
Hvad er Alt-attributten?
Alternativ tekst, "alt attribute" eller “alt tekst” er en HTML-attribut, der beskriver et billede som en tekst. Alt attributter ses ikke af brugere, men af søgemaskiner for at hjælpe med at definere, hvad det billede handler om.
Hvorfor er Alt-attributten vigtig?
Alt-attributteksten bruges af skærmlæsere til at formidle information, mens billedtitler ikke kan vises af skærmlæsere.
Disse attributter hjælper med at vise tekst, hvis et billede ikke kan gengives af browseren på grund af lavbåndsforbindelser eller andre tekniske fejl.

Et billede siger mere end tusind ord. Dog bliver billeder uden alt-attributten irrelevante for søgemaskiner. Dette skyldes, at den billedgenkendelsessoftware, der bruges af søgemaskiner, har brug for hjælp fra billed-alt-tekst til at identificere og forstå, hvad billederne på siden handler om.
Hvis søgemaskiner ikke ved, hvad et billede handler om, er der ingen måde for dem at fortælle, hvordan det relaterer sig til sideindholdet.
De vil heller ikke være i stand til at finde ud af, om det er relevant for en billedsøgningsforespørgsel.
Med maskinlæring og A.I. kommer søgemaskiner tættere på at identificere, hvad et billede skal forestille, og objekterne inden for billeder.
Alligevel gør billeder forklaret af webstedsejeren det muligt for søgemaskiner at behandle informationen hurtigere.
Heldigvis er der en relativt enkel måde at løse dette problem på for at forbedre din SEO og brugeroplevelse: [billedets alt-attributtekst].
Ved at tilføje alt-tekst hjælper du søgemaskiner med at identificere og kategorisere billeder for at give brugerne den mest relevante information.
Forskel mellem Image Alt Text og Image Title
Alt-teksten er en HTML-tag, og den giver mere information om billedet.
Billedets titel vises som en popup, når du holder musen over et billede. Hvis billedet ikke kan gengives, vises alt-teksten, men ikke billedets titel.
Alt-attributter og SEO
Du tænker måske, vil billed-alt-attributter hjælpe mit indhold med at rangere højere på Google og andre søgemaskiner?
Det korte svar er nej, i det mindste ikke direkte. Du vil ikke magisk hoppe til den øverste plads i søgeresultaterne bare ved at tilføje billed-alt-tekst til dine billedfiler.
Billed-alt-attributter vil ikke give dine blogartikler og websider et løft i placeringerne på de almindelige søgeresultatsider.
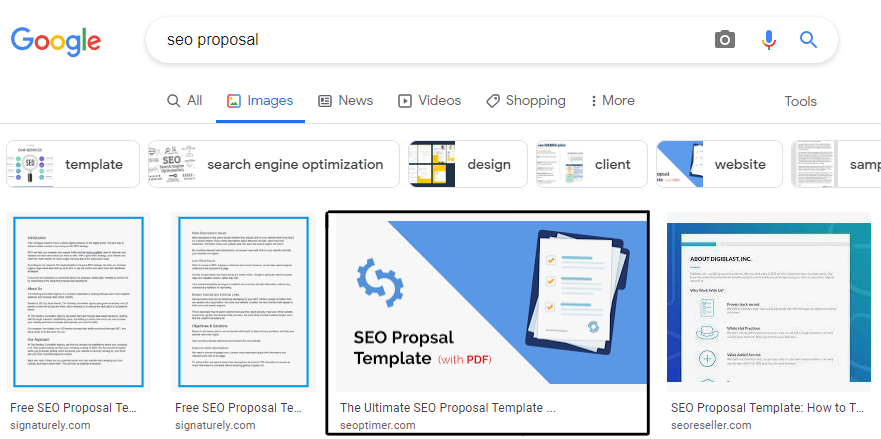
Men optimering af billeders alt-attributter kan øge chancerne for, at dine billeder vises, når brugere bruger Googles billedsøgningsfunktion, og kan derfor hjælpe med at forbedre billed-SEO.

