What is Website Taxonomy?
Taxonomy is a system used to classify things. It’s used to define relationships and similarities among the set of descriptive terms and labels.
A website taxonomy involves creating a classification system for your website to make it easier for users to navigate your site and for visitors to find the content they are looking for. This happens because taxonomy makes it possible to label structured and unstructured content.
In other words, taxonomy makes it easier to organize, arrange, rearrange, search, and distribute content in various ways. In fact, an average of 38% of visitors to a website will leave if it is poorly laid out. That creates a necessity of making sure your site is well arranged.
The Benefits of Website Taxonomy

Present Related Content to Readers
For example, you can have your content organized by topic, type, videos, news, podcasts, etc. So that when one item shows up, other related items also appear.
Basically, there are many ways you can arrange your content, and taxonomy makes sure your efforts pay off. If your website is organized by topic or videos to increase searchability, taxonomy comes in handy. It's a powerful system that helps present related content to your readers.
Taxonomy Improves Communication
A well-planned taxonomy helps improve communication with your clients by packing information in a way that aligns with what your users expect. This results in an increase in ROI through SEO findability, customer self-service, commerce, content discovery, and online marketing.
Taxonomy Boosts Search Experience
Not to mention that taxonomy also powers search experience. Leveraging keyword search is not enough to give your users what they are looking for.
For example, to provide visitors with a search for computer services, you can use taxonomy to associate computer services with taxonomic nodes such as "used computers," "new computers," "computer repair," or "managed services."
Doing this increases search experience where users get to view other suggested options that they may be interested in.
