
https://abc.com/blog
https://abc.com/blog/
For at løse dette problem tilføjes omskrivningsregler til .htaccess-filen. Webmastere skriver ikke altid reglerne korrekt, hvilket kan resultere i yderligere problemer, især med trailing slash.
Der er mange diskussioner om, hvornår man skal bruge den efterfølgende skråstreg, og hvornår man ikke skal bruge den. Det er dog klart, at Google vil fortolke én side, som har to URL'er - en med en efterfølgende komma og en uden - som to forskellige sider, selvom URL'en åbner den samme side, som i eksemplet ovenfor.
Det er også klart, at den efterfølgende skråstreg konventionelt er blevet brugt til at skelne mellem filer og mapper. Hvor en efterfølgende skråstreg er til stede, peger den URL på en mappe. Det modsatte er sandt.
Hvis du indtaster http://abc.com/ for eksempel og bliver omdirigeret til https://www.abc.com,
der er to omdirigeringer
http://abc.com/ >> (http://www.abc.com/ >> https://www.abc.com).
Selv hvis brugeren ønskede at tvinge den efterfølgende skråstreg ved at indtaste den i browseren, blev de stadig omdirigeret til en URL uden skråstregen. Der er en mulighed for, at indholdet på disse to sider måske ikke er helt det samme. Dette udgør et problem for en opmærksom bruger. De kunne tro, at siden, de ledte efter, er blevet flyttet eller redigeret og lukke siden.
Bemærk, at rodmapper bruger skråstreger og vil ikke blive omdirigeret.
Hvordan implementerer du så korrekt den efterfølgende skråstreg?
Efterfølgende skråstreg på WordPress
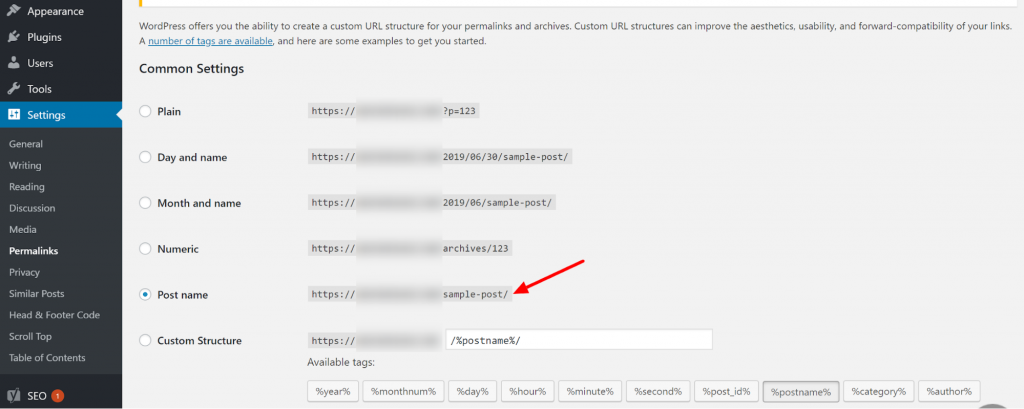
Den enkleste måde at rette det på WordPress er at gå til Indstillinger>>Permalinks og se, om din skråstreg er i slutningen af url'en. Hvis ikke, kan du oprette en ‘Kundestruktur’ og tilføje skråstregen manuelt:

Brug af omskrivningsregler
Tricket ligger i rækkefølgen af omskrivningsreglerne. Reglerne vil blive læst fra top til bund. Begynd med kontrollen for den efterfølgende skråstreg efterfulgt af www og endelig https. På denne måde, hvis URL'en ‘overtræder’ nogen af specifikationerne, vil den kun blive omdirigeret én gang.
Derfor bør diskussionen ikke handle om, hvornår man skal bruge den efterfølgende skråstreg, men hvordan man korrekt implementerer dens kontrolrækkefølge i .htaccess-filen. På denne måde, selvom du bruger den på en fil, vil der kun være én omdirigering. Hvis du bruger den på en mappe, vil der ikke være nogen omdirigeringer.
Her er den korrekte kode, der skal tilføjes til din .htaccess-fil:
RewriteEngine on
RewriteCond %{REQUEST_URI} /(.+)/$
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^ https://www.example.com/%1 [R=301,L]
RewriteCond %{REQUEST_URI} !(.+)/$
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^(.+)$ https://www.example.com/$1/ [R=301,L]
RewriteCond %{HTTP_HOST} !^www\.(.*)$ [OR,NC]
RewriteCond %{https} off
RewriteRule ^(.*)$ https://www.example.com/$1 [R=301,L]
Overvåg din omdirigering
Du ved måske ikke, hvordan din landingsside omdirigerer. Mens du kunne gøre dette manuelt ved at indtaste hver af de ovenstående 8 versioner som i vores eksempel, fanger du måske ikke alle brugersituationer. Nogle gange omdirigerer siden slet ikke. En bruger kan indtaste https://abc.com/ og få en advarsel om, at deres forbindelse ikke er privat, hvilket kan få dem til at undre sig over, hvad de indtastede forkert. De har måske ikke engang tid til at tænke over, hvad problemet kunne være. De er mere tilbøjelige til at lukke siden og gå til en konkurrents side.