Bedste praksis: Hvordan man skriver en Alt-tekst
Optimering af billeder er en del af on-page SEO og sideindhold, hvilket betyder, at de skal være af høj kvalitet, attraktive og engagerende. Den alt-attributtekst, du skriver til webstedsbilleder, kræver samme kvalitetsniveau som den, man ville dedikere til at skrive blogindhold.
For at lære hvordan man skriver den bedste alt-tekst til dine billeder, her er nogle retningslinjer:
Vær beskrivende
Billed-alt-tags skal være beskrivende og skal inkludere substantiver, verber, adjektiver eller adverbier.
Disse tags kan bruges til at beskrive, hvad der sker på billedet, hvad der er sket, eller hvad der vil ske. Disse "billedbeskrivelser" skal skrives, så søgemaskiner kan behandle informationen effektivt.
For det andet, undgå at bruge sætninger som “grafik af” eller “billede af” og unødvendige oplysninger, der kan forlænge teksten.
Her er et eksempel på en billed-alt-tekst for dette billede:

Et luftfoto af alle de smukke huse i et kvarter beliggende i Dallas, Tx.
Hold det kort og specifikt
Når du skriver billed-alt-tekst, skal du sørge for at skrive om hovedemnet i billedet.
Forsøg ikke at skrive dybdegående afsnit om hele billedet, beskrive baggrundsindstillingen eller andre irrelevante detaljer.
Desuden skal du holde billedets alt-attributter under 125 tegn i længde.
Tilføj nøgleord
Du bør tilføje sidens hovedsøgeord til billedets alt-tekst, men kun hvis søgeordet passer naturligt, når du beskriver billedet.
For eksempel, hvis du målretter mod “hundemad til hvalpe”, men du har et billede af et hundelegetøj, så ville det ikke give mening at tilføje det målrettede nøgleord for at beskrive billedet.
Undgå "keyword stuffing"
Undgå også at fylde billedets alt-tekst med sidens målrettede nøgleord. Keyword stuffing vil ikke give dig en fordel på søgeresultatsiden og ses som spam i Googles øjne.
Derudover, forestil dig at en skærmlæser skal læse en billed-alt-attribut, der er fyldt med nøgleord. Dette ville resultere i en forfærdelig brugeroplevelse for en person, der bruger en sådan enhed.
Eksempel på en god alt-tekst for et billede
Du skal bruge den samme mængde dedikation til at skabe rige alt-attributter til dine billeder, som du gør med titeltags og metabeskrivelser.
Nedenfor er nogle eksempler på retningslinjer, der kan hjælpe dig med at skelne mellem gode alt-attributter og dårlige:
- Dårlig (manglende alt-tekst): <img src=”car.jpg” alt=””/>
- Værre (keyword stuffing): <img src=”car.jpg” alt=”rød bil bil med rød maling rød malet bil bil malet rød hurtig rød bil”/>
- Bedre: <img src=”car.jpg” alt=”car”/>
- Bedst: <img src=”car.jpg” alt=”Rød bil med sorte hjul”/>
Hvordan man tilføjer Alt-attributtekst i WordPress
Tilføjelse af alt-attributter til dine WordPress-billeder er en nem og ligetil proces, der ikke kræver nogen specielle kodningsfærdigheder.
Processen for at tilføje alt-tekst til nye billeder eller billeder, der allerede er blevet uploadet, er præcis den samme.
Her er hvordan man tilføjer alt-attributter i WordPress:
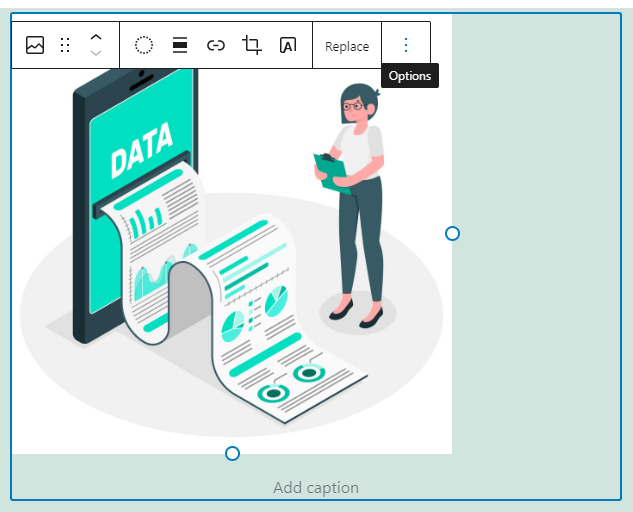
Trin 1: Klik på billedet og klik derefter på de 3 prikker i højre hjørne.

