URLs er vigtige i den digitale markedsføringsindustri, især inden for SEO. URLs er adressen på vores online hjem – vores hjemmeside, som vi ønsker at rangere på den øverste plads på Google for relevante forespørgsler. De er det ansigt, vi viser til besøgende, vi ønsker at konvertere til betalende kunder.
På grund af deres afgørende rolle lægger vi hos SEOptimer altid stor vægt på at skabe korrekt optimerede URL'er, der opfylder de højeste standarder for søgemaskineoptimering.
Som du måske har bemærket, har vi også oprettet en SEO-venlig URL-tjekker, der tjekker, om en URL følger søgemaskineoptimerings bedste praksis.

Gennem årene har vi modtaget adskillige spørgsmål relateret til URL-optimering og URL-terminologi. Af denne grund har vi besluttet at skabe en omfattende guide, der dækker de mest stillede spørgsmål, beregnet til at være en altomfattende ressource om, hvordan man skaber korrekt optimerede URL'er til SEO.
Hvad er en URL?
En Uniform Resource Locator (URL) repræsenterer en adresse på en unik ressource på internettet. I webbrowsere vises URL'en for en specifik webside i adressefeltet øverst.

I teorien peger hver URL på en unik ressource, som kan inkludere en HTML-side, et billede, et CSS-dokument, osv.
De bruges mest almindeligt til at referere til websider (http:// eller https://), men også e-mails (mailto:), filoverførsel (ftp), databaseadgang (JDBC) og mange flere.
URL vs. Links
Før vi går meget længere, bør vi skelne forskellen mellem en URL og et link. Selvom de to termer ofte bruges i flæng, er det vigtigt at påpege, at et link faktisk bare er et klikbart tekstudsnit på en side, der er forbundet med den URL, det fører dig til.
Har URL'er en [indvirkning] på [søgemaskine]rangeringer?
Svaret på dette spørgsmål er ikke et ligefremt “ja” eller “nej”. I 2017 annoncerede Google allerede, at brug af nøgleord i URL'er ikke har nogen væsentlig indvirkning på søgemaskinens placeringer. John Mueller gik endda så langt som at kalde nøgleord i URL'er overvurderede.
Keywords i URL'er er overvurderede for Google SEO. Lav URL'er til brugere. Desuden ser du dem normalt ikke engang på mobilen.
— 🫧 johnmu of switzerland (personal) 🫧 (@JohnMu) 8. marts 2017
Men med det sagt, tror vi stadig, at URL'er spiller en vigtig rolle i en sides evne til at rangere for relevante forespørgsler i søgemaskiner. Her er hvorfor:
URLs kan forbedre den overordnede brugeroplevelse
Google handler om at skabe en behagelig brugeroplevelse for sine brugere.
Forestil dig nu de følgende to URL'er:
- www.site.com/blog/social-media-management-tools
- www.site.com/blog/Social_media_managementtools_832i
Så hvilken URL tror du, Google ville foretrække at rangere for at give brugerne en god brugeroplevelse?
URLs Fortæller Brugere, Hvad en Side Handler Om
Ifølge Moz, er URL'er en mindre rangeringsfaktor. Når det er sagt, bruges URL'er stadig af søgemaskiner og mennesker til at få en forståelse af, hvad indholdet på siden handler om.
Du kan næsten tænke på URL'er som "kirsebærret på toppen af kagen" - selvom de ikke gør en stor forskel i smagen af kagen, tilføjer de stadig en fin detalje til den samlede oplevelse.
Ligeledes vil det at skabe korrekt optimerede URL'er ikke magisk få dit indhold til at rangere, men de spiller en rolle i at indikere, hvad brugeren kan forvente at finde på siden.
Sådan opretter du korrekt optimerede URL'er til SEO
En god URL-struktur giver brugere og søgemaskiner mulighed for at forbinde prikkerne på din hjemmeside logisk og gennemgå siderne lettere. Som nævnt kan det markant forbedre brugeroplevelsen og styrke dine SEO-indsatser.
Selvom vi allerede har ridset overfladen af dette emne, er der mange andre praksisser, der skal implementeres for at hjælpe dig med at reducere afvisningsprocenten, forbedre opholdstiden og accelerere dine placeringer.
