De fleste af os har hørt folkeeventyret, Hans og Grete. Fortabt i skoven bruger børnene stykker af brødkrummer til at markere deres vej tilbage hjem. I webdesign refererer “brødkrummer” til en sti - eller brødkrummesti - tilbage til dit websites hovedindhold, opkaldt efter børnenes vej hjem.
Hvad er Breadcrumbs?
En website breadcrumb strategi er et visuelt navigationsværktøj, der hjælper brugere med at finde ud af, hvor de er inden for en hjemmesides indhold, og hvordan de vender tilbage til en tidligere side.
De er nyttige på sider med meget indhold på tværs af mange sider, der er organiseret på en hierarkisk måde. Det er mindre nyttigt for enkle hjemmesider, der har færre sider.
Hierarkisk webstedsorganisation: En almindelig metode til webstedsarkitektur, hvor information er organiseret som et træ, med nyt indhold, der forgrener sig fra det centrale indhold.

Kilde: Ikon lavet af ITim fra www.flaticon.com
Eksempler på Breadcrumbs
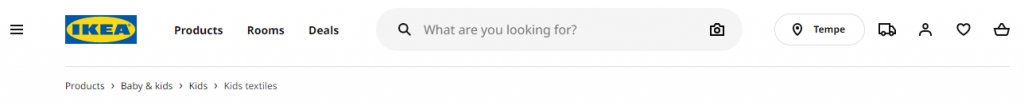
Brødkrummenavigation er primært et visuelt værktøj, så det er ofte lettere at vise. Tag dette eksempel fra møbelvarehuset Ikea:

Denne butik har et stort antal produkter, og dens hjemmeside kan ses efter individuelle varer eller konceptuelt efter rum. Brødkrummerne øverst på denne side viser brugeren, at han ser børnetekstiler, men kan vende tilbage til et tidligere trin ved at klikke på:
- Børn
- Baby & Børn
- Produkter
Hvorfor Skal Du Bruge Breadcrumbs på Din Hjemmeside?
Hvis dit site har mange sider organiseret på en hierarkisk måde, så kan breadcrumbs være et godt valg.
Selvom der ikke er nogen faste regler, bruger følgende sider ofte brødkrummenavigation med succes:
- Ecommerce-sider med mange produktfortegnelser
- How-to-sider
- Uddannelsessider
- Finanssider
Disse typer af websites har typisk en masse indhold, der er organiseret i en logisk sti fra hovedsøjlesider til mere specifikt indhold, hvilket gør en website breadcrumb strategi nyttig.
Fordele ved "Breadcrumbs"
En brødkrummesti er ikke bare et stilistisk valg - det kan udgøre en værdifuld del af din brugeroplevelse.
Her er nogle vigtige fordele ved brødkrummenavigation.
Gør Navigation Nemmere
Brødkrummer hjælper besøgende med at visualisere, hvor de er på en hjemmeside. Med Ikea-eksemplet ovenfor kan en kunde beslutte, at hun ikke vil se sengetøj, men hun vil se andre børneprodukter. Hun klikker simpelthen på den passende brødkrumme for at navigere til den side, hun ønsker.
Reducerer afvisningsprocent
Kundeforvirring eller en manglende evne til at finde, hvad de leder efter, er to førende bidragydere til en høj afvisningsprocent.
Brødkrumme organisation giver kunderne en hurtig måde at bevæge sig rundt på dit websted, hvilket gør det mere sandsynligt, at de vil besøge længere og endda foretage et køb, abonnere eller tage en anden ønsket handling.
Reducerer Klik for at Gå Tilbage til en Højere Niveau Side
Godt webdesign opfordrer besøgende til at fortsætte med at browse. Ved at gøre det nemt at vende tilbage til en højere-ordnet side med minimal klikning, kan webdesignere drive mere trafik til nøglesider på deres websted.
Bevarer skærmplads
Ingen ønsker et rodet webstedsdesign. Samtidig vil kunderne gerne finde det, de leder efter hurtigt.
Brødkrummenavigation bruger et enkelt design, der ikke optager meget plads. Dette gør det tiltalende både for kunder og webdesignere.
Hvornår man IKKE skal bruge "Breadcrumbs"
Hvis din hjemmeside ikke har så mange sider, eller de ikke er arrangeret på en hierarkisk måde, så vil en brødkrummesti ikke rigtig tilføje noget til brugeroplevelsen og er bedst at udelade.