Trin 2: Klik derefter på “Vis flere indstillinger”.
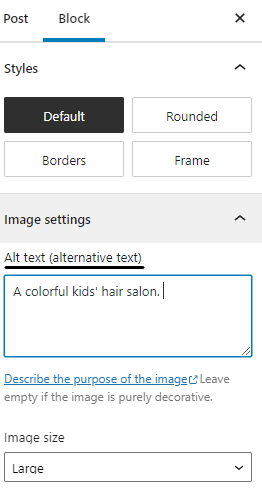
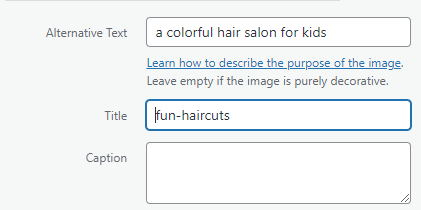
Trin 3: Rul ned til “Alt-tekst (alternativ tekst)” boksen og indtast den tekst, du gerne vil indsætte.

Alternativt kan du også gå til Mediebiblioteket, klikke på det respektive billede og indsætte teksten i Alternativ tekst boksen.

Hvordan man tilføjer Alt-attributtekst i Wix
Du kan tilføje alt-tekst til billeder, når du har uploadet og tilføjet billederne til den ønskede side.
Sådan tilføjer du alt attribut tekst i Wix:
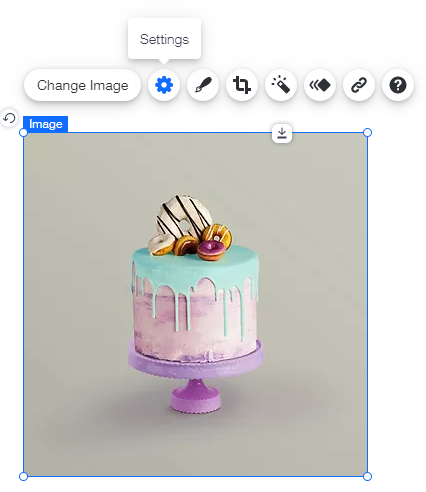
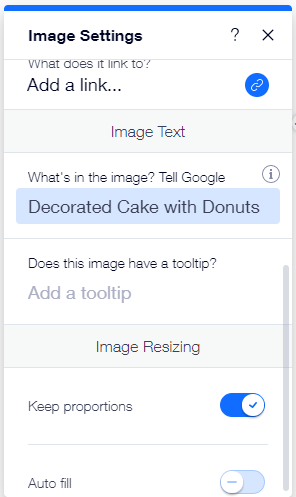
Trin 1: Klik på det respektive billede, så det forbliver fremhævet. Klik derefter på Gear-ikonet.

Trin 2: Når du klikker på Gear-ikonet, vil du bemærke, at en lille menu med alle billedindstillingerne åbner sig. Rul ned, indtil du ser en boks med titlen “Hvad er der på billedet? Fortæl Google”. I denne boks skal du indtaste den alt-tekst, der bedst beskriver dit billede.

Sådan tilføjes Alt-attributtekst i Shopify
Alle billederne til din Shopify-butik kan tilgås fra din butiks mediebibliotek, her kan du også opdatere billedets alt-attributtekst for hvert billede.
For at opdatere billedets alt-tekst for et billede via mediebiblioteket, følg disse trin:
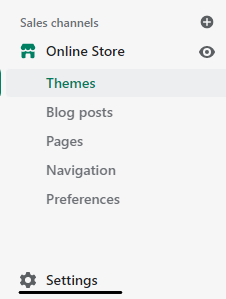
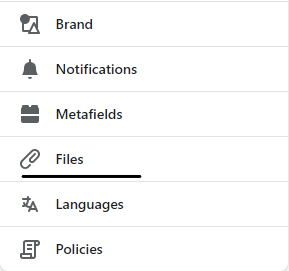
Trin 1: Log ind på din Shopify-konto og klik på din butiks Indstillinger i nederste venstre hjørne af siden.

Trin 2: Du vil bemærke, at en menu åbner sig, rul ned hele vejen, indtil du ser Filer og klik på det.