Engelsk-Lignende, Brugervenlig Struktur
Det allerførste skridt i at skabe korrekt optimerede URL'er til SEO er at planlægge din sides URL-struktur strategisk, før du overhovedet begynder at opsætte din hjemmeside.
Det vigtigste princip er, at en URL-struktur følger den navigation, du har etableret, men her er et par yderligere punkter at huske på:
- Gør det logisk. Enkelhed vil blive værdsat både af brugere og søgemaskiner. Først, opret de vigtigste kategorier, og derefter fortsæt med at underkategorisere på den måde, der virker mest logisk baseret på dit websteds indhold.
- Hold antallet af kategorier så lavt som muligt. Dette gælder selvfølgelig ikke for store eCommerce-websteder, der sælger en række forskellige varer, men selv de skal være logisk organiseret i separate kategorier. En gennemsnitlig virksomhed eller personlig hjemmeside bør holde antallet af kategorier et sted mellem 2 og 7.
- Opret en flad navigationsstruktur. Hvad dette betyder er, at ingen af dine sider skal være begravet dybt i strukturen, men skal være let tilgængelige i ikke mere end 2 eller 3 logiske klik.
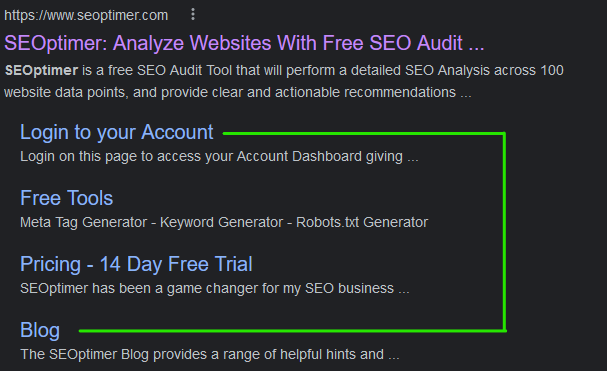
Sitelinks
Sitelinks er direkte links til dine undersider, vist i et Google-søgeresultat. De er beregnet til at hjælpe brugere med at navigere til webstedsindhold hurtigere. Google genererer automatisk disse baseret på, hvad de mener vil være mest relevant for søgere.

Du kan ikke kontrollere disse direkte, men for at maksimere kvaliteten af sitelinks, der vises, skal du sørge for, at eventuelle links på dit websted til interne sider har en god ankertekst eller alt-tekst, der er informativ og kortfattet.
Intern sammenkædning
Interne links vil hjælpe med at etablere hierarkiet på hjemmesiden, sprede link juice og gøre det muligt for brugere at navigere på hjemmesiden med lethed. Sørg for, at ankre indeholder de samme søgeord som URL'erne på de sider, du linker til.
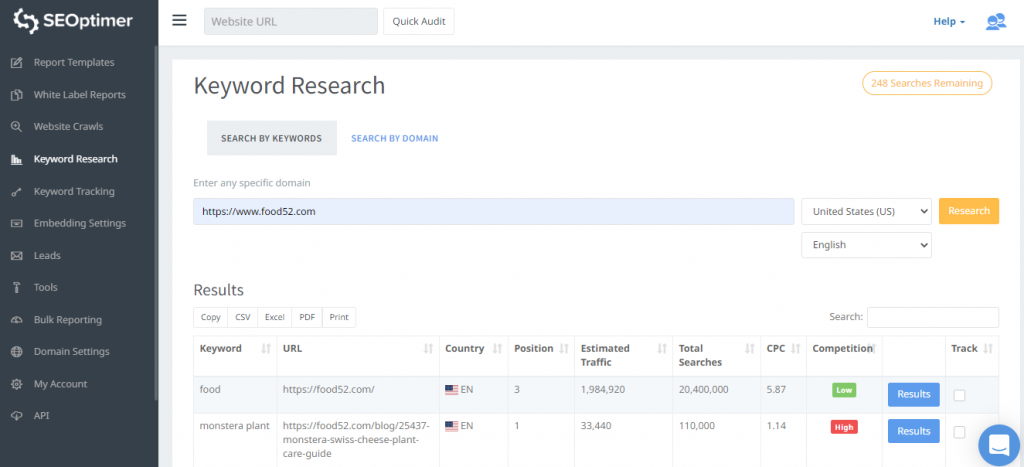
Keyword Mapping
Dette er en hel videnskab i sig selv, men generelt vil du gerne optimere dine sider og derefter deres URL'er til at afspejle de nøgleord, du vil rangere for.
