
A website design questionnaire is a survey that you pass to your website design clients to learn exactly what they want out of their new site.
The questionnaire will help you understand your client’s expectations and preferences when it comes to website design. At the same time, the questionnaire will also give you a better picture of your client’s budget, timeline, and other important factors that you need to keep in mind.
Looking for a website design questionnaire to use? You’re in the right place. In this blog post, we share our ultimate web design questionnaire, plus a PDF template that’s free for you to download and use.
Why use a website design questionnaire?
You want to be 100% aligned and on the same page as your client. This paves the way for a successful project, and minimizes the chance of miscommunication.
Some important things to clarify in your web design questionnaire include the timeline, scope of the project, and the look and feel that your client is going for. As a web designer, you’re probably juggling multiple projects at one time, and you definitely don’t want to commit to a project and then realize that your client expects a turnaround time of, say, two days.
The same goes for project scope. If you don’t clarify the actual deliverables upfront, your client might bring up additional items, pages, or features whenever you speak about the project, and you might end up doing 2x the amount of work, without being able to charge your client extra.
That’s where a web design questionnaire comes in -- you can use the questionnaire to drill down into specifics, and pinpoint exactly what it is that your clients want.
Website Design Questionnaire Questions
We recommend the following questions to get a better understanding of your clients’ requirements:
- What does your company do?
- Who is your target audience?
- What’s your Unique Selling Proposition (USP)?
- Do you want to improve an existing website, or create a website from scratch?
- Do you want your website to be optimized for SEO? Do you have a list of keywords you’d like to target?
- What is the URL of your existing website (if any)? What do you like and dislike about your existing website?
- What is the URL of 2-3 reference websites that you like? What do you like about these websites?
- Do you know what platform you want to use for your site?
- What pages do you need on your website?
- What features do you need on your website?
- What’s the underlying goal of your website?
- Do you have the content ready for your site?
- Does your company have a brand book covering things like colors and fonts?
- When would you like to launch your new site?
- What is your budget for the website?
- Do you need help updating and maintaining your website?
- Do you need help with blogging and content marketing?
Why each question is important
Read on to learn more about what you'll get out of each question.
What does your company do?
In this question, get your client to share about their products and services, and their business model. If they have multiple product lines or provide multiple services, be sure to understand each product/service, and how they work.
If your client runs a startup or a local business, and they want their “story” to be highlighted in the website, also ask about their motivation for starting the company, and get them to walk you through their journey. Here, you can also ask about their vision, mission, and company values.
Finally, get your client to send across all the basic information about their company, including their business name, address, phone number(s), and email addresses.

You’ll use this information in certain pages and sections of the website, such as the Contact Us page.
Who is your target audience?
The goal of any website is to convert its audience, and in order for this to happen, the website has to be relevant and targeted to said audience. Bearing this in mind, get your client to tell you more about their target audience and ideal customer.

Other than basic customer demographics such as age, gender, location, ask about the customer’s job title, the industry they’re in, the size of the company they’re working at, their seniority in the company, and more. It’s also a good idea to ask whether your client’s ideal customer is an expert in the product/solution that your company offers, or whether they’re relatively new to the solution, and need to be educated/nurtured.
What’s your Unique Selling Proposition (USP)?
A USP is defined as a “factor or consideration presented as the reason that one product or service is different from and better than that of the competition.” In simple terms, it’s a factor that sets your client apart from its competitors.
Highlighting your client’s USP on their website will serve to make their website more compelling, and this may boost their conversion rates. Does your client offer better service than their competitors? Do they offer a wider range of products, or do their products come with a moneyback guarantee? Whatever your client’s selling point, make sure you use it to their advantage.
Do you want to improve an existing website, or create a website from scratch?
This is fairly simple -- here, you’re clarifying whether your client wants to update their existing website, or create an entirely new website.

If your client just wants to update their existing site, then you know that you won’t have to buy a domain name for them, get hosting for them, etc. If they want to create a new site from scratch, though, ask whether they’ve already got a domain name to use, or whether they want you to take care of this. The same goes for hosting -- you’ll need to know if your client has already bought their own hosting plan, or whether they want you to do the honours.
Do you want your website to be SEO optimized? Do you have a list of keywords you’d like to target?
In this day and age, getting found online is key, and it’s important for websites to nail their SEO. If your client says that they want their website to be SEO optimized, but they don’t quite know where to start, then you’ll be the one conducting keyword research and recommending a list of keywords for them to target.