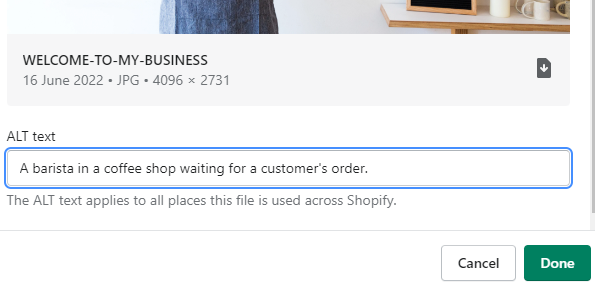
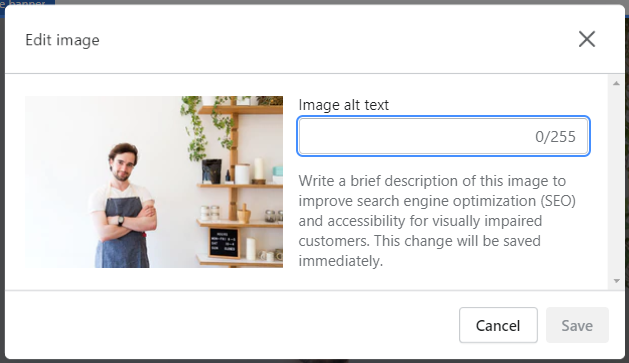
Trin 3: Her vil du se alle de billedfiler, du har tilføjet til din butik. Klik på det billede, du gerne vil opdatere. Tilføj nu den nye alt-tekst i boksen mærket “ALT text” og klik på Færdig når du er færdig.

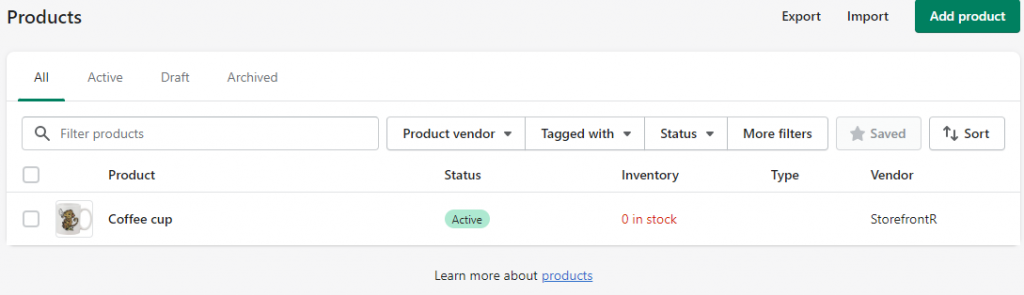
Hvis du vil tilføje billed-alt-tekst til produktbilleder, skal du navigere til din butiks Produkter dashboard.

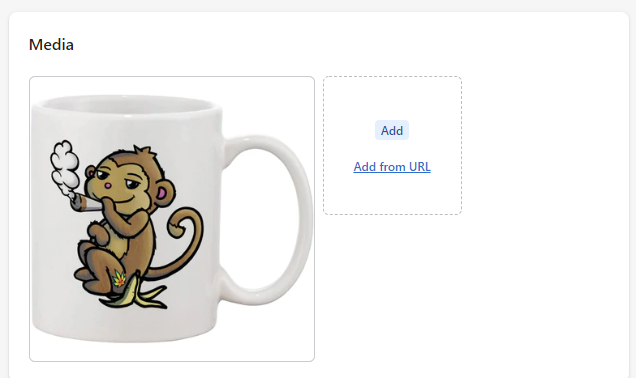
Klik på det produkt, du gerne vil opdatere, og rul ned til Media sektionen.

Klik derefter på billedet og tilføj tekst til Tilføj alternativ tekst dialogboksen.

Når du har tilføjet den ønskede tekst, skal du huske at trykke på Gem alternativ tekst.
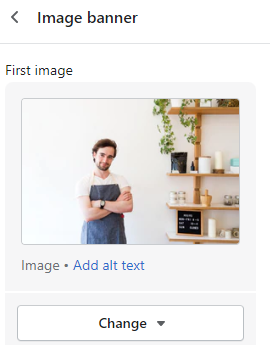
Du kan også tilføje din alt-tekst til billeder direkte fra butikredigeringsprogrammet.
Klik blot på billedet, som du vil tilføje [alt] tekst til. En menu vil åbne med forskellige billedindstillinger og tilpasningsmuligheder.

Klik på Tilføj alternativ tekst og indsæt den ønskede tekst i den tilgængelige tekstboks. Når du er færdig, klik på Gem.