Du ville bestemme disse nøgleord gennem en detaljeret nøgleordsforskningsproces for at identificere muligheder, derefter strukturere dit sides indhold og URL'er for at afspejle disse muligheder.

Brug af nøgleord i URL'er
Brug af relevante nøgleord (som du har valgt via en nøgleords-mapping proces) i URL'er hjælper med at indikere både søgemaskiner og brugere, hvad siden handler om.
Der er tre regler at leve efter, når man tilføjer nøgleord for at skabe korrekt optimerede URL'er:
- Match URL'en med sidens titel. For at være klar, mener vi ikke, at det skal være et 100% match, men bare nok til at indikere, hvad siden handler om. Dette er vigtigt, fordi de fleste brugere blot kaster et blik på en URL for at antage, hvad sidens indhold er. Hvis det ikke lever op til deres forventninger, beslutter de sig for at forlade siden hurtigt, hvilket efterlader dig med en højere afvisningsprocent.
- Ret mod 1 eller 2 nøgleord pr. URL. Hvis en hjemmeside er korrekt struktureret, betyder det, at en enkelt side drejer sig om et enkelt produkt/tjeneste eller i det mindste en gruppe af relaterede produkter eller tjenester. I så fald bør du kunne dedikere højst to nøgleord, der beskriver, hvad siden handler om, og som vil blive inkluderet i URL'en. Alt mere end det kan forårsage forvirring hos søgemaskiner, hvilket vil påvirke dine placeringer for relevante forespørgsler.
- Fyld ikke dine URL'er. Tidligere, da søgemaskiner var simplere, kunne hjemmesideejere forsøge at 'fylde' bestemte søgeord gentagne gange ind i URL'er eller andre sideelementer for at maksimere placeringer. Dette virker ikke længere, og du skal sikre, at dette indhold fremstår naturligt og ikke manipulerende.
Brug af tegn
For at en URL kan være ordentligt optimeret, læsbar og let at forstå, skal du foretage et strategisk valg af tegn.
En række mærkelige symboler og tal kan forvirre brugere og gøre URL'en mindre mindeværdig.
Tag et kig på de tre URL'er – hvilken stoler du mest på?
- https://www.seoptimer.com/da/seo-services
- https://www.seoptimer.com/da/post?ID=77&kw=seo+services
- https://cdn07.seoptimer.com/da/ post?ID=77&kw=seo+services
Det er dog ikke kun mærkelige tegn, der bør undgås. Her er et par andre retningslinjer:
- Brug alfanumeriske tegn, hvor det er muligt.
- Spring tegnsætning og andre usikre tegn over. Visse tegn er svære at læse og kan gøre URL-forståelse umulig. Tjek den komplette liste på Perishable Press.
- Brug kun små bogstaver. Selvom dette ikke gælder for Microsoft-brugere, vil de, der arbejder med Linux/UNIX, lande på 404-siden, hvis de vælger at bruge store bogstaver i URL'en.
- Stopord er ikke nødvendige. Stopord er de mest almindelige ord i et sprog, og søgemaskiner er programmeret til at ignorere dem. Som sådan kan de udelukkes fra URL'er.
- Brug bindestreger og ikke understregninger. Dette afspejler mere råd givet af Google, da bindestreger har vist sig at være lettere for øjet, og, når der er en understregning mellem ord, vælger Google at kombinere de to ord, som om de er skrevet uden en separator af nogen art. For at sige det enkelt – bindestreger hjælper med at forbedre din SEO-score.
URL-længde
Google rådgiver sine brugere til at holde deres URL'er så enkle og forståelige for mennesker som muligt. Kortere URL'er er lettere at huske og dele, hvilket betyder, at det at forkorte deres længde kan forbedre delbarheden af dit indhold.

Når du går over 512 pixels (64 tegn) vil Google beskære din URL i søgeresultaterne. Nogle gange kan det give mening at bruge en URL shortener service for at minimere din URL længde og øge delbarheden.