If this isn’t your area of expertise, you can also outsource this particular task to an independent contractor -- just remember to increase your quote accordingly so that you can cover your out-of-pocket costs.
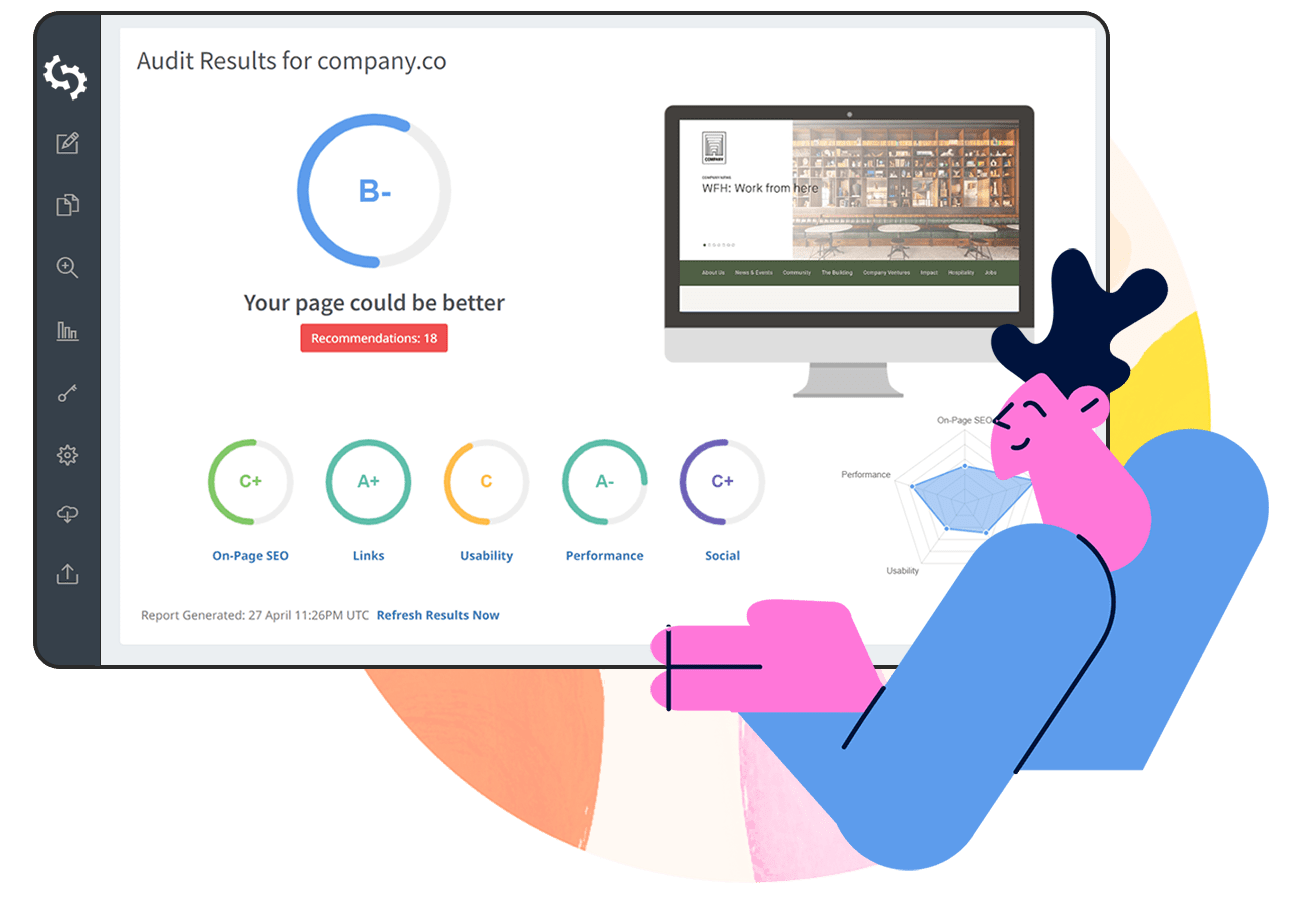
PS: Want to evaluate your own site, and identify if it’s sufficiently optimized for SEO? You can run a free SEO Audit Report on SEOptimer.com.
What is the URL of your existing website (if any)? What do you like and dislike about your existing website?
This question helps tease out your client’s preferences, so you can steer clear of the design elements that they don’t particularly like. Now, the more specific you get your client to be in this section, the better.
For instance, if your client tells you that their website is “outdated” and “not user friendly”, encourage them to be more specific, and ask them to share the specific sections which aren’t user-friendly. If your client says that their website design doesn’t look modern enough, point out the various design elements and ask them what is it that they dislike -- the color scheme, the navigational panel, or something else?
What is the URL of 2-3 reference websites that you like? What do you like about these websites?
Now that you know what your client doesn’t like, ask your client to share a few examples of sites that they do like, so that you can have a clearer idea of what they’re going for. These may be competitor sites, or they may be sites of businesses that are in completely different industries.
Again, request for them to be as specific as possible here, and gently press your clients to elaborate if they simply state that they like websites that are, say, “colorful”. Remember, words are subjective, and someone’s idea of “colorful” might differ hugely from another person’s. If your client’s website involves specialized pages (for instance, product pages or demo pages), get them to share examples of relevant pages that they like as well.
Do you know what platform you want to use for your site?
Instead of assuming that your client wants a WordPress powered website, ask them if they have any particular preference. The standard options include pure HTML, WordPress, and other existing website builders (Shopify, Wix, Weebly, Squarespace). Your client may not be familiar with all these options, so tell them more about each option, and walk them through the pros and cons. Be sure to mention that pure HTML sites are hard to edit/update, unless your client (or someone on their team) has HTML knowledge!
What pages do you need on your website?
If possible, get your client to come up with a sitemap that shows how they want their various pages to be structured and laid out. This helps you to understand the scope of the project, and lock down the deliverables. If you’re creating a basic, bare-bones site, the standard pages include:
- Home page
- About Us page
- Contact Us page
- T&C page
Depending on what industry your client is in, they may need specialized pages. These include:
- Product pages
- Shipping pages
- Pricing pages
- Product demo pages
- Booking/scheduling pages
- Login pages (for membership sites)
What features do you need on your website?
Like the previous question, this also helps you understand the scope of the project, and confirm the deliverables. In fact, we’d say it’s even more crucial to nail down the features that your client wants on their website because you’ll have to figure out a way to deliver the specific functionality they’re asking for.

