
Translated content on your website allows you to reach a wider audience, crossing language barriers and regions. But where do you begin if you want to implement an international SEO strategy?
The hreflang tag is your answer if you want to reach an audience in a different region or geographical area.
What is Hreflang?
Hreflang is a unique piece of code that tells search engines the language and geographical targeting of a webpage. It's a powerful tool to ensure your content reaches the right audience, in the right language. The hreflang tag is located in the <head> section of HTML.
Example of Hreflang Tag Implementation
Imagine you have an e-commerce website that’s available to users in Canada in both English and French. You want to ensure that search engines serve the correct language version of your website to users based on their location and language.

Here's how you could use hreflang tags in the <head> section of your HTML document:
<link rel="alternate" hreflang="en" href="http://www.example.com/en-ca/" />
<link rel="alternate" hreflang="fr" href="http://www.example.com/fr-ca/" />
In this example, the hreflang attribute indicates the language (en for English and fr for French), and the href attribute provides the URL of the page in that specific language.
By implementing hreflang tags like these, you're effectively telling search engines, "Hey, here are the different language versions of my site. Please show the right one to each user based on their language preference and location."
This is a powerful tool in your SEO arsenal, helping to enhance user experience and increase engagement with your international audience.
When to Use Hreflang Tags
There are several different situations in which you’ll most likely use hreflang:
- Your main content is in one language, but you translate the template, such as, navigation and footers.
- You may decide to have variants of the same language. This is useful when you want to try and localize your content to make it more specialized for a certain market. For example, you have Portuguese as your principal language and then use Portuguese and Brazilian as the variants. This has many advantages, including little nuances between the countries in terms of their use of the language, different currencies, and seasonal, cultural and shipping variations. The most popular variants are between U.S., United Kingdom, and Canadian English.
- Where you have a direct translation of your website content from one language to another. For example, there’s a German translation of your webpage whose original content is in English.
Why is Hreflang Important for SEO?
Enhances User Experience
The hreflang reflang ensures that users are served the correct language version of your site, enhancing their browsing experience. For instance, a user in Spain would be directed to the Spanish version of your site, while a user in England would see the English version.
Decreases Your Bounce Rate
Search engines have a few different tricks up their sleeve when choosing which language to put their search results in.
They can use a user’s IP address as a guide, the hreflang tag can be extremely useful in situations where the user may key in their query in a foreign language.
This can aid in reducing bounce rates from users who wish to find a website in the language they have searched in, adding to a positive user experience.
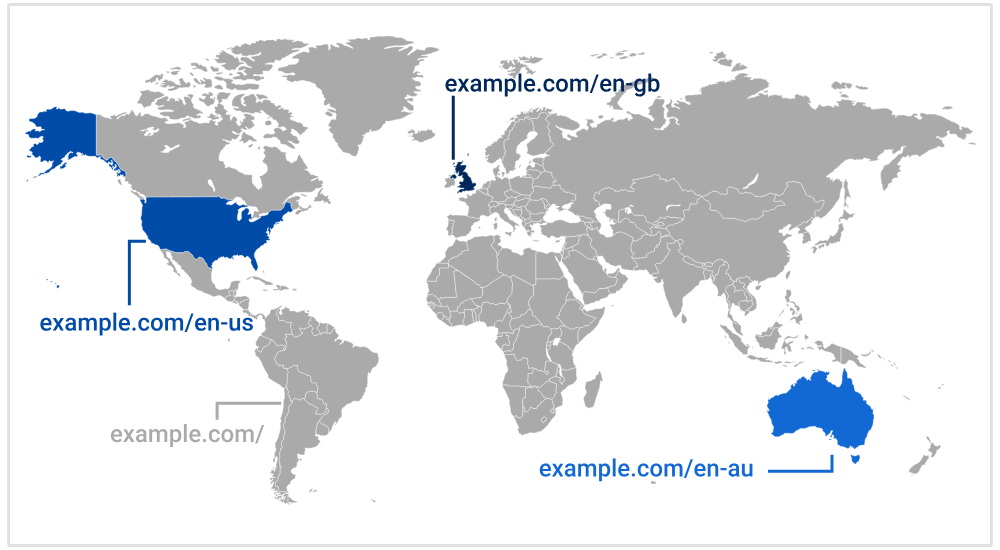
However, if you do not provide a language in a specific country, you can use the hreflang tag to label your situation and direct your user appropriately.