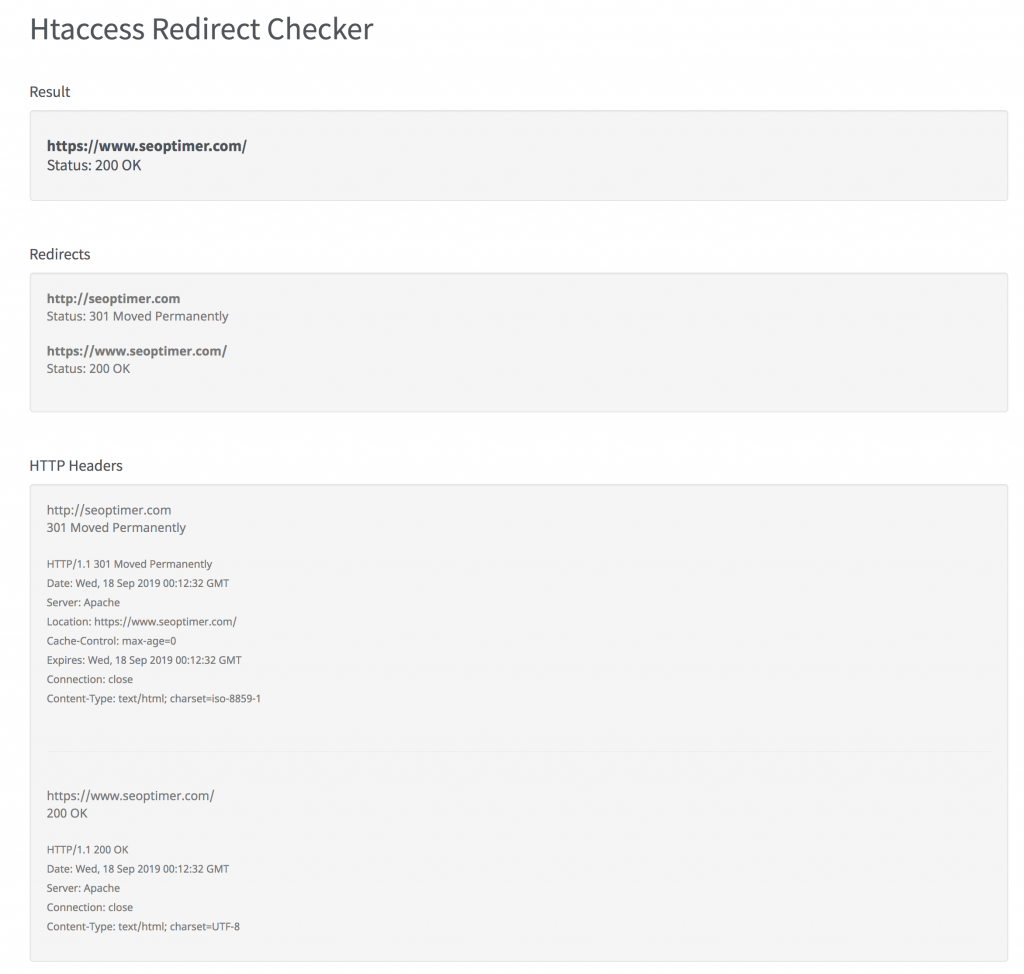
Du kan bruge et værktøj som SEOptimer's Htaccess Redirect Checker til at overvåge, hvordan din URL omdirigerer. Du kan indtaste alle de ovenstående 8 versioner. Du vil få en detaljeret oversigt over, hvilken URL hver af dem omdirigerer til, statuskode, skema, vært, sti, statusmeddelelse, svaroverskrifter og antallet af omdirigeringer.

Du vil se dem, der omdirigerer korrekt, og dem, der resulterer i fejl. Du vil også se, hvor meget tid hver omdirigering tager. Hvis der bruges meget tid, skal du rette det.
Det er dog tilrådeligt at tjekke ‘plain domain’, for eksempel, abc.com for at se, hvor mange omdirigeringer der er nødvendige for at komme til https://www.abc.com. Hvis dette virker, så brug din specifikke landingsside-URL som i https://www.abc.com/blog/
Tjek for gamle omdirigeringer
Du kan have haft landingssider, der blev brugt i en bestemt periode eller af en bestemt grund, for eksempel juletilbud. Du skal kontrollere, om der er omdirigeringer til sådanne forældede sider (hvis de stadig eksisterer).
En måde at gøre dette på er ved at bruge et værktøj som Screaming Frog redirect checker. Sådanne værktøjer crawler din side og giver dig mulighed for at se URL-destinationen.
Sådan rettes landing page redirects på WordPress
Det er ikke tilrådeligt at bruge plugins til at løse omdirigeringsproblemer på WordPress. Dette skyldes, at det kan resultere i mere kode, der kræver udførelse og endnu flere ressourcer.
Værktøjer der tillader dig at tilføje omdirigeringsværktøjer direkte til din server
Et eksempel her er Kinsta, som giver dig flere [muligheder]:
-
- Tilføjelse af omskrivningsregler direkte til dashboardet
- Bulkimport af en CSV-fil med dine omdirigeringer
- Brug af regulære udtryk (regex)
.htaccess
Du kan også tilføje omskrivningsregler til din .htaccess-fil. Se koden i afsnittet om skråstreg. Hvis dette ikke virker, skal du fjerne plugins.
Du kan også redigere din site URL på wp-site og wp-options i databasen. At sikre, at SSL er korrekt installeret (uden plugins), kan også gøre det lettere at løse dit problem på WordPress.
Afslutningsvis
Konceptet med landing page redirects er virkelig en delikat balance mellem webstedshastighed, god UX og UI design, og sikkerhed. Mens du på den ene side ønsker at have et visuelt tiltalende og sikkert websted, skal det indlæses så hurtigt som muligt, hvis brugerne overhovedet skal se dit fantastiske, unikke indhold i første omgang. Det er tilrådeligt at arbejde sammen med din SEO-ekspert og udvikler for at sikre, at redirects på dit websted er absolut nødvendige.