For most cases, you can simply install a WordPress plugin, a Shopify app, or a similar widget, but these apps aren’t always free, and the premium ones can get pretty expensive.
You can either discuss the costs with your customer and make sure they’re okay with covering the monthly subscription, or include the cost of the apps and plugins in the price of the project so that your client doesn’t have to fork out extra.
If you can’t find an app or plugin that serves your client’s needs, however, then you’ll have to get someone to custom-build it for you. This introduces more complexity to the project; you’ll have to look for a contractor who can take this on, and make sure that they can deliver within the agreed timeline.
Some features that your clients might request for include:
- Search
- Forms
- Maps
- Portfolio / gallery
- Social media buttons
- Click-to-call buttons
- Online ordering
- Pricing tables
- Live chat
- Chatbots
What’s the underlying goal of your website?
The underlying goal of your client’s website influences many things, including how they should structure their site, what features and elements they should include on their site, and what information they should highlight.
For example, say your client is a UI/UX designer, and they want to create a website to showcase their portfolio. Bearing this in mind, it might make sense to structure the site more like a “lookbook” as opposed to a regular website. Here, the key is to showcase your client’s work prominently and in a way that reflects their brand well.

What about if your client wants to set up an eCommerce store? Here, the underlying goal is to convert customers and sell products, so it’s important to optimize the store using sticky banners, countdown timers, trust badges, and more.
Do you have the content ready for your site?
Once you’re clear about the goal your client wants to achieve with their website, go on to ask them about the content that they intend to have on their site. Will they be the ones responsible for the content, or do they expect you to take care of copywriting for them?
If it’s the former, get your client to confirm exactly when they can pass you the content, so that this doesn’t hold up the production timeline. If your client needs you to help them with copywriting, make sure you understand exactly what tone or style they’re partial to, so that you can communicate this clearly to the copywriter that you’re working with.
Does your company have a brand book covering things like colors and fonts?
Regardless of whether you’re updating your client’s existing site for them, or setting up a new site from scratch, you’ll want to utilize their brand colors and fonts, so that the website is cohesive with the rest of their brand.
Now, if your client has just two colors that they use on their logo, and one standard font that they use, that’s fairly straightforward. But larger, more established companies might have a range of colors that they use (for different parts of their logo, the background of their logo), and they might use different fonts (for headers, body text, etc) as well.

If that’s the case, the easiest way to go about this is to request your client’s brand book or style book - this should detail all the colors and fonts that they use, plus additional brand guidelines (if any).
When would you like to launch your new site?
As discussed earlier, it’s important to discuss the project timeline with your client before committing to a project, especially if you’re working on multiple website designs at once. If you’re offering multiple revisions, do share the lead time required between each revision as well.

If your client is in a rush and wants to launch the site in a short period of time, think carefully about whether you can commit to the project. You don’t want to accept the project and a deposit from your client, only to have to pull out halfway. If you’re going to work late nights in order to expedite your client’s project for them, consider tacking on a nominal fee for quicker than usual turnaround.
What is your budget for the website?
Some website designers and creatives find it hard to broach the topic of pricing with their clients, but this is a conversation that you just can’t shy away from. Ideally, you’d want to work with a client who respects your budget and doesn’t bargain excessively. That said, if you’re new to the game and can’t afford to be picky, be sure you have a few prepared responses that you can trot out when clients ask for discounts.
If you do end up offering a discount, be sure that there’s some sort of compromise on your client’s part, so this doesn’t hurt your brand image. For instance, you might agree to a 10% discount, contingent on the fact that the project will be completed in two weeks (as compared to your usual lead time of one week).
Do you need help updating and maintaining your website?
If your client isn’t technologically-savvy, they might require your help in updating and maintaining their website.

This involves updating themes and plugins, adding new features from time to time, and scheduling back-ups. If you’re familiar with this sort of maintenance work, you’ll probably find it pretty easy, but it still makes sense to clarify if your client needs maintenance, so that you can account for this in the budget.
Do you need help with blogging and content marketing?
The same thing goes here: if your client isn’t familiar with how to market themselves online, they might need your help in blogging and producing content for the site. While some website designers prefer to focus solely on website design, offering additional services such as content marketing helps you up-sell your clients, and generate more revenue.
Remember: even if you’re not an expert at blogging or marketing, you can always outsource this to a digital marketing freelancer or independent contractor. It’s not just website designers and design agencies who do this -- many SEO firms and digital marketing agencies also outsource the actual writing and producing of content to independent contractors.
How to use your website questionnaire: Advanced tips
To wrap up, we’ll walk you through a few advanced tips that will help you use your questionnaire more effectively. Read on to find out more.
1. Walk your customer through the questionnaire
Ideally, you’d send your customer your website questionnaire, and they’d fill it in thoroughly and send it back. By looking at their answers on the questionnaire, you’d have a good understanding of their needs, and you can then move ahead with the project.
Unfortunately, this is real life, and complications are bound to arise. For instance, your client might take forever to reply, even after you’ve chased them multiple times. On top of that, your customer might be vague and ambiguous in their replies. For instance, if your customer simply states “I like XYZ.com’s home page” without going on to elaborate why, that’s not going to be much of a help.
The bottom line? It’s much more productive and efficient to sit down with your client, and walk them through the website questionnaire.