Omdirigeringer og Kanonisering
At have duplikeret indhold på din side kan skabe problemer med søgemaskiner. Derfor, hvis du bemærker det samme eller lignende indhold offentliggjort på to forskellige URL'er, vælg enten 301-omdirigering eller rel=canonical, som vi har diskuteret tidligere.
Det er også meget tilrådeligt at bruge 301-omdirigeringer, når man overfører HTTP til HTTPS, da mindre end 5% af de 10.000 mest besøgte websites i øjeblikket omdirigerer brugere automatisk.
Sikker URL-struktur
Selvom det primære formål med SSL var at sikre brugerdata, er dette siden blevet et rangeringssignal, og da Chrome er ved at mærke alle ikke-HTTPS-sider som ikke sikre, vil det hjælpe med at opbygge tillid hos brugerne.
Med Chrome, der i øjeblikket har næsten 60% af markedsandelen, er det et problem, du bør undgå for enhver pris, ikke at implementere SSL korrekt.
Vigtigheden af en ren URL-struktur
At skabe korrekt optimerede URL'er til SEO indebærer at skrive rene URL-strukturer. URL'er skal se så rene, enkle og korte ud som muligt.
Årsagen til dette er, at rene URL'er opbygger et vist niveau af tillid hos besøgende på hjemmesiden. Det sidste, du ønsker at gøre, er at jage værdifuld trafik væk bare på grund af en dårligt skrevet URL.
Så, hvad mener vi med en “ren” URL-struktur? Enkelt sagt, en ren URL-struktur er en, der følger disse retningslinjer:
- Er let at læse.
- Indeholder ikke mærkelige tegn. (se nedenfor)
- Er relateret til indholdet på siden og kan bruges til at bestemme, hvad indholdet handler om.
- Bruger kun små bogstaver.
- Indeholder ikke stopord.
Elementer af URL-strukturen
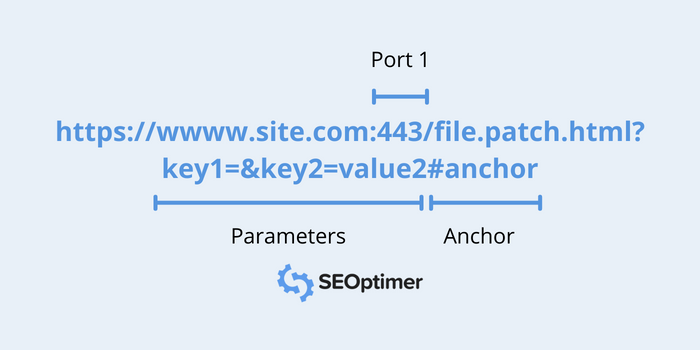
Det er nyttigt at betragte en URL som intet andet end en almindelig postadresse. Tjek billedet nedenfor for at få en bedre forståelse af URL-strukturer.

Nu, lad os blive mere tekniske og bryde de forskellige URL-segmenter ned. Hver URL består af obligatoriske og valgfrie dele:
Obligatoriske URL-dele
Protokol
Dette er den første del af en URL, der angiver den protokol, en webbrowser skal bruge, og det repræsenterer en defineret metode til at overføre eller udveksle data via et computernetværk.
Historisk set var HTTP den mest almindeligt anvendte protokol, men på grund af ændringer i søgemaskinealgoritmer og nye industrikrav dominerer den mere sikre version kaldet HTTPS nu internettet.
Bortset fra de to, mailto: til at åbne en mailklient og ftp til håndtering af filoverførsler kan også vises i din adressebjælke.
Domænenavn
Domænenavne er en helt separat videnskab, som vi vil dykke ned i i et andet blogindlæg, men kort sagt er de en navnereference til en webserver, der leverer websider.
Et domænenavn er knyttet til en server ved hjælp af en servers IP-adresse og Domain Name System (DNS).
Der er et stort udvalg af domænenavne, som du kan vælge til en side, men generelt er det bedre at holde dem korte og mindeværdige.