Image source: Sistrix
<link rel="alternate" href="http://example.com/en-gb" hreflang="en-gb" />
<link rel="alternate" href="http://example.com/en-us" hreflang="en-us" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-au" />
<link rel="alternate" href="http://example.com/" hreflang="x-default" />
The hreflang “x-default” attribute value signals to Google algorithms that the page doesn’t target any specific language or locale and is the default page when no other page is better suited.
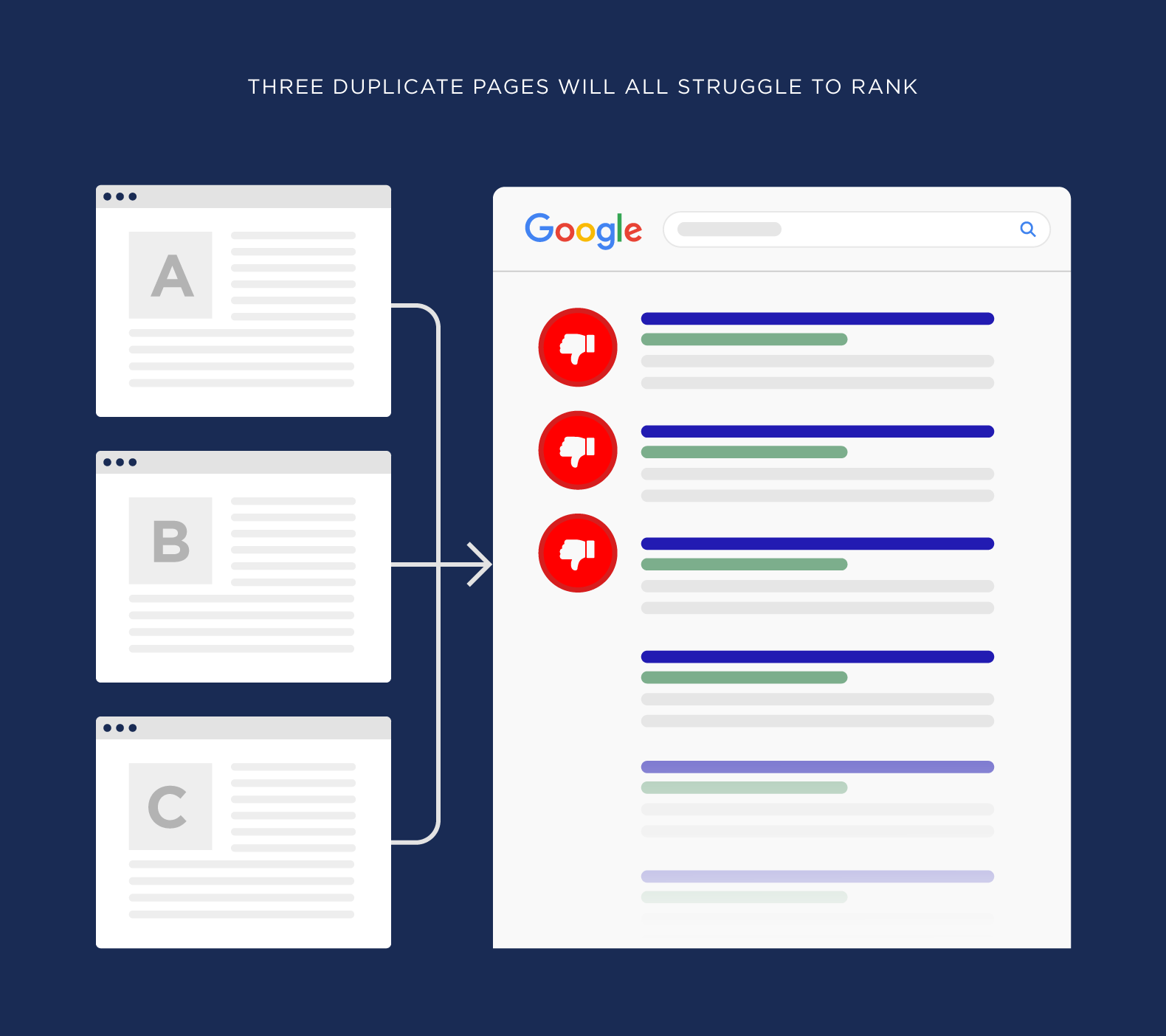
Solves the Issue of Duplicate Content
Search engines may perceive translated content as duplicate content, which can negatively impact your SEO ranking. Hreflang communicates to search engines that your content is simply translated, not duplicated, preserving your hard-earned SEO ranking.

Image source: Backlinko
It’s important to be aware, however, that this will not be a solution for all duplicate content.
The tag will not hide actual duplicate content that you may have on your website, such as similar product descriptions for different items. Google will only read through your hreflang tag that content “a” is a translation of content “b.”
Improves International SEO
Hreflang is essential for websites targeting different countries or languages. It tells search engines which language you are using on a specific page, allowing the search engine to serve that result to users searching in that language.
Difference Between Canonical Tags and Hreflang Tags
One way to deal with duplicate content is through canonical tags.

Image source: DigitalGarg
Canonicalization is often referred to as the rel=canonical and is used to show search engines a more dominant version of a URL. This is to prevent the search engine bots from deciding which version of duplicate content to crawl and index.
The hreflang tag will instead display the correct version of the webpage in search results based on language or region.
The main difference between the canonical and hreflang tag is that the canonical has a predetermined dominant page while none of the hreflang pages are dominant and are instead selected based on the search query.
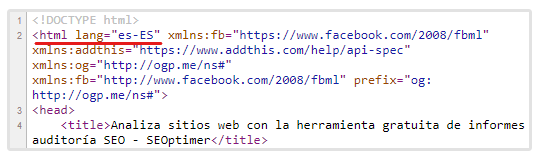
Difference Between Hreflang and HTML Lang Attributes
The HTML lang tag is a language attribute that you can include in your HTML code to specify the language of your website's content. This tag communicates to user-agents, such as web browsers and screen readers, what language the content of your webpage is written in.