Website Taxonomy Connects People With Their Interest
Taxonomy makes it simple for people to be connected with their interests and likes. For example, if a user is interested in a topic or news on your website, taxonomy makes sure that the user gets enough of the related content on your website.
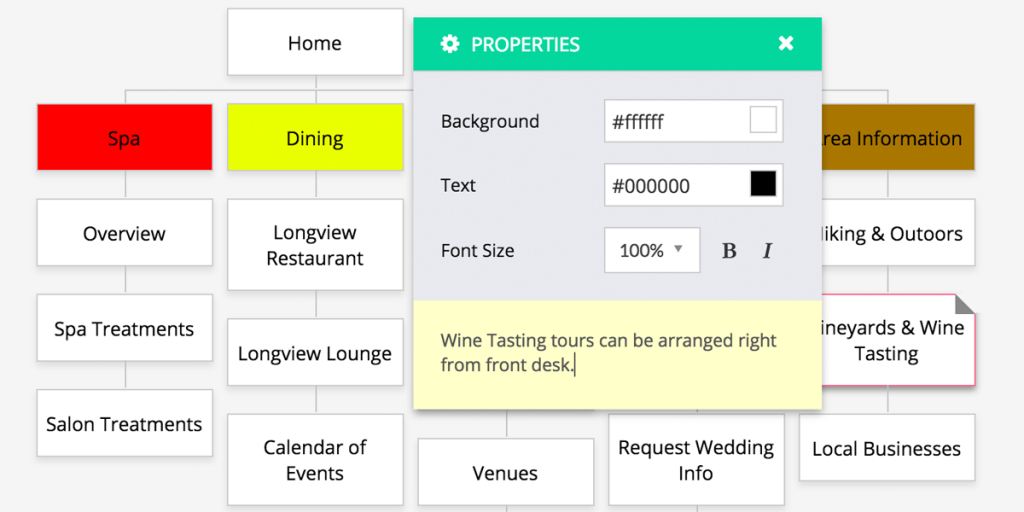
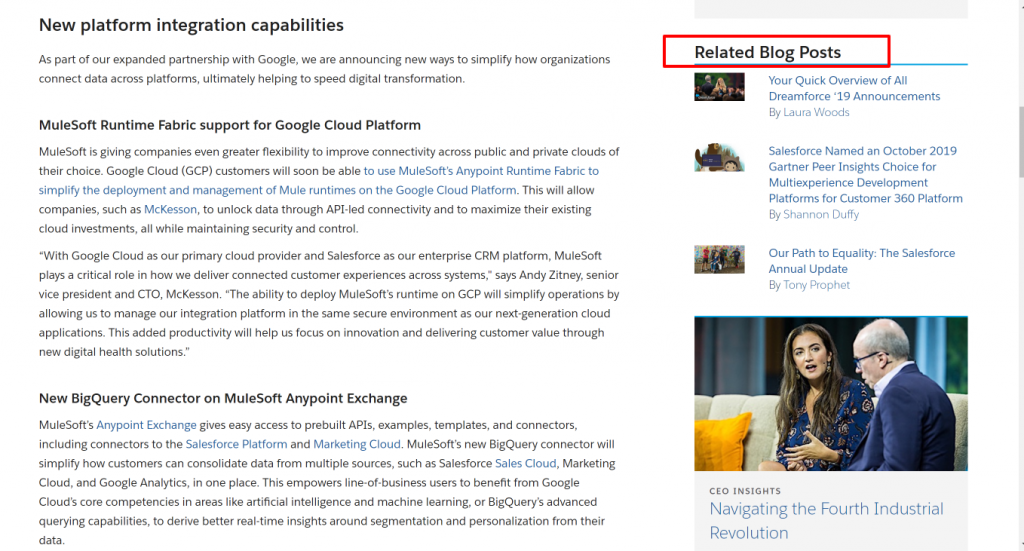
Here’s an example of taxonomy at work that helps connect users to read other articles related to what they are reading:
Taxonomy Creates Concept Density for Robots
Robots understand website concepts through semantic analysis. This means stronger content concepts and relationships help robots understand how content relates. A good example is the robots employed by search engines to find, index, and rank content.
Making it easier for bots to crawl your site through taxonomy can also help increase the flow of the crawl without any technical SEO issues. Therefore, by categorizing your content to relevant keywords it helps to index your content faster and more efficiently.
Website Taxonomy Creates Link Juice
Link juice is used to reference the SEO value of a hyperlink to a particular page of your website. According to Google, a multitude of quality hyperlinks (or just “links”) are one of the most important factors for gaining top rankings in the Google search engine.
In a nutshell, when your site structure is well optimized for search, both users and search engine bots easily access all related content within one subfolder of the site.
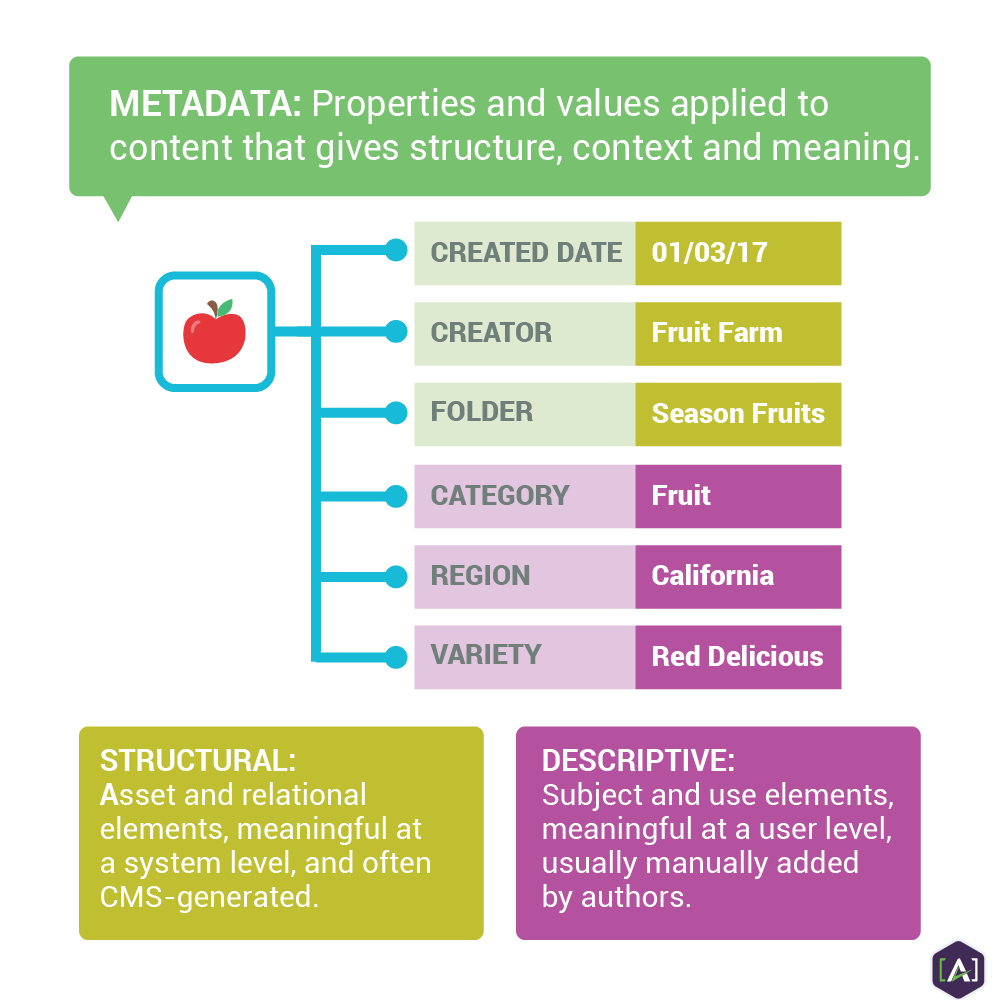
Metadata
What is metadata? Metadata is data about data. In the context of content management, it is information about content.
Basically, metadata are the building blocks to creating a structurally-sound content management system (CMS) like WordPress. They are a set of statements with each statement consisting of a property or element and its associated value.
They are used by CMS to give content structure, context, and meaning. A CMS can leverage structure, context, and meaning to provide the right content at the right time to the intended people.