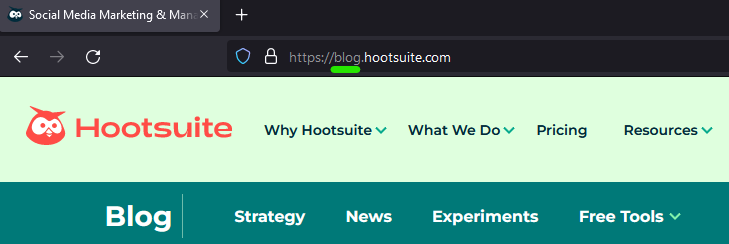
Underdomæne
En underdomæne er en delmængde af et større domæne. Det vises før det første punktum (.) i et domænenavn, som i de fleste tilfælde er www.
Det er muligt at bruge ethvert ord til at oprette en unik webadresse uden at skulle ændre dit domænenavn. Et subdomæne er en udvidelse af et registreret domænenavn, og det giver dig mulighed for at sende besøgende på hjemmesiden til en anden webadresse eller pege på en specifik webadresse eller mapper i din hostingkonto.

Størstedelen af webmastere bruger underdomæner til at organisere deres hjemmesider i sektioner efter specifikke nicher, men du kan også drage fordel af et bestemt underdomæne til at adskille blog- eller eCommerce-sektionerne på din side fra hovedsiden.
Nogle webmastere bruger også subdomæner til at udvikle en separat hjemmeside kun til mobile enheder.
Sti til fil
Tidligere angav en sti en fysisk filplacering på Web Serveren. Nu kan vi sige, at stier er en abstraktion håndteret af webservere, der peger på bestemte stykker indhold.
Valgfrie URL-dele
For bedre at analysere de dele af en URL, der normalt udelades, vil vi give følgende eksempel.

TLD
En TLD, eller en domæneendelse, følger den sidste prik (.) i et domænenavn.
.com TLD'en fører an med mere end 80 millioner udvidelser på verdensplan, mens de 10 mest populære udvidelser generelt er landespecifikke TLD'er, såsom .de, der bruges i Tyskland, .cn til hjemmesider i Kina, og .uk, der almindeligvis bruges i Storbritannien.
Så hvordan vælger du den domæneendelse, der vil gavne dine online brandingindsatser mest?
Lad os tage et kort kig på nogle af de mest populære domæneendelser og deres karakteristika:
- .com – Selvom det oprindeligt stammer fra ordet 'kommerciel' og fokuserede på 'for-profit virksomheder', bruges det i dag bredt af både private brugere og virksomheder af alle størrelser, nicher og typer.
- .net – Ligesom .com er denne TLD tilgængelig for alle. Oprindeligt var den reserveret til netværk og internetudbydere, men nu er det et godt .com-alternativ, især for applikations- og teknologibaserede virksomheder, da mange brugere forbinder det med teknologi.
- .org – Først blev dette TLD brugt af non-profit organisationer, men i dag er det et populært TLD for mange ikke-statslige organisationer, politikere og politiske partier.
- .gov – Denne særlige domæneendelse er udelukkende forbeholdt regeringsorganer.
- .edu – Kun uddannelsesinstitutioner kan erhverve .edu domæneendelsen.
- .info – Kort for ‘information’, .info er et åbent TLD tilgængeligt for alle brugere.
- .xyz – Ligesom .info, er det tilgængeligt til generel brug.
- .ly – Selvom det er en libysk landekode, har vi set adskillige startups drage fordel af .ly til at skabe kreative, fængende og ordspil-baserede domænenavne.
For nylig har der været et stort antal nye domænetyper på markedet, såsom .accountants og .technology. Vi vil generelt anbefale at holde sig til de vigtigste, men nogle gange kan disse være et godt alternativ, når .com TLD ikke er tilgængelig.
Havn
En port er en del af en URL, der normalt udelades. Det kan kaldes en port, der bruges til at få adgang til ressourcen på webserveren, og den varierer afhængigt af den anvendte protokol (for eksempel er port 443 til https, og 80 til http).
Du kan vælge eksplicit at inkludere porten, men hvis den ikke er inkluderet, vil den være standard baseret på den valgte protokol (http eller https).
Filnavn
Historisk set ville de fleste hjemmesider blive vist ved at henvise til specifikke filnavne. I dag er de faktiske filer, der læses af en webserver, abstraheret fra brugerne, så det er mindre hyppigt og ikke anbefalet at vise filnavne.