It plays a key role in accessibility as it helps these user-agents provide appropriate services, like reading text aloud in the correct language for visually impaired users.
While both hreflang and HTML lang tags have similar functions - to indicate the language of a webpage - there are distinct differences between the two.
The primary difference between hreflang and HTML lang tags lies in their purpose.
The HTML lang tag informs user-agents about the language of the current document, while the hreflang tag tells user-agents (including search engine bots) about the language and geographical targeting of a webpage.
In other words, hreflang tags are used to guide search engines in serving the correct language version of a site to users.
Another key difference is that HTML lang tags are used within the <html> tag at the beginning of an HTML document, whereas hreflang tags are implemented in the <head> section of an HTML document or in HTTP headers.
A common issue that can arise is a mismatch between hreflang and HTML lang declarations.
This occurs when the hreflang annotations and HTML lang attributes specified in a URL do not match. Such a mismatch could lead to confusion for search engines and potentially impact the SEO performance of your website.
Hreflang Tag Implementation
Implementing the hreflang tag onto your website correctly can be a bit tricky. Below is a guide on how to do it.
There are three different methods of implementing hreflang tags:
Adding Link Elements in <head> Tag
If you have an HTML page, the hreflang tag goes in the <head>, like this:
<link rel=“alternate” hreflang=“fr” href=“https://www.website.com”>
Using Hreflang in HTTP Headers
For non-HTML pages, like PDFs, add the hreflang annotation in the HTTP header:
Link: <https://www.website.com/>; rel=“alternate”; hreflang=“en”
As you can see in the above examples, the hreflang=“en” part of those tags tell Google the listed URL is the English version of the page, so it would show that particular URL to users who have English set as their main language in their browser and those in English-speaking countries.
If they had hreflang=“fr,” Google would display the URL for French.
It’s important that we add a link to all of the translated versions of our content. Additionally, we need to self-reference our hreflang tags.
A page that has four different language variations (English, German, Italian, and Swedish) will look like this:
<link rel=“alternate” hreflang=“en” href=“https://www.website.com”>
<link rel=“alternate” hreflang=“de” href=“https://www.website.com/de”>
<link rel=“alternate” hreflang=“it” href=“https://www.website.com/it”>
<link rel=“alternate” hreflang=“sv” href=“https://www.website.com/sv”>
If we want to be more specific and add a regional variant to our language then we would add a country code after the language code. It’s important that we always follow this order and separate by a hyphen.
It’s also important to note that Google will not recognize cities and towns; it only recognizes a country as a whole.
Adding geographies to your hreflang tags can be done by adding a country code after the language code in the hreflang attribute. If the website above is targeting different countries with each language, they would look like this:
<link rel=“alternate” hreflang=“en-gb” href=“https://www.website.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/ar”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
When Google sees these tags, it will show the English version to British users, Spanish to Argentinian users and Portuguese to Brazilian users.
We can find all of these codes at the following links. Languages ISO 639-1 and ISO 3166-1 Alpha 2 countries.
The drawback to using methods 1 and 2 is that both will slow down your page load time. If you have multiple translations and variants of your content and are finding that it is creating an issue, the third option might be best.
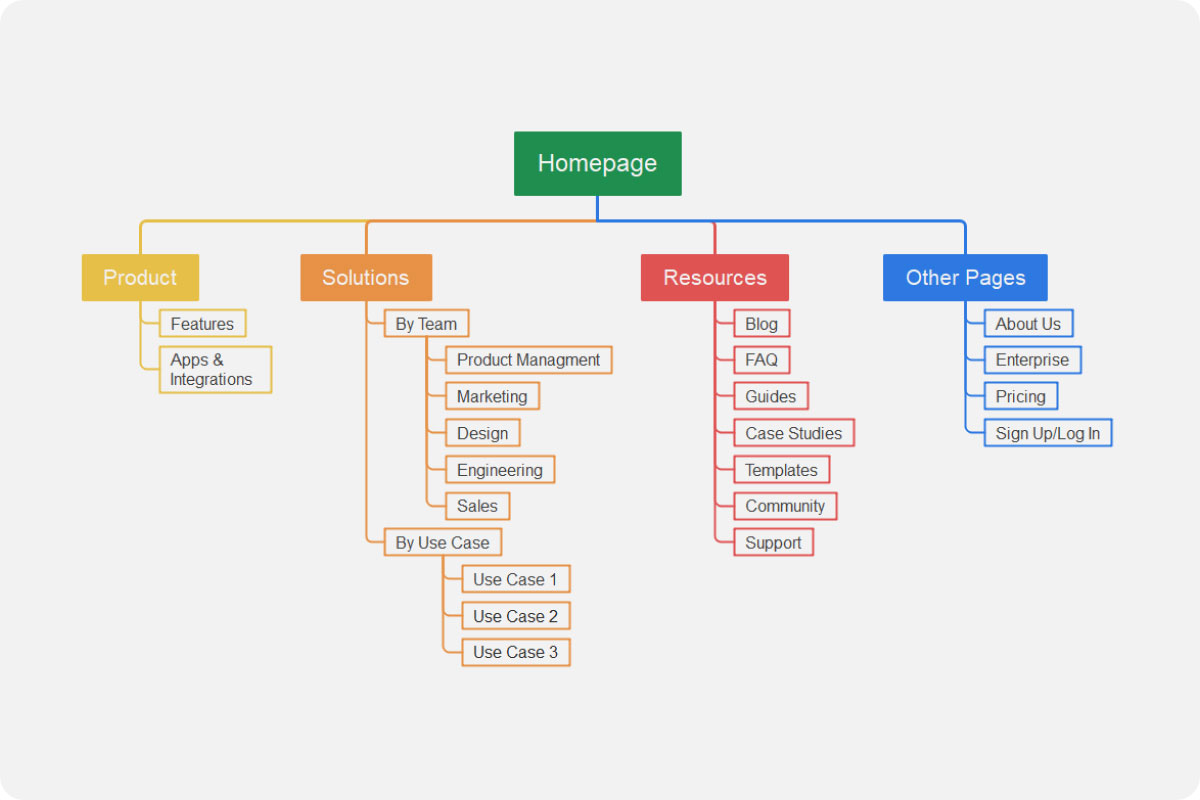
Using Sitemaps