Ovenstående eksempel er taget fra forfatteren Jon Acuff’s hjemmeside. Denne side har relativt få sider, og de passer alle komfortabelt på hovednavigationsmenuen.
Derudover er der ingen hierarkisk struktur på siden. En besøgende behøver ikke nødvendigvis at gå fra “About” til “Books” eller “Speaking” i en bestemt rækkefølge.
Designerene af dette site valgte at udelade breadcrumb navigation fordi det er unødvendigt for denne type site.
Brødkrummer og SEO
En brødkrummesti kan også booste din SEO.
Google bruger breadcrumbs til at organisere information og kan også vise din brødkrummesti i søgeresultater. Breadcrumbs SEO hjælper Google med at forstå og indeksere din side mere præcist, og dermed give søgere bedre match.
UX-fordelen vil også i sidste ende hjælpe dine SEO-rangeringer, fordi det bør mindske din afvisningsprocent og føre til længere kundesamspil med din side.
Bedste praksis for brødkrummer
Når det gøres korrekt, kan "breadcrumbs" forbedre brugeroplevelsen af din hjemmeside.
Der er nogle bedste praksisser at følge, når du designer din brødkrummenavigation.
Placer øverst på siden
Folk er komfortable med det velkendte; det er konventionelt for breadcrumb navigation at blive placeret øverst på websiden.
Dette giver intuitiv mening, fordi brugere typisk ruller til toppen af en side, når de indser, at de vil være på en anden side. At holde brødkrummestien øverst forstærker troen på, at brugere nemt kan finde det, de leder efter.
Brug Ord eller Sætninger
Selvom det måske virker kreativt tiltalende at bruge billeder på en brødkrummemenu - lad være. Det er forvirrende, fordi billeder kan være tvetydige. Ikonet for “hjem” kan være den ene mulige undtagelse, fordi det er så allestedsnærværende.
Hold dig til et enkelt ord eller en kort sætning. For eksempel - Hjem > Produkter > Herretøj > Bukser > Jeans er et logisk brødkrummeformat for en tøj-eCommerce-side.
Skal Tilføje Værdi til Brugeroplevelsen
En website-brødkrummesti er ikke automatisk det bedste valg for enhver side. Hvis du har relativt få sider, vil en brødkrummemenu unødvendigt rode med dine siders design.
Brug kun brødkrummenavigation hvis det faktisk forbedrer brugeroplevelsen.
Mens UX-design går ned i detaljerne om hvilke slags menuer der skal bruges og hvornår, er det generelt sandt, at hvis din breadcrumb-menu kun er to eller tre trin lang, har du ikke rigtig brug for den. Du kan simpelthen bruge hovednavigationshovedet eller endda en hamburger-menu lige så effektivt.
Hold det kort
Brug ikke lange sætninger, der ikke passer i en kort række. For eksempel ville et trin, der lyder “alle mænds vintertøj størrelser s-xxl” være for langt.
Tilføj ikke unødvendige sider, fordi du tror, det vil få din hjemmeside til at se bedre ud - det vil bare få den til at se rodet ud.
Hierarkisk
Brødkrummer skal føre besøgende tilbage til en højere-ordnet side. Det betyder, at den første brødkrumme altid skal være startsiden, fordi det vil give brugeren en fornemmelse af, hvor hun er på siden.
Hver brødkrumme skal starte med en overordnet side og derefter sekventielt liste de undersider, der kommer efter, selv hvis en besøgende kom direkte til en lavere rangeret side fra en søgemaskine eller direkte link.
Brug en en-tegns separator ( eller )
For at holde konventionel og velkendt funktion for dig, brug en en-tegns separator mellem hver brødkrumme.
De specielle tegn < og > er de mest almindelige, fordi de antyder pile. Undgå at bruge skråstreger som - eller | eller \ fordi de ikke er retningsbestemte og ikke visuelt kommunikerer progressionen fra forældresider til undersider.
Typer af "Breadcrumbs"
Der er tre hovedtyper af breadcrumb-strukturer for websites. Tænk nøje over din brugers hensigt og samlede oplevelse med dit site, før du beslutter, hvilken type der vil være bedst for dig.
Stedbaseret
Stedsbaserede brødkrummer viser progressionen af sider fra forældresiden til undersider, ligesom du kan have undermapper på din computer.
Dette er den mest almindelige type af breadcrumb trail fordi det fungerer som et visuelt kort for besøgende, der viser dem, hvor de er på siden, og hvor de kan gå hen.

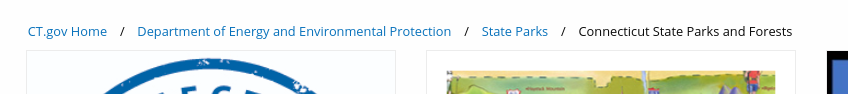
For eksempel blev ovenstående skærmbillede taget fra Connecticut’s statsparker og skove hjemmeside.
Den lokationsbaserede brødkrummenavigation viser, at besøgende er på en underside af Connecticut statens regerings hjemmeside.
Attribute-Baseret
For websites with many sub-pages, attribute-based brødkrummestier bruges til at gruppere lignende sider (normalt produktlister) sammen baseret på de egenskaber, der er angivet af besøgende. Dette viser kunderne konceptuelt, hvilke typer af varer de ser på.