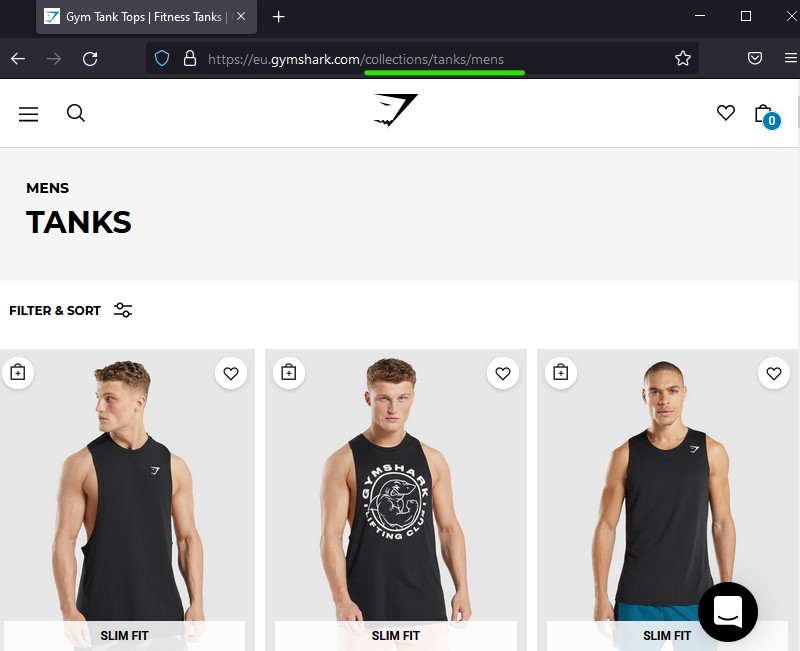
Parametre
Parametre er en liste over værdi/nøgle-par, der er adskilt i en URL med symbolet “&”.
De bruges af webservere til at udføre visse handlinger, før de vender tilbage til kilden. Ofte sider, der inkluderer ting som kontaktformularer, kan bruge disse parametre til at sende detaljer til en anden side.
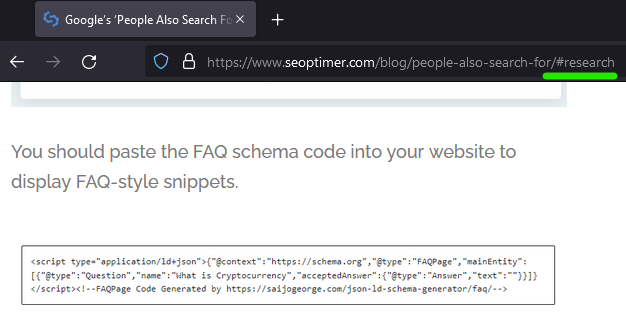
Anker
Ved at bruge tegnet “#”, kan du pege på en specifik del af websiden. På en måde gør det det muligt for dig at bogmærke en bestemt del af dokumentet, hvilket giver din browser anvisninger om, præcis hvor på siden brugerne skal lande.

Efterfølgende skråstreg
En "trailing" eller en skråstreg fremad bruges i en URL til at markere en mappe, og den placeres helt i slutningen. Fraværet af en "trailing slash" plejede at betyde, at den URL fører dig til en fil, ikke en mappe, men dette er ikke længere tilfældet.
Hvis en webside kan åbnes med mere end én eller ingen afsluttende skråstreger, kan Google betragte flere indekseringer af den samme webside som duplikeret indhold og markere det som spam.
Desuden kan flere indekseringer resultere i opdeling af indkommende trafik, hvilket yderligere påvirker dine placeringer.
Uanset om du vil bruge en skråstreg til sidst eller ej, er det ikke vigtigt, så længe du er konsekvent med det. Du kan bruge canonical-taggen eller 301-omdirigeringer til at dirigere brugere og søgemaskiner til den foretrukne version.