Image source: EdrawMind
The third method is to add hreflang tags to the XML sitemap. This is definitely the longest way of adding the annotations since every URL in your sitemap will need to include the hreflang annotations.
Here is an example of the code for a website that has English and Romanian versions:
<url>
<loc>https://www.website.com</loc>
<xhtml:link rel=“alternate” hreflang=“en” href=“https://www.website.com” />
<xhtml:link rel=“alternate” hreflang=“ro” href=“https://www.website.com/ro” />
</url>
<url>
<loc>https://www.website.com/ro</loc>
<xhtml:link rel=“alternate” hreflang=“ro” href=“https://www.website.com/ro” />
<xhtml:link rel=“alternate” hreflang=“en” href=“https://www.website.com” />
</url>
As you can see, a lot more coding is necessary. As your website grows, with multiple variations of content across multiple pages, the workload will increase rapidly.
The upside to this extra effort is that the load time is not compromised. Again, a slow web page can cost you SEO rankings and increase bounce rates for potential users and customers.
The sitemap is also a reference point for search engines when they are crawling your site. When you have alternate URLs in your sitemap, it allows them to be found more efficiently.
How do I use Hreflang and Canonical Tags Together?
As mentioned above, the hreflang and canonical tags have slight differences in their use and application. They can, however, be used in conjunction if you want to combine their applications.
Simply add the canonical tag to each version of the page, pointing back to itself.
Here is an example of a website with three languages. The English markup would look like this:
<link rel=“canonical” href=https://www.example.com/”>
<link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
<link rel=“alternate” hreflang=“es-ar’’ href=“https://www.example.com/es”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
You’d do the same for the Spanish version:
<link rel=“canonical” href=https://www.example.com/es”>
<link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/es”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
And again for the Portuguese page:
<link rel=“canonical” href=https://www.example.com/fr”>
<link rel=“alternate” hreflang=“en-gb” href=“https://www.example.com”>
<link rel=“alternate” hreflang=“es-ar” href=“https://www.example.com/es”>
<link rel=“alternate” hreflang=“pt-br” href=“https://www.example.com/pt”>
Be careful when doing this as a common mistake is to use a non-canonical URL in the hreflang tag. An error here will confuse Google and cause a failure in its ability to function properly.
Common Errors when Implementing Hreflang?