image source by Simplea
Types of Metadata
- Structural Metadata: This type is implicit to the content item and is usually system-generated or automatically discoverable. Structural metadata is the backbone of a CMS and often added by the CMS or external automated content enrichment system.They include file type, format, date created, content type, unique identifiers, and the relationship inherited by the folder.
- Descriptive Metadata: This type is explicit to the content item and added by users. Title, subject, the description of the document, language, and the publishing date are a good example of descriptive metadata.They play a significant role in improving navigation and discoverability of the content.
Why is Context Crucial?

Each page has its own value to both search engines and users. Search engines use context and website structure to understand ranking metrics flow and page value towards keyword targets.
On the other hand, users or humans navigate based on a mental model. Now let's examine the common pages of a website and how they impact search engines and users.
Information Pages
Information pages are very helpful for visitors. You can use them to attract backlinks, sell a service or products after providing information, and internally use them to link to crucial category pages.
The good news is, there is no limit to the number of information pages you can create. But remember to categorize them to avoid a huge list of pages within the navigation menu.
Product or Service Pages
A product or service page tends to focus more on a single service or product offered. While having all the products or services listed on the category pages may seem like a good idea, it is not SEO-friendly. This type of set up makes it difficult for search engines to rank your pages.
Category Pages
These types of pages focus more on generic keywords. They bring valuable traffic to a website. Often, they lead to a related group of products or services. In some cases, they lead to sub-category pages.
Blog Pages
Blog pages are used to promote products and services and provide information. They can also be used to showcase any news about the business.
The beauty of these pages is that they draw in niche traffic, tie up nicely with social media marketing efforts, attract external SEO backlinks, and help add additional content to the website.
Goals of Website Taxonomies
Understanding the goals of taxonomy from the start is very crucial. The goals to consider are business, user, and content:
- Business: What is the goal of your taxonomy? To improve content management or document management you need to make sure you have a goal from the start.
- User: Next, make sure you have clear information about your target audience. This information will include user profiles, information usage, and content they would find useful and relevant.
- Content: What type of content do you have or plan to create? Is your content limited to specific initiatives or teams? What is the operational purpose of the content?
- Google: The navigation of a website is important in helping visitors quickly find the content they want. It can also help search engines understand what content the webmaster thinks is important. Although Google's search results are provided at a page level, Google also likes to have a sense of what role a page plays in the bigger picture of the site.
Creating an Effective Website Taxonomy

While there is no right way to create a taxonomy below, we will take you through the basic steps you can use to create and develop your website taxonomy.
1. Determine the Primary Purpose
What is the main purpose of developing a taxonomy? To organize your website, increase searchability, or boost SEO? It is a good idea to be specific on what you are focused on. If you are focused on organizing your website, then make sure to stick to that.
2. Do Keyword Research for Each Section of the Taxonomy
Let's assume you have narrowed down to five sections of the taxonomy. The next step is to do keyword research for each part of the taxonomy. You can do this manually or use automated tools to come up with a list of potential keywords.
And remember to choose those keywords directly related to your content on your page. You can also add semantic keywords that describe similar concepts.
3. Consider the Needs of Your Readers
Make sure you have finer details (their demographics and habits) about your website's readers. Below are some questions that will help you address the needs of your readers:
Where do Your Website Users Tend to be Located?
Are people visiting your website locally or internationally? If you find most people viewing your website are located in foreign countries, consider including language options visitors can choose from.
Equally, it is a good idea to include words in the category of your taxonomy that will help you to connect with these readers.
How Long do Users Stay on Your Website?
How long do people stay on your website? If they spend more time, it is a good idea to have several levels of your taxonomy. If you find they spend less time, it is ok to have fewer levels as possible.
What are Customers Looking for?
Make sure to carry out in-depth research to determine the type of products customers buy from your website. Once you're sure about those products, create titles for taxonomy categories that will help them find those products.
4. Choose the Taxonomy Structure that Works Best for Your Website
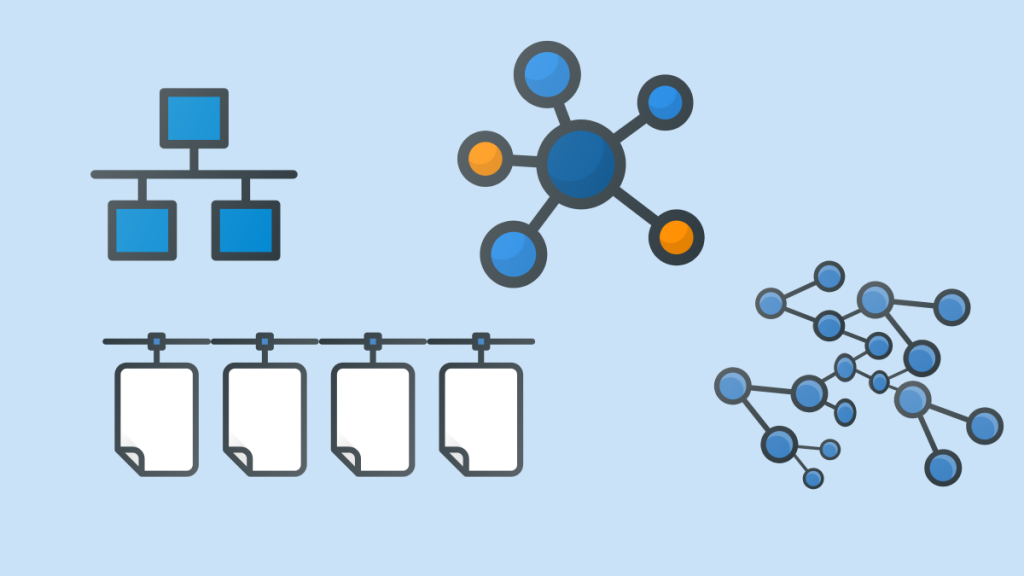
When it comes to choosing a taxonomy structure, you have several options. They include:
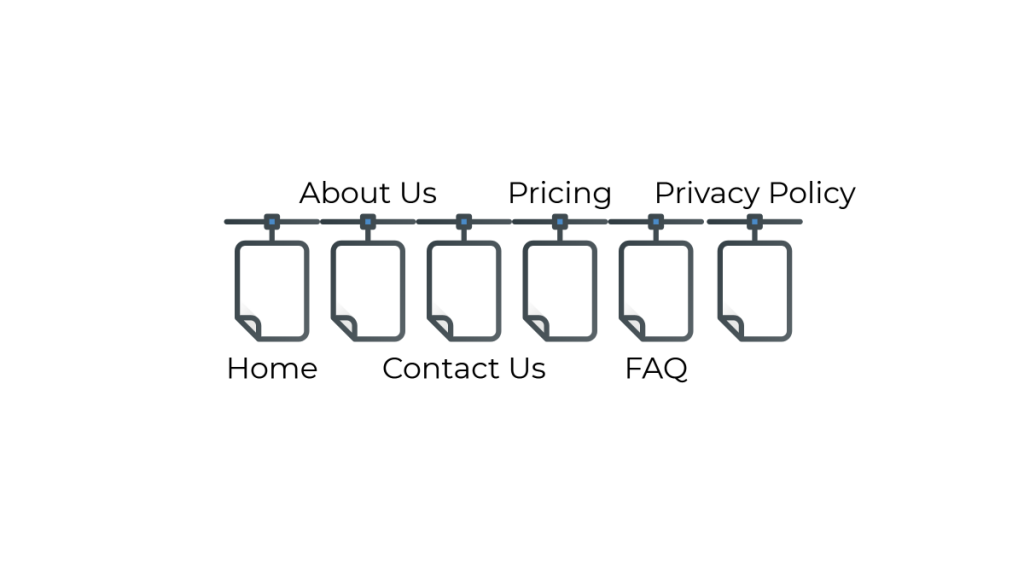
Flat Taxonomies