Tegn Bruges til at Strukturere URL'er
Der er ofte en del forvirring om, hvilke tegn der kan bruges i en URL. Nedenfor skelner vi:
Reserveret sæt af tegn
Dette er det mest almindeligt anvendte sæt af tegn. Hvert tegn bærer en specifik betydning for webservere:
; | / | ? | : | @ | & | = | + | $ | ,
Uforbeholdent sæt af tegn
Dette sæt af tegn behøver ikke at blive kodet/undsluppet, når det inkluderes som en separat del af en URL:
– | _ | . | ! | ~ | * | ‘ | ( | )
Uklokt sæt af tegn
Som navnet antyder, er det ikke klogt at bruge dem i en URL, da de kan blive ændret af gateways eller brugt som skilletegn i nogle tilfælde:
{ | } | | | \ | ^ | [ | ] | `
Ekskluderet sæt af tegn
Det udelukkede sæt består af alle ASCII-kontroltegn, et mellemrumstegn og følgende gruppe af tegn:
< | > | # | % | “
Disse skal undgås, undtagen for nogle som kan have en særlig betydning i en specifik kontekst. For eksempel, har du måske bemærket at vi allerede har nævnt “#” når vi talte om URL-dele, hvor dette tegns formål er at henvise til en specifik placering i et dokument.
URL-kategorier – Absolutte og Relative URL'er
Absolutte URL'er indeholder alle nødvendige oplysninger for at lokalisere en bestemt ressource (selvom protokol og port er valgfrie elementer og ikke behøver at være inkluderet).
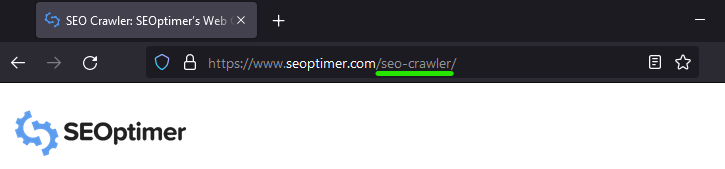
Når det kommer til relative URL'er (som i vores tilfælde ville være /seo-crawler), som deres navn indikerer, bliver de altid fortolket som relative til en anden URL, kendt som base-URL'en.

De findes mest almindeligt i HTML-dokumenter. For at konvertere en relativ URL til dens absolutte form, kan den eksplicit specificeres i dokumentet ved hjælp af HTML <base>-tag, og hvis ikke, så behandler vi dokumentets URL som basen for den relative URL.
URL-typer
URL'er er klassificeret som dynamiske og statiske, sidstnævnte er mere SEO-venlige.
Dynamiske URL'er
Denne type URL er ofte et resultat af en søge-, produkt- eller kategoriside hentet fra en database.
De anses for at være mindre søgemaskine- og brugervenlige, da de har en tendens til at indeholde uforståelige tegn, hvilket gør det svært at forstå formålet med en specifik side.
Som sådan bliver dynamiske URL'er ikke indekseret så hurtigt som statiske og kan betragtes som spammy.
Statisk URL'er
Når en webside har en statisk URL, betyder det, at dens indhold generelt er fast. Statiske URL'er indeholder for det meste alfanumeriske tegn og inkluderer normalt relevante nøgleord, hvilket indikerer, hvad sidens indhold handler om.

Statisk sider har en tendens til at blive indekseret hurtigere, rangere højere og nyde en større CTR. Tænk bare over det, hvilken af de to ville du foretrække:
https://www.seoptimer.com/da/seo-crawler
Eller
https://www.seoptimer.com/index.php?page=seo/crawler
HTTPS vs HTTP
I august 2014, Google annoncerede officielt at overføre en hjemmeside fra HTTP til HTTPS-protokol ville give rangordningsfordele.
Så, hvad er forskellen mellem de to? De er begge hypertekstoverførselsprotokoller, ikke?
Sandt, men da søgemaskiner arbejder på at forbedre brugeroplevelsen, blev det besluttet at tilføje en ekstra sikkerhedslinje (HTTPS).
Men lad os forklare begge protokoller i større detalje, så du kan forstå, hvorfor Google besluttede at markere HTTP-websteder som usikre og inkludere SSL som en af sine rangeringsfaktorer.