Det er vigtigt at tilføje billed-alt-tekst til fremhævede billeder, da disse billeder normalt har til formål at beskrive din virksomhed, tjenester eller produkter.
Hvis du allerede har uploadet hundredtusindvis af billeder, er den bedste måde at implementere alt-tekst på alle billeder enten at gå til hvert produkt individuelt eller muligvis downloade en plugin.
Hvis du driver en e-handelsbutik, vil det meste alt-tekst beskrive produkter og produktvariationer såsom størrelse, farve, materiale osv.
Plugins kan hjælpe dig med at tilføje hovedbeskrivelsen, men du bør fokusere på at levere beskrivelser af høj kvalitet og undgå at strømline eller automatisere alt-tekst.
Nogle Plugins, der kan Hjælpe dig med at Fremskynde dine Alt-tekst Behov
Plug In SEO

Plug In SEO fra SureSwift Capital er en af de højest vurderede SEO-plugins til Shopify. Ifølge plugin-forfatterens beskrivelse er denne app, hvad Yoast SEO er for WordPress.
Denne Shopify-app gør det muligt for dig at rette ødelagte links og tilføje schema til din butik. Men vigtigere er det, at den hjælper butikkejere med at tilføje alt-tekst til produktbilleder og indhold på siden.
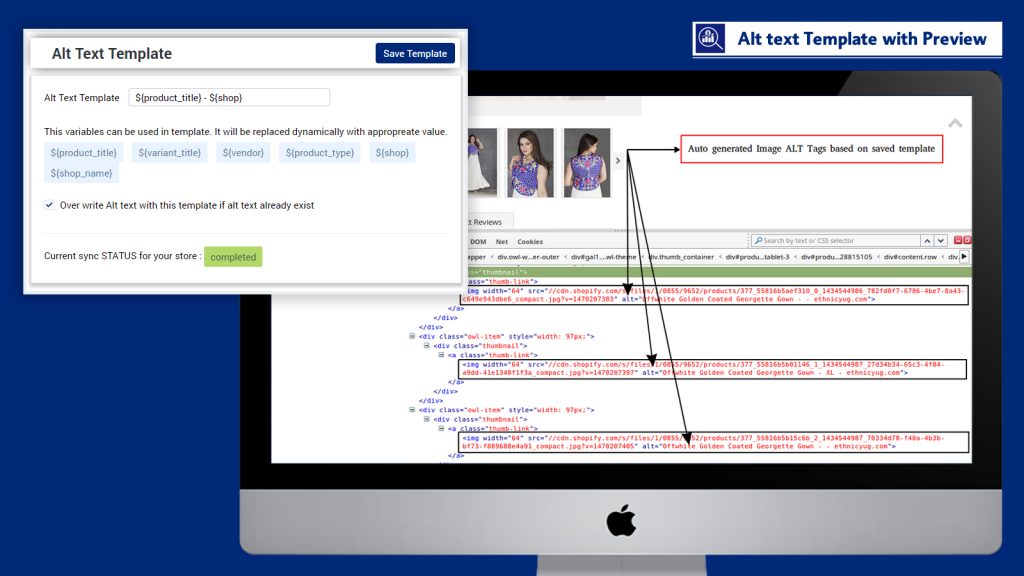
SEO Alt i en

Den SEO - All in One & Auto SEO app giver butiksejere mulighed for at indstille unik og dynamisk alt attributtekst for alle produktbilleder. Funktionen “Variant title” giver dig mulighed for at tilføje mere end én variant af produktet, såsom farve, størrelse og stil til dine alt tekstbeskrivelser.

SEO Billedeoptimering af Booster Apps
Booster SEO & Image Optimizer er en af de mest populære Shopify plugins for alt attributter med mere end 3.100 anmeldelser fra brugere.
Ikke alene kan denne app hjælpe dig med at automatisere genereringen af alt-tekst, men den kan også hjælpe med optimering af meta-tags, sitemaps og mange andre søgemaskineoptimeringsopgaver.

Konklusion
Tilføjelse af alt-tekst til billederne på din hjemmeside vil ikke magisk booste dens placering til topplaceringen på søgeresultatsiderne.
I stedet tjener billed-alt attributter til at beskrive, hvad billeder handler om, så skærmlæsere korrekt kan beskrive billeder for brugerne.
Disse tags bruges også af søgemaskiner til at forstå, hvordan billeder relaterer til indholdet på siden. Når de bruges korrekt, kan tekst i billedets alt-attribut også hjælpe med at rangere for relaterede billedsøgeforespørgsler.