This type of taxonomy has a home page with a list of sub-categories. There are no levels within the sub-categories. Therefore, all sub-categories are top-level categories, and it is possible to choose from the list of pages on the home page.
This type of taxonomy is suitable for small websites.
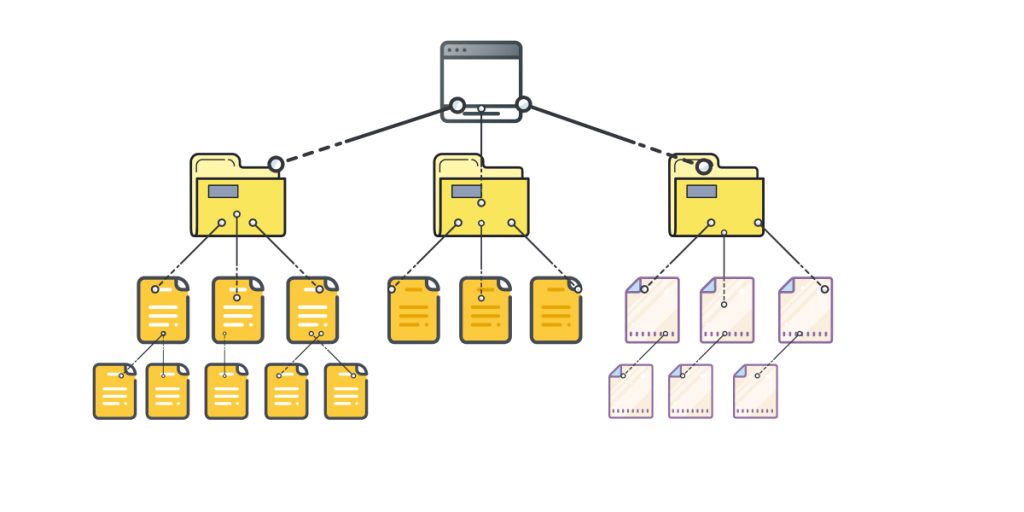
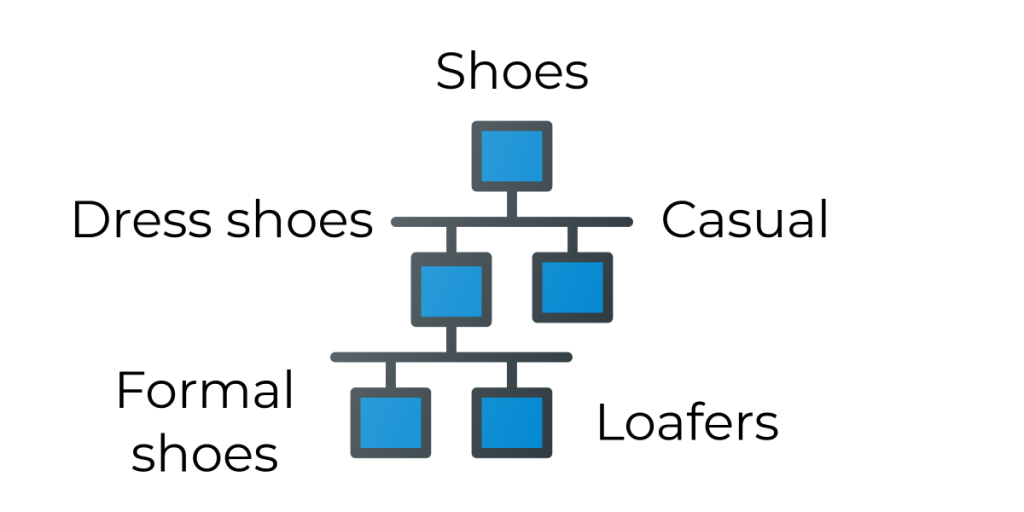
A Hierarchical Website Taxonomy