- HTTP – Hypertext Transfer Protocol repræsenterer et system til at transmittere og modtage information over internettet. Men da det er en applikationslagsprotokol, er dens fokus kun på den vellykkede præsentation af information til brugeren, ikke på hvordan dataene overføres. Dette betyder, at den ikke lægger ekstra vægt på sikkerheden af dine data.
- HTTPS – Secure Hypertext Transfer Protocol blev udviklet for at tillade autorisation og sikre transaktioner. Det fungerer i forbindelse med Secure Sockets Layer (SSL) protokollen for at transportere dine data sikkert. Med det i tankerne er det ikke underligt, at Google bruger HTTPS som et rangeringssignal og foretrækker websites, der krypterer brugerdata for et ekstra lag af sikkerhed.
Mens HTTPS og SSL er blevet brugt i flæng, er de ikke det samme. SSL repræsenterer den standard sikkerhedsteknologi, der etablerer en krypteret forbindelse mellem en browser og en webserver.
HTTPS er en sikker protokol, fordi den anvender denne teknologi. Dog er det ikke længere blot et andet rangeringssignal. Fra juli 2018 vil Google’s Chrome browser markere alle sider, der ikke implementerer SSL-certifikater, som “ikke sikker”, hvilket gør overgangen fra HTTP til HTTPS til en nødvendighed.
 Billedkilde: EFF.org
Billedkilde: EFF.org
Statuskoder
En statuskode kan omtales som en online samtale mellem serveren og en browser.
Oplysningerne, de sender til hinanden, drejer sig om status for anmodningen. For at sige det enkelt, er diskussionen i høj grad baseret på, om alt er OK eller ej.
For at være mere teknisk, er en HTTP-statuskode en servers svar på en browsers anmodning.
Der er flere klasser af statuskoder, men for nu vil vi fokusere på statuskoder, der er afgørende for SEO-eksperter.
Statuskode 200
Dette er en ideel statuskode for en fungerende side.
301 Omdirigering
Denne statuskode refererer til en permanent omdirigering til en anden URL. En 301-omdirigering betyder, at alt, fra brugere og bots til linkværdi, vil blive overført.
Ikke desto mindre skal du bemærke, at ikke alle omdirigeringer behandles ens, og 301 er stadig den foretrukne metode.
302 Omdirigering
Statuskode 302 er en midlertidig omdirigering og er for eksempel meget gavnlig for e-handelswebsteder, der ønsker at angive et igangværende udsalg eller tilbud.
Denne statuskode anbefales ikke til permanente ændringer, da den ikke fortæller søgemaskiner at overføre linkværdi.
Statuskode 404
Fejlen 404 betyder, at siden ikke kan findes af serveren. Det er dog usikkert, om det skyldes, at siden ikke eksisterer, eller om den er blevet fjernet midlertidigt eller permanent.

Praksisser for håndtering af 404-fejl er forskellige – nogle beslutter at bruge 301-omdirigeringer og navigere brugere til den mest relevante side, mens andre lader dem være.
Kanonske Tags
Fra et SEO-perspektiv er kanoniske tags ligesom 301-omdirigeringer. Begge angiver, at flere sider skal betragtes som den samme side.
Ikke desto mindre skal visse afgørende forskelle påpeges:
- 301 redirects videresender al trafik (bots og brugere) til en anden URL, mens kanoniske tags kun omdirigerer bots.
- En 301-omdirigering kan anvendes på tværs af forskellige domæner, og kanonisk er kun anvendelig på én hjemmeside.
- 301 er et meget stærkere signal om, at flere sider har en enkelt kilde.
Årsagen til, at du måske vælger kanonisk i stedet for en 301-omdirigering, er, hvis du har et gammelt brandingelement, du vil have, at dine brugere skal se, men når det kommer til søgemaskiner, vil du angive, at ud af de to sider, foretrækker du, at den nye rangeres.
Ligesom en 301-omdirigering, overfører en kanonisk tag ikke al link juice, men kun noget af det.
Konklusion
Oplysningerne i denne artikel er indsamlet fra mange års erfaring med at arbejde med websites og specifikt URL'er – og hjælpe vores brugere med at få mest muligt ud af deres websites.
Jeg håber, du har nydt denne guide om bedste praksis for URL-optimering, og hvis du har yderligere spørgsmål, er du velkommen til at kontakte os via Livechat eller Twitter.