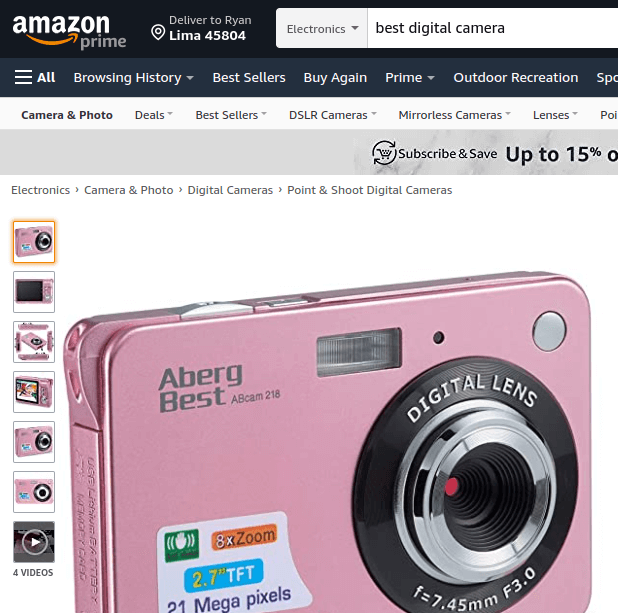
Amazon er et godt eksempel på dette. Der er utallige individuelle sider på siden, og de fleste af dem er uinteressante for en given kunde. Attributbaserede brødkrummestier øverst på produktsiden viser kunden, at hun kigger på de rigtige kategorier af produkter - i dette tilfælde digitale kameraer for begyndere.
Dette giver også kunderne mulighed for hurtigt at bemærke, hvis de er i den forkerte kategori og gå tilbage et eller to trin uden at miste alle de filtre, de har anvendt indtil videre.
For eksempel kan kunden ønske et digitalt kamera, men ikke et point-and-shoot - hun skal kun klikke et trin tidligere på breadcrumb trail for at komme til den rigtige kategori.
Disse ligner visuelt meget på placeringsbaserede brødkrummer; den store forskel er, at brugere normalt kan tilpasse attributbaserede brødkrummer, meget ligesom et søgefiltersystem.
Stibaseret
Også kaldet “historiebaseret,” dette brødkrumme-design viser brugerne den vej, de tog for at komme til din side.
Disse genereres afhængigt af den enkelte brugers navigation.
Dette er de mindst almindelige typer af brødkrummer website designere bruger, fordi de har en tendens til at være forvirrende og bliver stort set irrelevante på grund af “tilbage”-knappen.
Ifølge nogle, er den populære “tilbage til resultater” knap, der giver shoppere mulighed for at vende tilbage til en tilpasset liste over søgeresultater uden at miste deres filtre, teknisk set en sti-baseret brødkrumme.
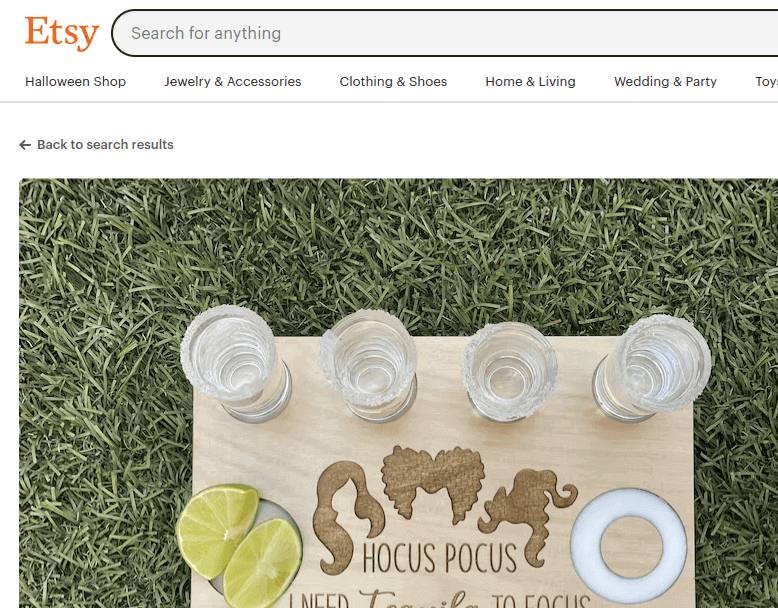
Du kan se et eksempel her fra Etsy.com. Dette site tilbyder dusinvis af søgefiltre, og en “tilbage” knap annullerer dem normalt, så en “tilbage til søgeresultater” knap forbedrer brugeroplevelsen i dette tilfælde.