Though there are many advantages of using hreflang, especially if you have an international audience, mistakes can have a negative effect. Hreflang tags are used to make sure the right audience sees the content in the correct language.
If you don’t achieve this, you will experience high bounce rates and miss out on site traffic in that region.
Both of these mistakes will cause Google to penalize you. It is important that everything is correct so there’s not a reverse effect on your SEO.
Blank Cells
If there are blank cells present when you convert your CSV file into XML, the data will not be validated. A blank cell may be caused by not entering the language or geographical information for some of the URLs.
Using Incorrect Language Codes
A small typo when entering your language and country codes can cause Google to read your content in a completely different language. For example, if you accidentally type “fi” instead of “fr” then you will see your website being shown to Finnish users instead of French users.
A small error in the abbreviations can cause higher bounce rates, so it’s important to double check all of your codes.
It is also important to note that you always need to identify the language code in addition to the region. The language code must be in the ISO 639-1 format and the country code in ISO 3166-1 Alpha 2.
Not Using the Proper URL
When you type example.com and it redirects to https://www.example.com, that is the URL you would need to add to your hreflang.
Using the Wrong Separators
When using multiple languages, it’s possible to misuse a separator. For example, in the German language they use a punctuation similar to the semicolon (;) as the default value separator. Our hreflang annotation generator tools do not.
Missing Headers
Understand that the semicolon is a German alternative to the comma and will therefore be viewed as an error.
It is important to note that the hyphen should be used when separating our country values. The underscore is used a lot by developers so they are more prone to make this small (often overlooked) mistake when coding.
Another common mistake when using a generator tool for our hreflang codes is to not use a header column. The header column contains values like the language and region which are then converted into our hreflang values.
If you don’t use a header column then these values will not translate. As mentioned above, you need to ensure that these values are always language and region or language only. If you use region only then there will bean error.
Redirect Hreflang Links
If there is a problem with your links then you will see a return of 4xx or 5xx HTTP status code. This can happen by linking to a page that doesn’t or no longer exists, by using a broken link or if the link has some other problem.
Wrong Order of Values
The hreflang needs to be written in the correct order. Failure to do this will create an error. The language code always comes first, followed by the country code.
Errant Data
Errant data will cause problems with indexing. Errant data can be the result of the editing of previous files which has then been used for new hreflang tags without being cleared.
A way around this is to use canonical URLs alongside the alternate/translated URLs while you do your markup. This helps because during crawling, a parameter or query may be added to URLs.
Conflicts in Page Source Code
You need to look at the entire page source code to detect if hreflang data has conflicts with your page's source code, which is often overlooked.
An important thing to always do is self-reference. You can do this by checking that the last bit is the page’s URL and language code before closing your URL function.
Other reasons for conflict may be due to multiple URLs being specified for the same language and country codes.
It’s important to be aware of these common mistakes so that you can resolve them before Google starts indexing your website.
Errors that Google will not Penalize You for
At this point, it is important to note that there are some errors that Google may not penalize you for. Let’s look at some examples:
Using an Underscore to Separate Language and Country Codes
There was a lot of confusion about this, but it was confirmed by Gary Illyes, the Webmaster Trends Analyst at Google, that the language and country codes don’t need to be separated by a hyphen as opposed to an underscore.
This will not affect the display on the search engine results. Illyes does go on to say that the hyphen should be used so that there is consistency across the board.
Using Reserved Language Codes
There are some exceptions to the list of language code formats that will be accepted.
These include ISO 639-1, which comes as a request from government organizations (e.g., “UK”). If you use this in your hreflang, you will not see any errors in your Google Search Console.
Failing to Include Self-Referencing Hreflang Tags
Although it is not necessary to self-reference, it is highly recommended as it is considered to be at the core of hreflang.
Not Using Absolute URLs
Not using absolute URLs will not result in errors, though it is recommended that you do use absolute URLs whenever possible.
Each of these above errors will pass a test because they allow for a small amount of leeway in publishing online content. If you were to make one of these errors, it would mean that you wouldn’t be able to publish any page that has an error on it.
Although you can get by with one of these errors, it’s highly recommended you follow Google's guidelines and avoid these errors
Can You Use an Automated Translator on Your Site?
You might ask this question if you have an English translation of your site and a French site. Google does not consider your English-to-French translated site as duplicate content. However, Google Search Console guidelines mention that “text translated by an automated tool without human review or curation before publishing” is considered spam.
Google's Matt Cutts says in this video:
“A word of caution: There are some people who might think, ‘Oh, I'll just automatically translate all my content into 40 different languages. Now 40 different language markets can read what I have to say.’"
To be clear, Google's guidelines about auto-generated content can also apply to auto-translated text. If you are searching in French and you discover a French page that needs to be auto-translated, and it doesn't read well, and no one has put any kind of human care into proofreading it or making sure that it flows, it results in a terrible user experience.
Therefore, we recommend that you add a widget that says, "translate into this language," or something similar, rather than just auto-translating content.
You will be penalized if you use Google Translate or another plugin or automated translation tool to translate your site to a different language.
Translator Plugin for WordPress
If you are using WordPress, using a plugin like Polylang, WPML, Weglot, or Bablic would be much more beneficial than running an automated translator for your site. Some of these tools provide a good amount of translation, but the most important part is providing visitors the perfect translation.
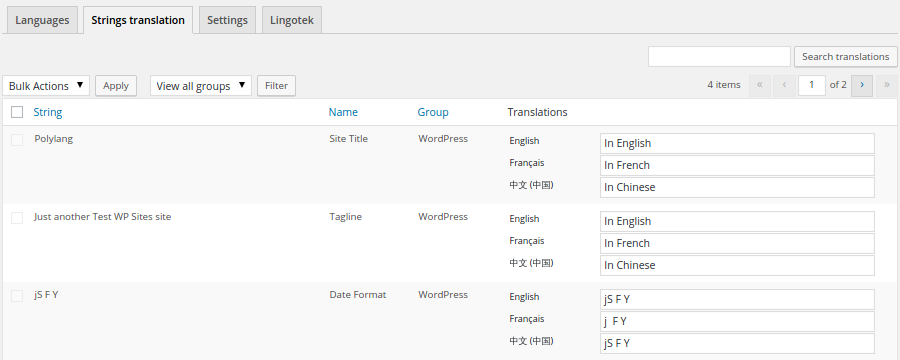
While every plugin has their benefits, we’ve picked the most lightweight option for your website load time. Polylang can help with creating multi-language pages or posts and translate widgets, URL slugs (pro-version only), other groups, site titles, descriptions, and also choose the date and time forms via the “Strings Translations” tab.