This type of taxonomy is suitable for large websites. It has different levels of sub-categories within sub-categories. Sometimes, it has new levels of sub-categories.
If you choose to create a hierarchical taxonomy, here are the basic steps to follow:
- Try to keep the number of levels in the hierarchy low. Doing so helps improve content findability.
- Divide pages based on the type of content on the page rather than the research data for keywords.
- Be cautious if you use acronyms for category titles. Unless you are confident that your readers will be familiar with the abbreviations used, make sure to spell them out before including them.
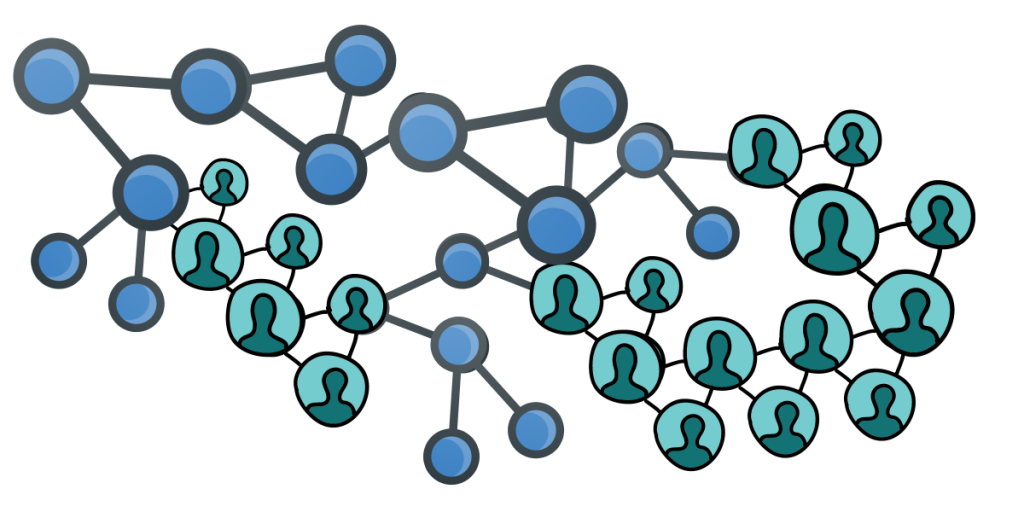
A network taxonomy

When it comes to network taxonomy, you have several options on how you can create one. Often, these categories are connected to each one another by association. In some cases, a network taxonomy can be used in conjunction with hierarchical taxonomy.
A network taxonomy is suitable if you own a large website. There are a few benefits to creating a network taxonomy, such as, passing SEO juice, linking to other relevant content, etc.
Things to keep in mind when creating a network taxonomy:
- Consider having the most popular content available or the most recent information in a different section than the rest of the content.
- If categories are linked by association, ensure that they are clearly related to one another.
Facet Taxonomy

Just like network taxonomy, there are different ways of creating a faceted taxonomy. They divide up the categories of content based upon an attribute of the content or products that are being sold. This type of taxonomy is suitable if you're contemplating incorporating multiple taxonomy structures and if you're selling multiple products on your site.
5. Assemble the Team
Make sure you have a team that is familiar with the content of your site. For the best experience, make sure your team has strong organizational skills and understand how to incorporate a better SEO strategy for your page. Below is a list of people to have on your team:
- Information manager
- SEO specialist
- Business representatives who work with the content
- Taxonomy specialist
- Technical subject matter specialist who understands the opportunities and constraints of the implementation environment
6. Organize Team Meetings
Below are tips that will help you organize successful group meetings when creating a website taxonomy:
- Choose a group leader: Make sure there is someone in charge of the team. A good leader facilitates smooth communication between members of the group.
- Brainstorm: The best approach is coming up with several ideas, brainstorming them as a group before choosing one. Make sure as a group, you have reached a consensus before implementing a taxonomy.
7. Consider Whether to use Automation
When creating your website taxonomy, you can either do it manually or use automation tools. While using automation tools is a good idea, it isn't recommended to use such tools if you have a small site.
The best option is using a combination of automated and manual approaches. If you have to use automated tools, then consider using the most reliable ones, here are a few:



8. Leverage Feedback for Clues About How to Design Your Website Taxonomy
One brilliant idea is to look for feedback from your customers and use that information to determine the best structure of your taxonomy. You can get reliable information from your customers through surveys, online forms, and any other options you find convenient. Continuously gathering information about your clients will help you improve your taxonomy.
9. Test the Taxonomic Structure
This involves testing your taxonomy for its suitability based on your goal. The best option is to put yourself into the shoes of your viewers and ask yourself questions like:
- Will they be able to find the necessary information?
- Will they perform all the necessary tasks in a reasonable amount of time?
- Are all categories clearly defined?
If the answer to these questions is yes, you have nailed it. Otherwise, go back and make the necessary improvements. After you make those changes, remember to repeat the same testing process several times until you are satisfied with your site structure.
10. Website Taxonomy Creation is Continuous
Taxonomy is not a one-time event. To make sure your taxonomy is up-to-date and to improve the findability of your content, you have to check your site taxonomy often to make sure your site structure is easy to navigate and to make the necessary updates.
Best Practices for Creating Your URL Taxonomy
Here are some best practices that will guide you when creating a taxonomy for your website:
- Know Your audience: The primary goal for the taxonomy you will create is to help your audience find the information they need and eventually purchase something from you. This is only possible if you understand who you are selling to. Once you clearly understand who your target audience is, it becomes easier to create a taxonomy that addresses their specific needs.
- Unify Across Your Organization: It a good idea to share and use the same taxonomy across all your business units to ensure a common language and understanding. Keep in mind that your customers know or see you a single entity and not as separate units. So make sure you speak the same language.
- Use Relevant Language for Each Audience: Understanding the language used by your customers is essential when creating a taxonomy. You can find the language of your clients by taking the time to find out how they talk about your products and services you are offering. Once you're sure about the language, use it when building your taxonomy.
- Allow for Extensibility: Taxonomy is not a one-time event. A need to add new services and products will pop up as your business grow. This means you have to plan to examine the existing structure and modify it as needed.
- Focus on Reduction: A complex taxonomy hurts findability. That is not something you want to happen to you when you're focused on making your content more accessible. The best approach is finding a balance between authoritative and complete and being accessible.
- Ensure Functional Alignment: Make sure your taxonomy supports search, website navigation, personalization, and integration with other business applications.
- Implement in Stages: Planning to build for future changes? Do you have a reasonably extensive taxonomy? Unsure of topics or categories to include on your website? If yes, it is ok to implement your taxonomy in stages. Implementing in stages allows you to do everything in the right way.
Examples of Website Taxonomy
Here are two examples that will help you understand taxonomy in detail:
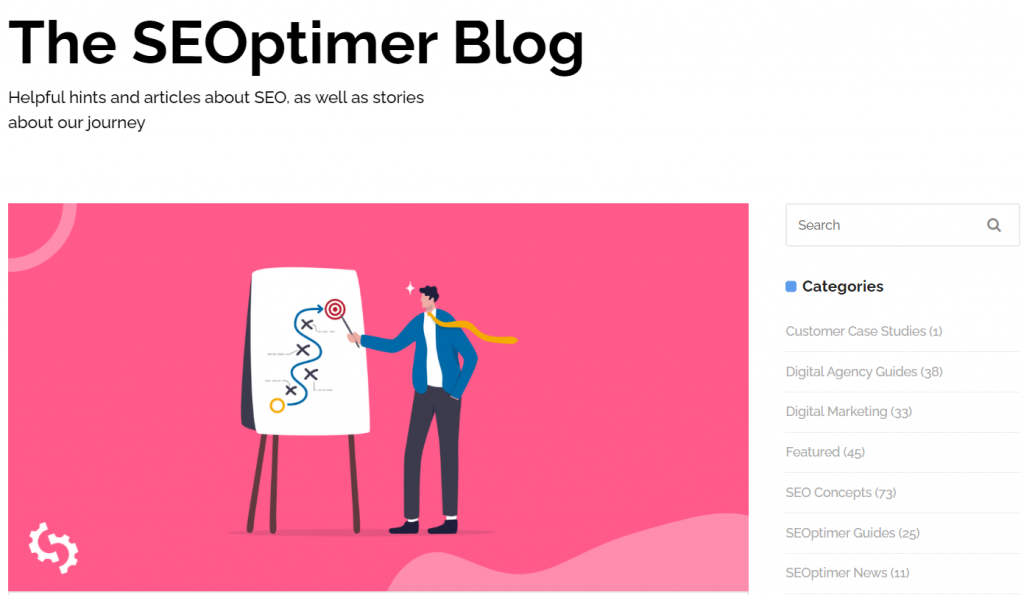
If you’re using WordPress, you might see the same “Categories” sidebar widget like ours.

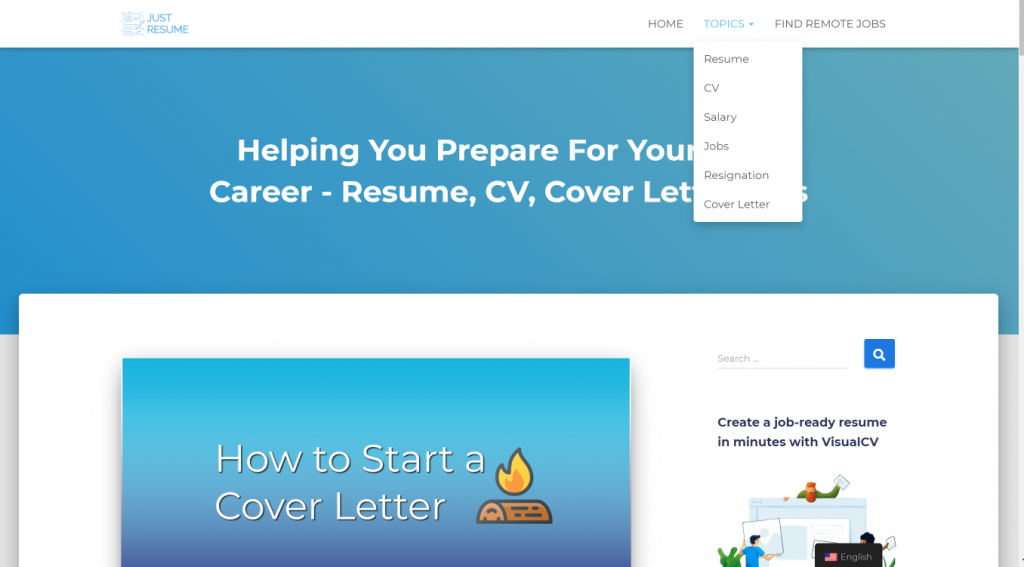
Just Resume
Here’s a small website with their blog as their homepage, they use the category sidebar, but they also utilize the menu and created the topics menu to help users filter out their purpose of coming to the site.

Salesforce
A big company with thousands of resources, products, addons, solutions, it’s easy to get lost in their website. Fortunately, they broke down their resources and other areas for their users:

Breaking down their taxonomy. With a ton of topics, they decided to categorize their blog based on the main general topic category.

Using tags for their articles, they can isolate and segment even more. Tags are helpful if the number of content pieces on your site is growing.