Hvordan man laver "Breadcrumbs"
Heldigvis er det relativt enkelt at skabe "breadcrumbs". Metoden varierer dog afhængigt af, hvilken type side du bygger, så vi vil opdele tre af de store platforme for dig.
I WordPress
WordPress har mange plugins tilgængelige, der vil hjælpe dig med at oprette "breadcrumbs" uden at skulle skrive koden selv.
Da så mange sider nu bruger breadcrumbs WordPress har set en spredning af disse plugins. Nogle gode inkluderer:
- All in One SEO (gratis version har brødkrummer aktiveret)
- Brødkrumme Sti
- Yoast
- WooCommerce Brødkrummer
- NavXT
Selvfølgelig gør plugins ikke alt for dig. Du kan have brug for at tilpasse breadcrumb HTML for at opnå det udseende, du leder efter.
Dette tilgås normalt gennem fanen “SEO” på din plugin.
Her kan du ændre indstillinger som dine margener eller din specialtegnsseparator ved hjælp af grundlæggende HTML.
I Wix
Wix har været langsommere til at tilbyde brødkrummenavigation på sine sider.
I øjeblikket kan du automatisk tilføje en website breadcrumb menu i Wix Stores, men ikke på andre typer af sites.
Hvis du vil tilføje en brødkrummesti i Wix, skal du tilføje den manuelt til webstedets kode.
Wix Forum tilbyder flere kodetemplates, som du kan bruge til manuelt at tilføje en brødkrummesti til din side. På den lyse side, HTML-brødkrummer er mere tilpasselige end automatisk genererede.
Der er muligheder for alle tre typer (sti, placering og attribut), så kopier og indsæt blot den, du ønsker, i din sides kode, mens du foretager dine egne stilistiske ændringer.
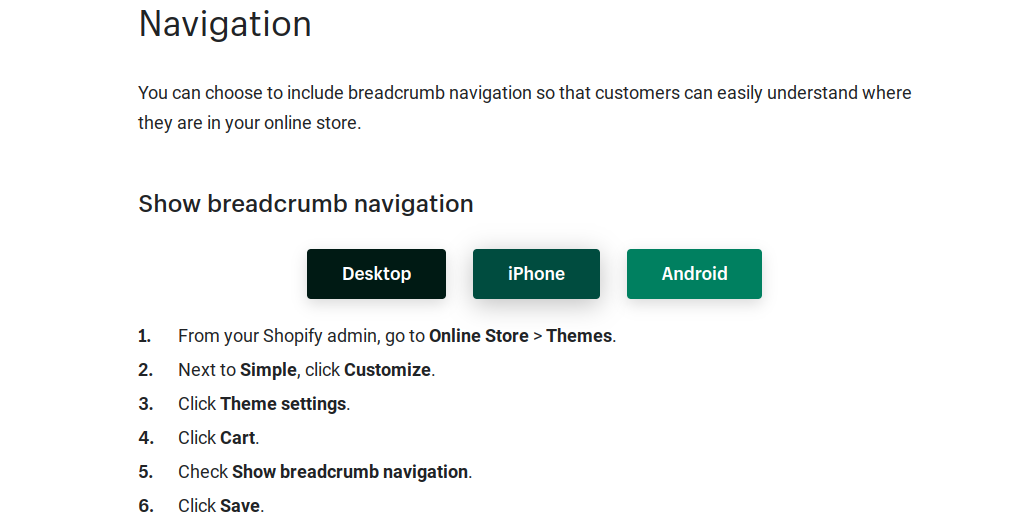
I Shopify
Tilføjelse af en brødkrummesti i Shopify er ligetil. Når du tilpasser dit tema, skal du blot klikke på “kurv” og vælge “vis brødkrummenavigation.”
Der er færre tilpasningsmuligheder med denne metode, men da Shopify næsten udelukkende opererer for ECommerce-sider, fungerer en skabelon ret godt.

Shopify Hjælpesiden har simple instruktioner, vist ovenfor.
Konklusion: "Breadcrumbs" forbedrer brugeroplevelsen og SEO
Hvis du stadig er i tvivl om, hvorvidt du skal implementere en brødkrummesti på din side, kan du stille dig selv ét spørgsmål: hvad er brødkrummer til?
Til syvende og sidst hjælper de dine besøgende med at navigere rundt på din side lettere. Hvis en brødkrummemenu ikke ville tilføje noget til din brugeroplevelse, er der ingen grund til at overkomplicere dit webdesign.
Men hvis du har mange sider, der forgrener sig mere end 3 sider dybt ind på dit websted (som de fleste eCommerce-sider), kan en brødkrummesti både forbedre din UX og hjælpe din SEO-score med Google.