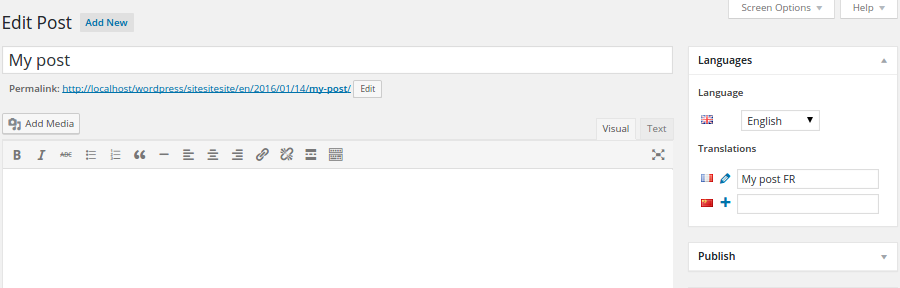
For pages or posts, your default language will automatically be selected. To add each translated content, you’ll need to click on the “+” button next to a language and then add content for that language.

With Polylang, you can install Lingotek Translation as an add-on for a professional or automatic translation service.
How to Add Hreflang to WordPress
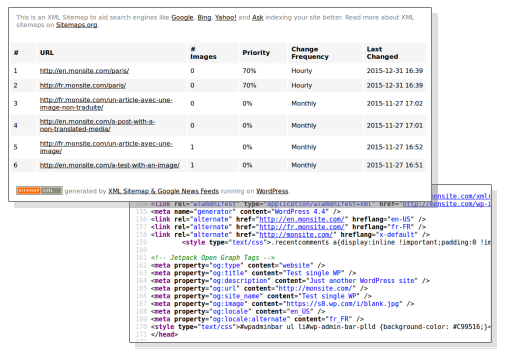
Step1: If you are currently using Polylang or any other plugins, hreflang tags will either be automatic or need to be enabled under settings.

Step 2: With WPML, the correct hreflang links will be included in the site’s header.
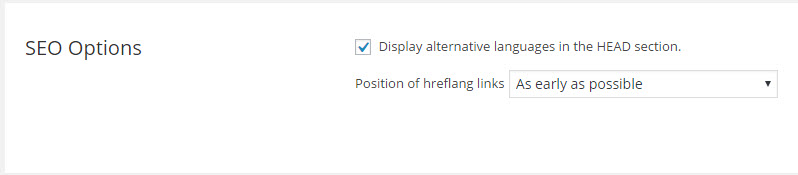
Step 3: You can control it from WPML > Languages > SEO Options.

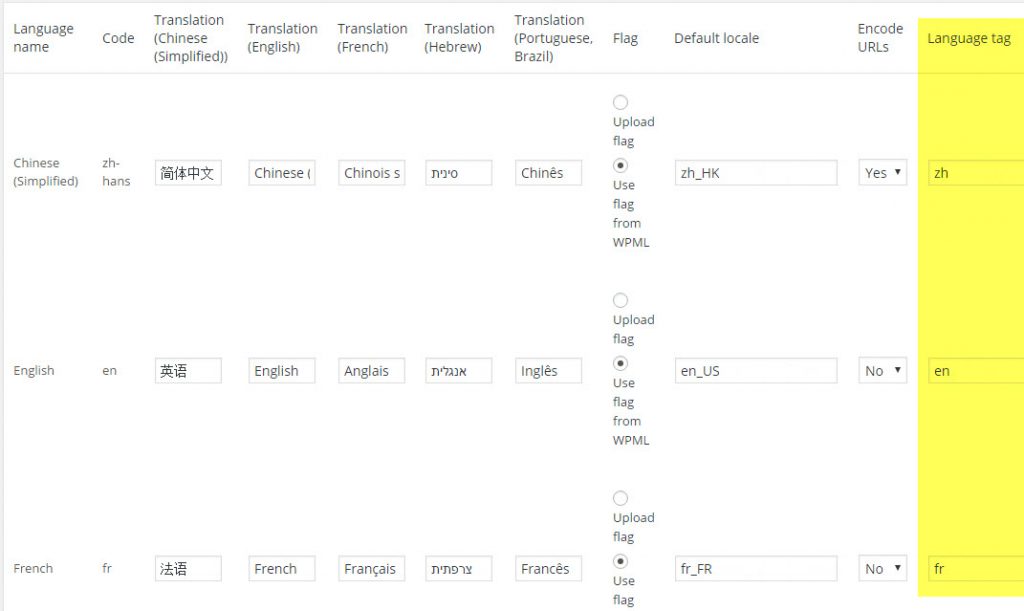
If you want to tell Google that content is intended for countries, the values in the screenshot below should contain pairs of languages and countries (like en-US and fr-FR). If content is designed for languages, without distinction per country, these values should include only the languages (like en or fr).
Step 4: You can go to WPML > Languages and click on the “Edit Languages” link.