This helps users and bots identify what other articles have common tags and even used to provide related articles

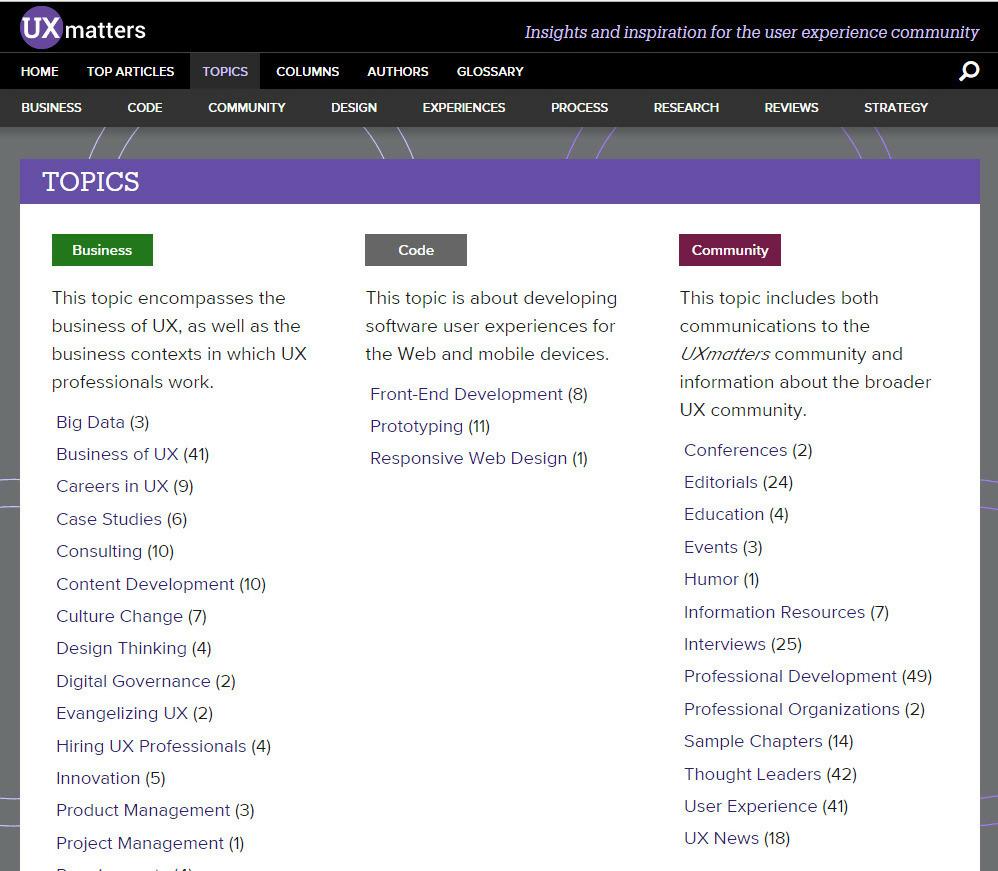
UXMatters
This website has a category for the different topics discussed on the site and display this list of topics to the user. Doing this easy navigation within the site and makes it easier for users to recognize what they want to search on.
Additionally, this approach eliminates the need to memorize and trying to remember the name of each topic. See the image below for more information.

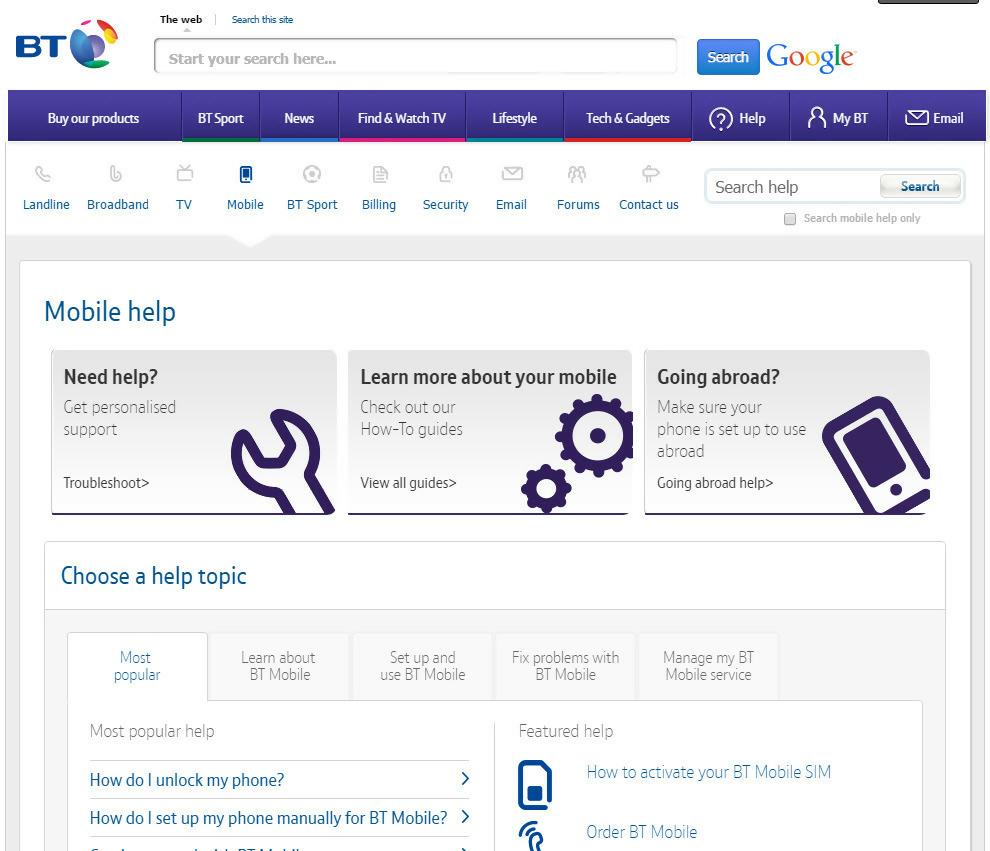
BT.co.uk
Have a look at the BT's Help section. It provides several different categories. For example, you can browse by their product offerings: broadband, TV, landline, mobile.
Alternatively, you can browse by different phases of your experience: Setup, Learn, Manage, Fix a problem.
Now consider when BT creates its Help content. Those Articles are tagged with two things: "customer journey phase" and "products."
Topics like "How do I set up my phone manually for BT Mobile?" can appear in the most popular segment and would also automatically appear on the setup tab because it is an article about setting up a mobile phone.
This means, BT doesn’t have to manually place these pages in the Mobile section or in the tabs.
When authors tag the content with Mobile and Setup, it automatically appears in the Mobile>Setup section. When it becomes popular enough, it shows on the "Most Popular" tab.