This way, you can speed up the process, and gently probe your clients to get more thorough answers out of them. At the same time, this also helps you build rapport and get your client to trust you.
2. Don’t bring up budget too soon
If the first thing you ask your client upon meeting them is “What’s your budget?”, this starts the meeting off on the wrong note. Think about it: this signals to your client that you see this purely as a business opportunity, and it might automatically put them on the defensive.
So, instead of asking about a client’s budget right off the bat, walk them through the other questions on the questionnaire first to build up rapport. As you go through the questionnaire, you can also give your client additional recommendations and insights, and get them excited about the results you can achieve for them. Once you’ve won your client over, then start talking about the budget.
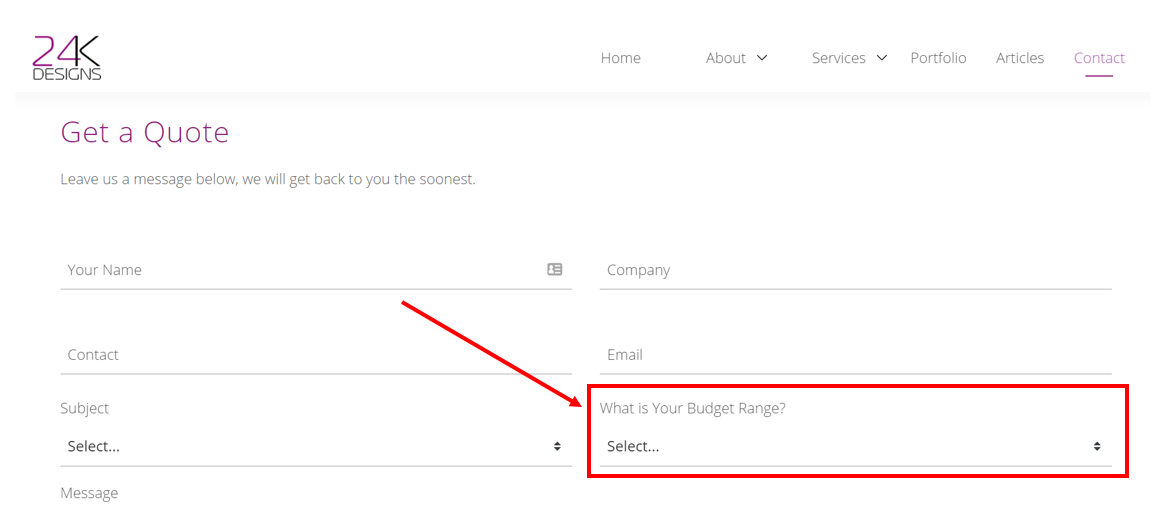
Quick aside: If you’re concerned about wasting your time on a client with no budget, an easy workaround is to add a qualifying question in your lead generation form. Here’s an example:

This way, you can roughly gauge how much your client is willing to pay for the project, and be confident in the fact that you’re not barking up the wrong tree.
3. Don’t rush the process
As a general rule of thumb: the more comprehensive you are at the start of your information-gathering phase, the better the project is likely to turn out. Bearing this in mind, don’t rush the process, even if your client is extremely eager to get started on their website redesign.
Here, explain to your client that website design is very subjective, and that one man’s meat can be another man’s poison. Then walk them through your website questionnaire as planned, and ask as many follow-up questions as you need to get them to share their preferences. This will ensure that you and your client are on the same page; it’ll also save you countless revisions.
A final word on website design questionnaires
Awesome, you’ve made it all the way to the end of our guide covering the Ultimate Website Design Questionnaire! Here’s a quick recap of the questions to ask (also downloadable in PDF format):
- What does your company do?
- Who is your target audience?
- What’s your Unique Selling Proposition (USP)?
- Do you want to improve an existing website, or create a website from scratch?
- Do you want your website to be SEO optimized? Do you have a list of keywords you’d like to target?
- What is the URL of your existing website (if any)? What do you like and dislike about your existing website?
- What is the URL of 2-3 reference websites that you like? What do you like about these websites?
- Do you know what platform you want to use for your site?
- What pages do you need on your website?
- What features do you need on your website?
- What’s the underlying goal of your website?
- Do you have the content ready for your site?
- Does your company have a brand book covering things like colors and fonts?
- When would you like to launch your new site?
- What is your budget for the website?
- Do you need help updating and maintaining your website?
- Do you need help with blogging and content marketing?
And here are some advanced pro-tips to keep in mind: walk your customer through the questionnaire instead of leaving it up to them to fill it in, don’t ask them about their budget too soon, and don’t rush the process.
Alright, you’re now well-equipped to understand your clients’ preferences, and deliver kickass websites that fit their briefs perfectly. Full steam ahead!