Step 6: If you are not using any of these plugins to create your multilanguage site, you can install the HREFLANG Tags Lite plugin.
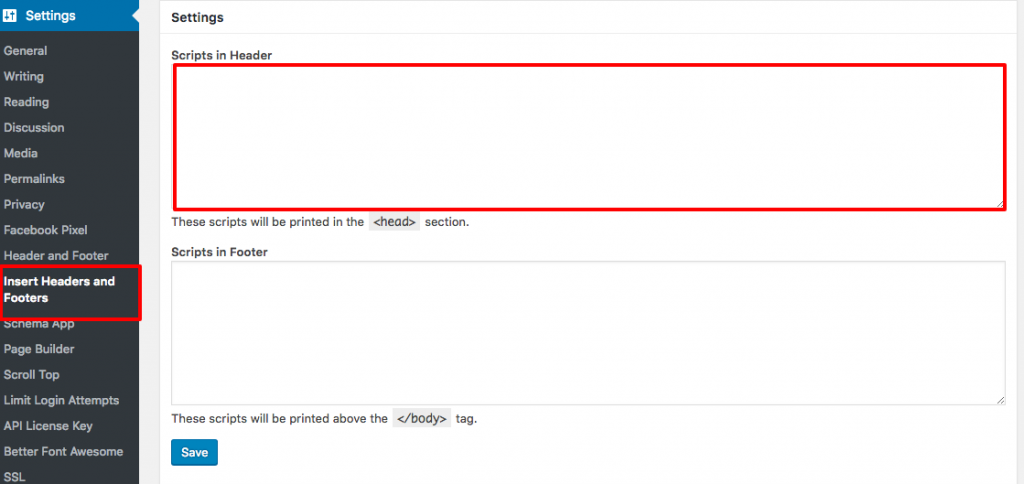
Step 7: You can also use a plugin called “Insert Header and Footer” in order to add your hreflang attributes there. In your WP dashboard, go to Settings > Insert Headers and Footers. There you’ll find two boxes; paste the hreflang tag code inside the “scripts in header” box and save it.

How to Add Hreflang to Wix
Currently, there is no easy way to create a multilingual site with Wix or add hreflang to your existing Wix site. You also cannot make any changes to your sitemap.xml file on Wix. However, you can vote to add this feature request here.
So what other hreflang solution is there for Wix?
You can insert hreflang using Google tag manager. Before you start adding hreflang to your Wix site, you will need to create those different language sites. To find out what languages they offer, go through their list of languages available.
One way you can create a multilingual site on Wix is to create a duplicate site for each language. Once you’ve identified the languages they offer, you can install their language app menu by following these steps:
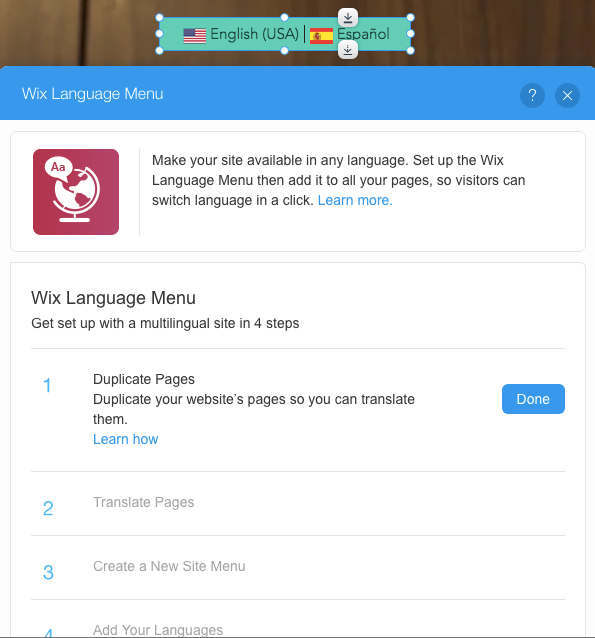
Step 1: Go to “Edit Site” and click on “Add Apps,” then type in “Language.” Select and install the Wix Language Menu app.

Step 2: Follow the steps to make sure your multilingual site is successfully set up.

Step 3: Select the languages you want to display on the site.
Step 4: Customize the redirection settings for the site.
Step 5: Customize the design of the language picker.
You can follow Wix instructions on how to create duplicate pages for each multilanguage site you want to create.
How to Add Hreflang to Shopify
Adding hreflang to your Shopify can be done in two ways: from the Shopify theme.liquid file or through outside apps.
If you are adding different pages and products to create your multilingual site or using a multilingual theme, you can add your hreflang via the theme.liquid file.
Step 1: From your Shopify admin, go to Online Store > Themes
Step 2: Find the theme you want to edit, and then click Actions > Edit code
Step 3: Locate and open the theme.liquid file
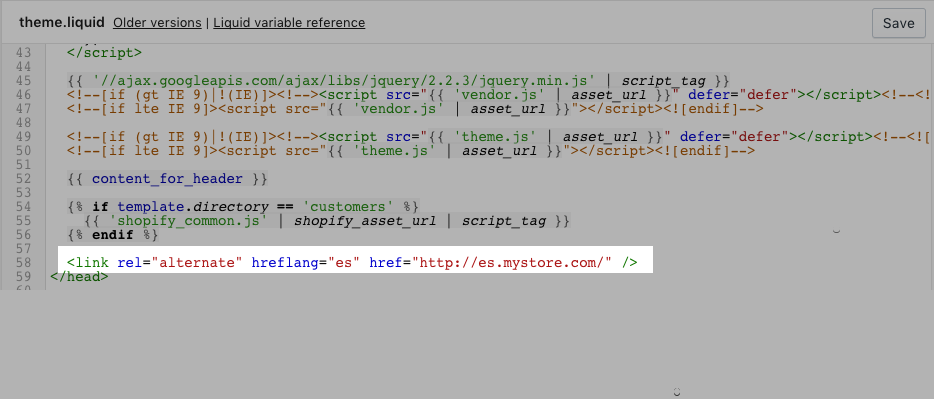
Step 4: Locate the closing </head> tag
Step 5: Paste the hreflang tag right above the closing </head> tag. When you are finished, your code should look like this:

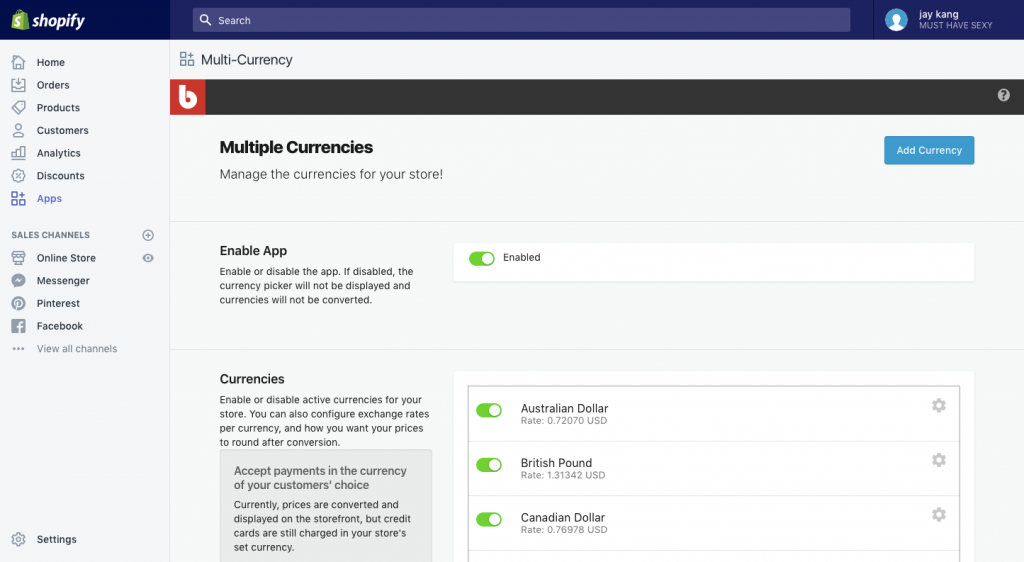
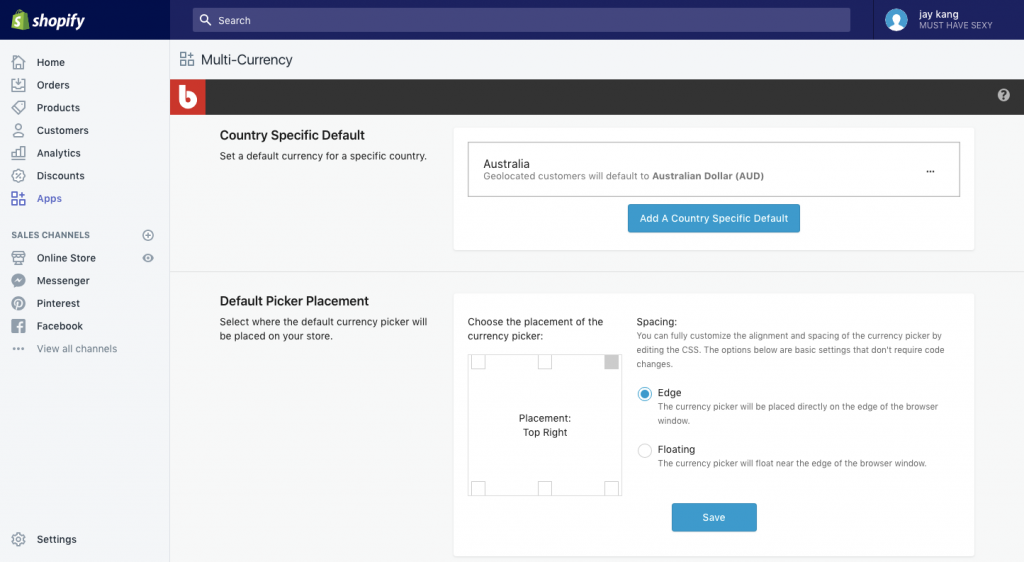
There are a few apps you can use to create your multilingual sites on Shopify:
Be sure to install necessary currency apps like Bold Multi-Currency so you can enable different currency and specify the country for each currency:


In Conclusion
Now you know what Hreflang is, and how you can use it to provide the right translated version of your content to the right people. Preventing search engines from reading your content as duplicates of each translated version, and being able to specify your content for specific languages and regions will serve to benefit your website and SEO performance.