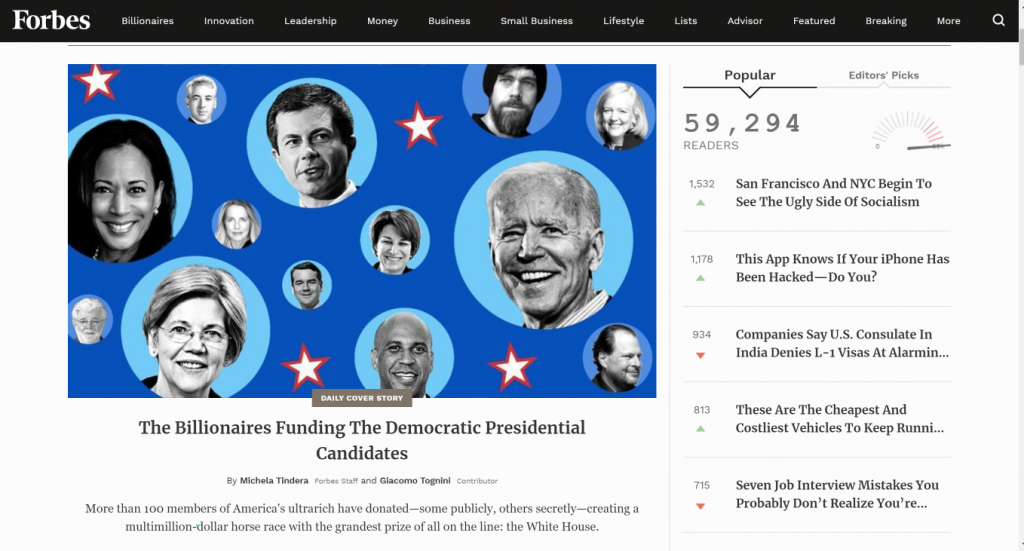
Forbes
Have a look at the Forbes. It provides several different categories on top. For example, you can browse by their subjects like: Leadership, Money, Small Business, Lists, and more.
On the right sidebar, they also categorize content based on popularity and editor’s picks.
For a big news publishing site, publishing 10+ articles a day, you’ll need to create segments like subjects, popularity, and so on to help your readers discover what they are looking for.
Most news site readers are looking for the top news and trends.

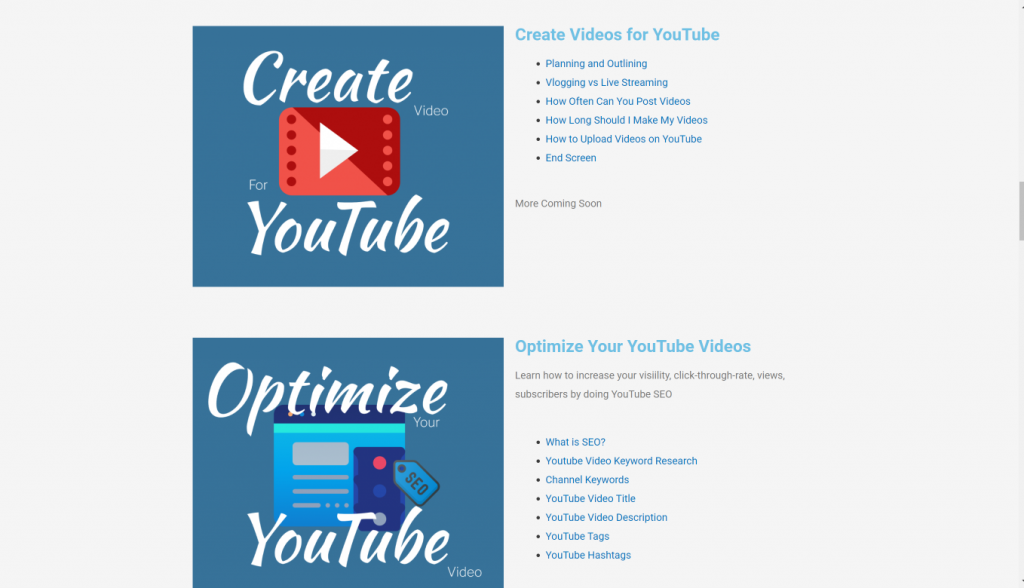
Influence on YouTube
A new layout is being used recently called the “content hub”. Instead of using your typical blog format, this site is categorizing it in a way that is visually organized.
Kind of like Netflix, where all categories are in order.

Conclusion
Taxonomy offers many benefits that are very easy to reap. If you follow the right approaches, there is nothing to stop you from leveraging them.
This guide has taken you through everything you need to know to reap these benefits. Need more information? We are here to give you a hand.